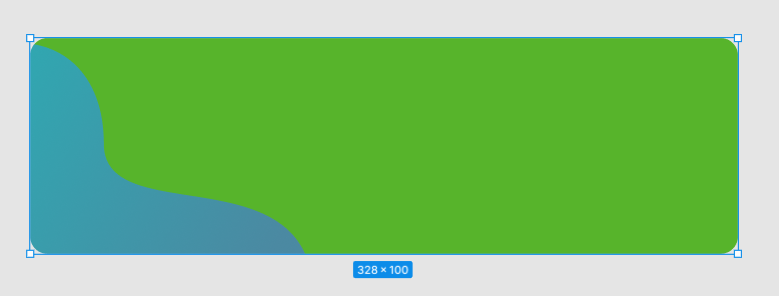
I am wondering if is there any efficient way to create a custom shape like this, where I can change the color of each segment?
CodePudding user response:
You can do this with CustomClipper like this:
class CustomDraw2 extends CustomClipper<Path> {
@override
Path getClip(Size size) {
var path = Path();
path.moveTo(0, 0);
path.cubicTo(
0, 0, size.height * 0.3, 0, size.height * 0.4, size.height * 0.4);
path.cubicTo(
size.height * 0.4,
size.height * 0.4,
size.height * 0.4,
size.height * 0.66,
size.height * 0.9,
size.height * 0.7,
);
path.cubicTo(
size.height * 0.9,
size.height * 0.7,
size.height * 1.4,
size.height * 0.7,
size.height * 1.5,
size.height,
);
path.lineTo(0, size.height);
path.lineTo(0, 0);
path.close();
return path;
}
@override
bool shouldReclip(CustomClipper<Path> oldClipper) {
return false;
}
}
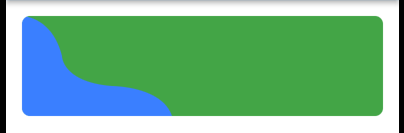
and use it like this:
Container(
clipBehavior: Clip.antiAlias,
margin: EdgeInsets.all(16),
decoration: BoxDecoration(borderRadius: BorderRadius.circular(8)),
child: Stack(
children: [
Container(
height: 100,
width: double.infinity,
color: Colors.green,
),
SizedBox(
height: 100,
width: 300,
child: ClipPath(
clipper: CustomDraw2(),
child: Container(
color: Colors.blueAccent,
),
),
),
],
),
)
CodePudding user response:
The best thing you can use is Flutter Shape Maker
Fun Fact: If you know some basics how to draw, it will be fun! It can generate the custom clipper code for you!
Reference Video 1 (Basic and Old)
Been using for some production based application, and working very nicely