I have a problem with handling POST requests in Google Apps Script. I've created simple project with following functions:
function doGet(e){
return ContentService.createTextOutput("test").setMimeType(ContentService.MimeType.TEXT);
}
function doPost(e){
return ContentService.createTextOutput("test").setMimeType(ContentService.MimeType.TEXT);
}
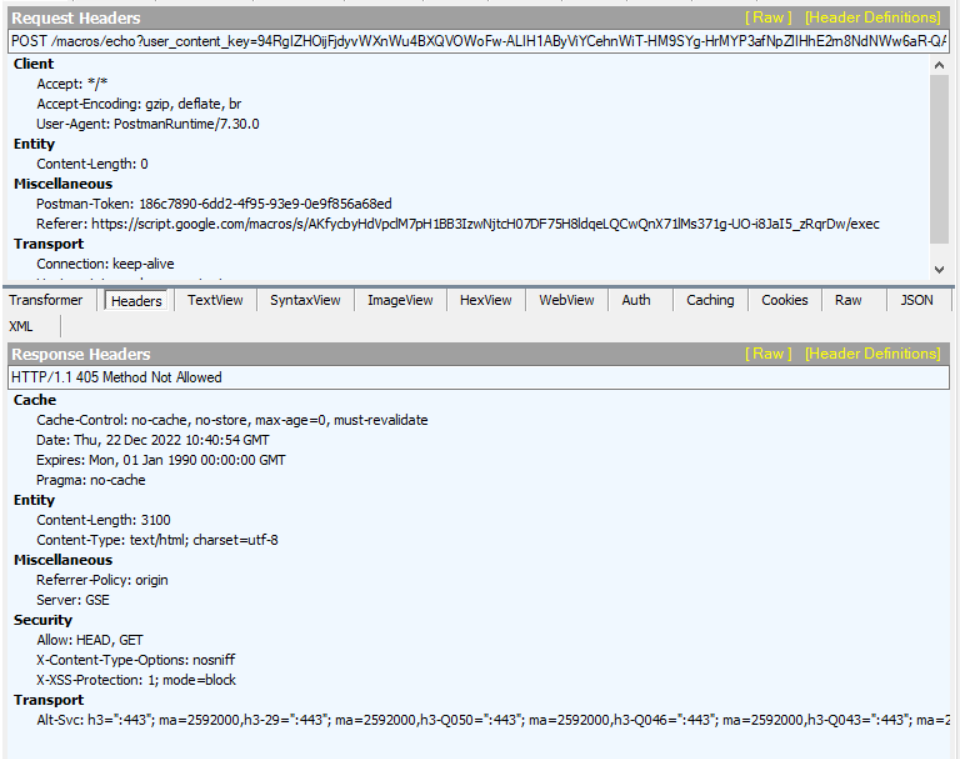
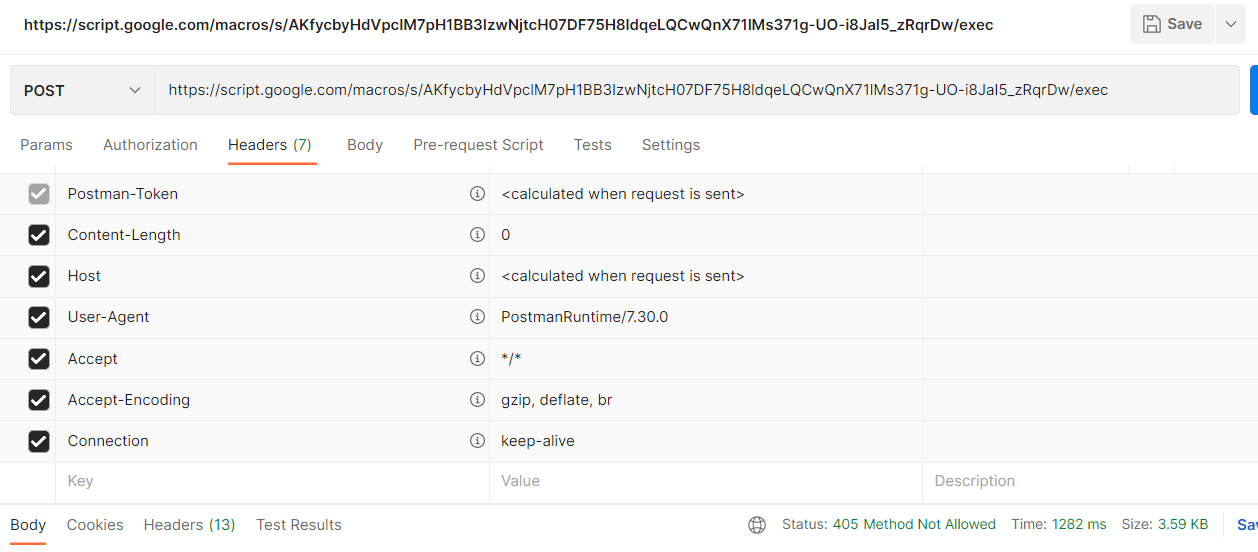
When I try to send a GET request from postman I get correct response - as expected. However when I try to send POST request I get 405 Method not allowed and HTML error page in response. In deployment settings I set that it should execute as me and should be accessible to everyone.
What am I missing? How to make POST requests work with Google Apps Script?
EDIT:
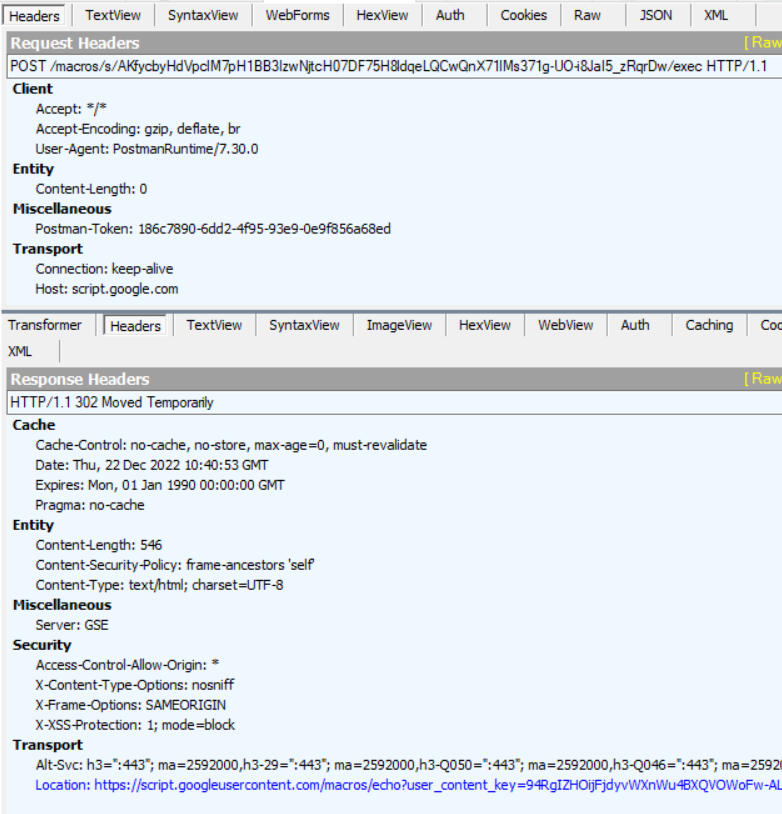
So as Heiko Theißen wrote below there is 302 redirect at first.

