I'm trying to create a formulary where someone can edit values. The thing, is I want to send everything with a submit.

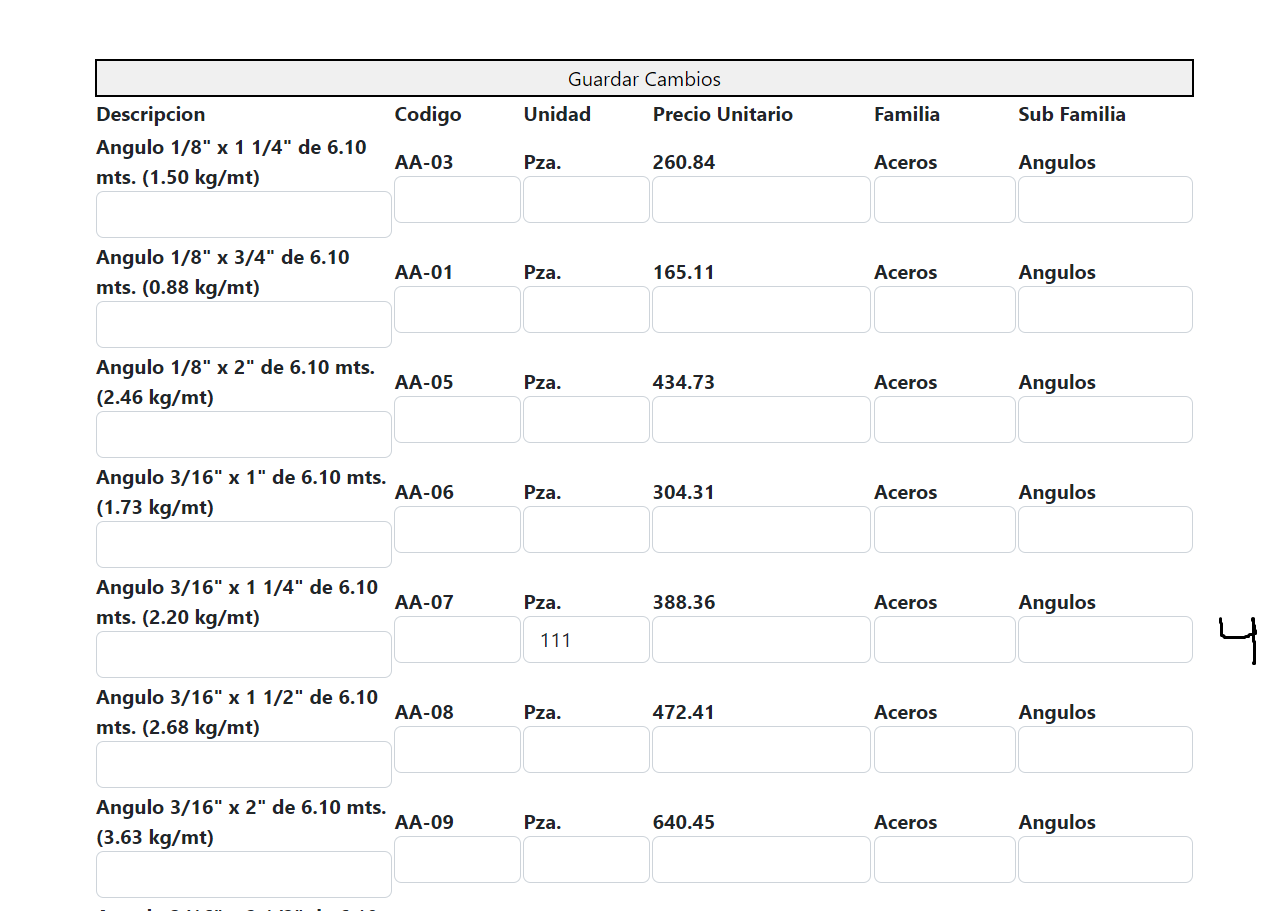
Now when I console.log(req.body), all the data I get from the submit. It sends me the values not ordered, I mean, in the image above I wrote "111" in my 4 input to get the value in my array on position 4...But I get it like this:
Unidad: [
'111', '', '', '', '', '', '', '', '', '', '',
'', '', '', '', '', '', '', '', '', '', '',
'', '', '', '', '', '', '', '', '', '', '',
'', '', '', '', '', '', '', '', '', '', '',
'', '', '', '', '', '', '', '', '', '', '',
'', '', '', '', '', '', '', '', '', '', '',
'', '', '', '', '', '', '', '', '', '', '',
'', '', '', '', '', '', '', '', '', '', '',
'', '', '', '', '', '', '', '', '', '', '',
'',
... 420 more items
While I would like to get it like this so I can manipulate that specific value with its index.
