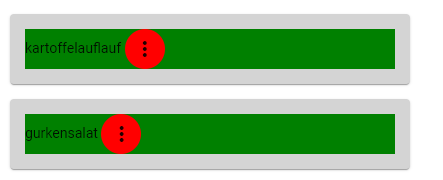
i am trying to right-align and center the button vertically within the mat-card-content, but it is not working properly and if i try to add more divs or change my html it looks even worse or does not align properly. My title should be left-aligned and also vertically centered as it is right now.
(I used ugly background-colors to understand what it does whenever I change something)
<div>
<div *ngFor ="let recipe of cookbook">
<mat-card >
<mat-card-content > {{recipe.title}}
<button mat-icon-button [matMenuTriggerFor]="menu" >
<mat-icon>more_vert</mat-icon>
</button>
<mat-menu #menu="matMenu">
<button mat-menu-item>
<span>Edit</span>
</button>
<button mat-menu-item>
<span>Delete</span>
</button>
</mat-menu>
</mat-card-content>
</mat-card>
</div>
</div>
.recipe {
width : 400px;
height: fit-content;
background-color: #d4d4d4;
padding: 15px;
margin: 15px;
border-radius:4px;
}
.more {
right:-20%;
background-color: red;
}
.title{
background-color: green;
text-align: left;
}
The only thing I tried that somewhat worked how i wanted was using right: for my .more button in my css but it is not consistent depending on how long my title is or at some point exceeds the mat-card
Any other ideas on how I could fix this?
CodePudding user response:
You can do what you are trying to do with flex
Try something like this
I also made a quick Stackblitz too https://stackblitz.com/edit/angular-ivy-mvecpg
You might want to have a read of the custom theming https://material.angular.io/guide/theming-your-components
.recipe {
display: flex;
flex-direction: column;
width: 400px;
}
.recipe__card {
background-color: #d4d4d4;
border-radius: 4px;
box-shadow: 0 4px 2px -2px #ccc;
padding: 8px;
margin-bottom: 12px;
}
.recipe__card-content {
padding-bottom: 0 !important;
padding-top: 0 !important;
display: flex;
justify-content: space-between;
align-items: center;
background-color: green;
padding: 4px 8px;
}
.recipe__title {
font-weight: bold;
}
.recipe__more-btn {
background: red;
border: none;
margin: 8px;
}<section *ngFor="let recipe of cookbook">
<mat-card >
<mat-card-content >
<span >{{recipe.title}}</span>
<button mat-icon-button [matMenuTriggerFor]="menu" >
<mat-icon>more_vert</mat-icon>
</button>
<mat-menu #menu="matMenu">
<button mat-menu-item>
<span>Edit</span>
</button>
<button mat-menu-item>
<span>Delete</span>
</button>
</mat-menu>
</mat-card-content>
</mat-card>
</section>