As I can see Postman follows that redirect and sends POST once again to new URL but this request fails and I still don't know why unfortunately. I can see in security section that there is header Allow: HEAD, GET.

I cannot see any preflight request from Postman (as TheMaster suggested).
About reproducibility: I've pasted complete content of google apps script, and I mentioned that I am making request from postman. Here is link to current deployment of that script: 

So back to my original question: How can I receive POST request successfully in google apps script deployed as Web App?
CodePudding user response:
If the preflight explanation given by TheMaster does not solve your problem, the following might help:
Requests to Google Apps Script always happen in two stages: The first request draws a redirection response to a generated URL, and the second request to that URL draws the response that you programmed (the text output "test").
When the first request is a POST request, the redirection response has status "302 Found", and the specification is ambiguous about what method the second request should have:
Note: For historical reasons, a user agent MAY change the request method from POST to GET for the subsequent request. If this behavior is undesired, the 307 (Temporary Redirect) status code can be used instead.
Google Chrome makes the second request as a GET request (without repeating the POST payload, which the server already knows under the generated URL) and this works.
However, if your browser or Postman client does not change the method and makes the second request again as a POST (and your screenshot shows this is true), the server does not accept this and responds with "405 Method Not Allowed".
In other words: Google Apps Script expects the second request to be a GET request, but not all clients behave like that, because the specification is ambiguous at this point. Workarounds:
