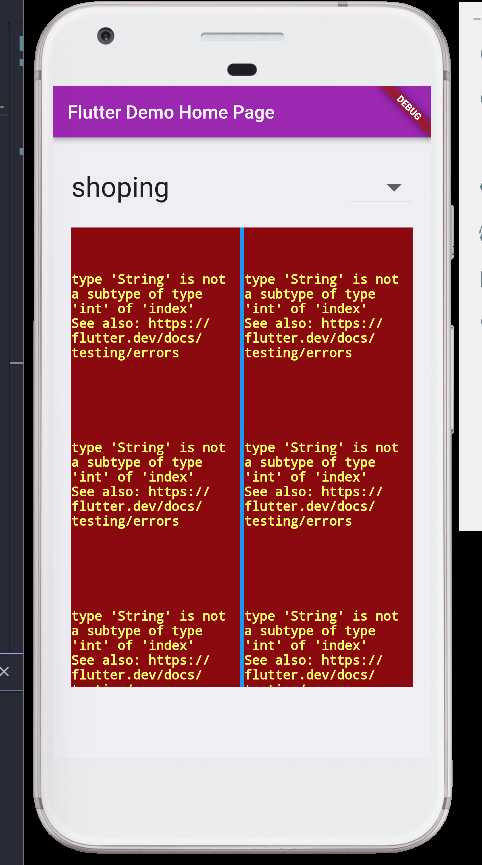
this is my first provider class. I'm trying to retrieve the name of my item from my list
before getting this error I got another error that said '_internallinkedhashmap<string, dynamic>' I search that online and add .cast<String, dynamic>(). now I'm getting this one. is this something to do with my list length
import 'package:ecnomic/provider/provider.dart';
import 'package:flutter/material.dart';
import 'package:flutter/src/widgets/container.dart';
import 'package:flutter/src/widgets/framework.dart';
import 'package:provider/provider.dart';
import '../service/colors.dart';
class ItemProperties extends StatefulWidget {
const ItemProperties({super.key});
@override
State<ItemProperties> createState() => _ItemPropertiesState();
}
class _ItemPropertiesState extends State<ItemProperties> {
@override
Widget build(BuildContext context) {
List items = [];
final itemprovider =
Provider.of<onlineShopingProvider>(context, listen: false);
items = itemprovider.getOnlineItem;
return Container(
color: Colors.blue,
height: 500,
width: double.infinity,
child: GridView.builder(
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
crossAxisSpacing: 5,
// mainAxisSpacing: 10,
// childAspectRatio: 3 / 2,
),
itemCount: 20,
itemBuilder: ((context, index) {
return
// Card(
// color: Colors.amber,
// child:
Column(
children: [
Image.network(
'https://hips.hearstapps.com/hmg-prod/images/2020-bmw-750i-xdrive-252-1566180109.jpg?crop=1.00xw:0.927xh;0,0.0366xh&resize=2048:*'),
Text('$index'),
Text(
'${itemprovider.getOnlineItem[index].item_name.cast<String, dynamic>()}'),
],
);
//);
})));
}
}
and this is my provider class
import 'package:flutter/material.dart';
class onlineShopingProvider with ChangeNotifier {
final dynamic _onlineitem = [
{
"item_id": 2,
"item_name": "Jeep Wrangler Sahara",
"item_price": "80000",
"item_image":
"https://www.motortrend.com/uploads/sites/11/2020/01/2020-Jeep-Wrangler-Unlimited-Sahara-4x4-25958.jpg?fit=around|875:492",
"category_id": 22,
"category_name": "Jeep",
"item_color": "#FF0000"
},
{
"item_id": 2,
"item_name": "Jeep Wrangler Sahara",
"item_price": "80000",
"item_image":
"https://www.motortrend.com/uploads/sites/11/2020/01/2020-Jeep-Wrangler-Unlimited-Sahara-4x4-25958.jpg?fit=around|875:492",
"category_id": 22,
"category_name": "Jeep",
"item_color": "#FF0000"
},
{
"item_id": 18,
"item_name": "Jeep Grand Cherokee Summit",
"item_price": "80000",
"item_image":
"https://hips.hearstapps.com/hmg-prod/images/2023-jeep-grand-cherokee-summit-4x4-101-1667328305.jpeg?crop=0.617xw:0.520xh;0.353xw,0.451xh&resize=2048:*",
"category_id": 22,
"category_name": "Jeep",
"item_color": "#FF0000"
},
{
"item_id": 3,
"item_name": "BMW X5",
"item_price": "100000",
"item_image":
"https://www.motortrend.com/uploads/2022/11/2023-BMW-X5-xDrive40i-front-three-quarter-view-11.jpg?fit=around|875:492.1875",
"category_id": 23,
"category_name": "BMW",
"item_color": "#000000"
},
{
"item_id": 4,
"item_name": "BMW 7 Series",
"item_price": "100000",
"item_image":
"https://hips.hearstapps.com/hmg-prod/images/2020-bmw-750i-xdrive-252-1566180109.jpg?crop=1.00xw:0.927xh;0,0.0366xh&resize=2048:*",
"category_id": 23,
"category_name": "BMW",
"item_color": "#000000"
},
{
"item_id": 4,
"item_name": "BMW 8 Series",
"item_price": "107000",
"item_image":
"https://www.caranddriver.com/photos/g27011971/2020-bmw-7-series-drive-gallery/",
"category_id": 23,
"category_name": "BMW",
"item_color": "#000000"
}
];
final dynamic shopingCatagory = [
{
"category_id": 22,
"category_name": "Jeep",
"category_image": "https://pngimg.com/uploads/jeep/jeep_PNG95.png"
},
{
"category_id": 24,
"category_name": "Toyota",
"category_image":
"https://www.freepnglogos.com/uploads/toyota-logo-png/toyota-logos-brands-logotypes-0.png"
},
{
"category_id": 23,
"category_name": "BMW",
"category_image":
"https://pngimg.com/uploads/bmw_logo/bmw_logo_PNG19714.png"
}
];
get getOnlineItem => _onlineitem;
get getShopingCatagory => shopingCatagory;
}
CodePudding user response:
Your itemCount should be the size of the list, try changing to
itemCount: itemprovider.getOnlineItem.length,
And also change your text to this
Text(itemprovider.getOnlineItem[index]['item_name']),
CodePudding user response:
You are setting hard-code value itemCount: 20, but list doesn't contains this much data. You can do
itemCount: items.lenght,
CodePudding user response:
itemCount: items.length,
use size of your list.when you give item count greater than size of your list it will throw an error also you dont have to access list in provider because you already assigned it to block variable items
items[index].item_name