Unidad: [
'', '', '', '', '111', '', '', '', '', '', '',
'', '', '', '', '', '', '', '', '', '', '',
'', '', '', '', '', '', '', '', '', '', '',
'', '', '', '', '', '', '', '', '', '', '',
'', '', '', '', '', '', '', '', '', '', '',
'', '', '', '', '', '', '', '', '', '', '',
'', '', '', '', '', '', '', '', '', '', '',
'', '', '', '', '', '', '', '', '', '', '',
'', '', '', '', '', '', '', '', '', '', '',
'',
... 420 more items
This is my form of how I submit the values
<form action="/EdicionMaterialesPost" method="POST" enctype="multipart/form-data">
<% for (var a = 0; a < materiales.length; a ) { %>
<tr>
<th> <%=materiales[a].Descripcion%> <input type="text" id="Descripcion" name="Descripcion">
</th>
<th> <%=materiales[a].Codigo%> <input type="text" id="Codigo" name="Codigo">
</th>
<th> <%=materiales[a].Unidad%> <input type="text" id="Unidad" name="Unidad" >
</th>
<th> <%=materiales[a].PrecioUnitario%> <input type="number" id="PrecioUnitario" name="PrecioUnitario">
</th>
<th> <%=materiales[a].Familia%> <input type="text" id="Familia" name="Familia">
</th>
<th> <%=materiales[a].SubFam%> <input type="text" id="SubFam" name="SubFam">
</th>
</tr>
<input type="hidden" id="DescripcionBusqueda" name="DescripcionBusqueda" value="<%=materiales[a].Descripcion%>">
<% } %>
<button type="submit" id="sendMessageButton">Guardar Cambios</button></form>
CodePudding user response:
Well, I had a weird solution. While rage typing I saw that if I sent first a value, the array is sent ordered with the inputs. So I put hidden input and began my for starting with value 1 to skip the hidden values.
<form action="/EdicionMaterialesPost" method="POST" enctype="multipart/form-data">
<input type="hidden" id="Descripcion" name="Descripcion" value="tamales">
<input type="hidden" id="Codigo" name="Codigo"value="tamales">
<input type="hidden" id="Unidad" name="Unidad"value="tamales" >
<input type="hidden" id="PrecioUnitario" name="PrecioUnitario"value="312913289">
<input type="hidden" id="Familia" name="Familia"value="tamales">
<input type="hidden" id="SubFam" name="SubFam"value="tamales">
<input type="hidden" id="DescripcionBusqueda" name="DescripcionBusqueda" value="tamales">
<% for (var a = 0; a < materiales.length; a ) { %>
<input type="hidden" id="DescripcionBusqueda" name="DescripcionBusqueda" value="<%=materiales[a].Descripcion%>">
<tr>
<th> <%=materiales[a].Descripcion%> <input type="text" id="Descripcion" name="Descripcion">
</th>
<th> <%=materiales[a].Codigo%> <input type="text" id="Codigo" name="Codigo">
</th>
<th> <%=materiales[a].Unidad%> <input type="text" id="Unidad" name="Unidad" >
</th>
<th> <%=materiales[a].PrecioUnitario%> <input type="number" id="PrecioUnitario" name="PrecioUnitario">
</th>
<th> <%=materiales[a].Familia%> <input type="text" id="Familia" name="Familia">
</th>
<th> <%=materiales[a].SubFam%> <input type="text" id="SubFam" name="SubFam">
</th>
</tr>
<% } %>
<button type="submit" id="sendMessageButton">Guardar Cambios</button></form>
