I have a CollectionView and I would like to bind the Text of the Label to the 'RecipeName'.
It is not working to do: Text="{Binding RecipeName}"
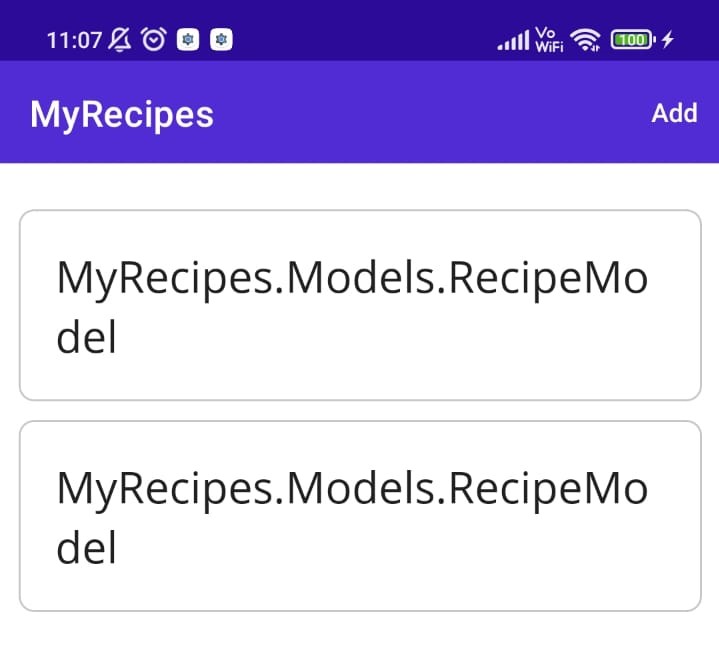
Now it looks like:
My View looks like:
<CollectionView ItemsSource="{Binding Recipes}"
SelectionMode="None">
<CollectionView.ItemTemplate>
<DataTemplate x:DataType="{x:Type x:String}">
<SwipeView>
<Grid>
<Frame>
<Frame.GestureRecognizers>
<TapGestureRecognizer
Command="{Binding Source={RelativeSource AncestorType={x:Type viewmodel:MainViewModel}}, Path=TapCommand}"
CommandParameter="{Binding .}"/>
</Frame.GestureRecognizers>
<Label Text="{Binding .}" <!-- Here -->
FontSize="24"/>
</Frame>
</Grid>
</SwipeView>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
My ViewModel looks like:
public MainViewModel()
{
LoadRecipes();
}
private void LoadRecipes()
{
Recipes = new ObservableCollection<RecipeModel>
{
new RecipeModel
{
RecipeName = "Pizza", // Here
Ingredients = "Teig, Belag",
Steps = "Belag auf Teig und danach in den Ofen"
},
new RecipeModel
{
RecipeName = "Burger", // Here
Ingredients = "Brötchen, Fleisch, Belag",
Steps = "Belag und Fleisch auf das Brötchen"
}
};
}
[ObservableProperty]
ObservableCollection<RecipeModel> recipes;
CodePudding user response:
This binds the entire object
Text="{Binding .}"
To bind a specific property
Text="{Binding RecipeName}"
Note that you can only bind to public properties
CodePudding user response:
You don't have to set the BindingContext of the Text. It seems a little complicated. I give some suggestions to make the use of bindings more clear for your case.
First, set the BindingContext of the ContentPage, set it MainViewModel. You could set it in .xaml file:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
.....
xmlns:viewmodel="clr-namespace:BindBindBind">
<ContentPage.BindingContext>
<viewmodel:MainViewModel/>
</ContentPage.BindingContext>
or in code behind .cs file:
public MainPage()
{
InitializeComponent();
this.BindingContext = new MainViewModel();
}
Then for the CollectionView, bind the ItemsSource to the Recipes in the MainViewModel. The default BindingContext is the same as its parent, that is MainViewModel which is set before.
<CollectionView ItemsSource="{Binding Recipes}"
SelectionMode="None">
<CollectionView.ItemTemplate>
<DataTemplate>
<SwipeView>
<Grid>
<Frame>
<Frame.GestureRecognizers>
<TapGestureRecognizer
Command="{Binding Source={RelativeSource AncestorType={x:Type viewmodel:MainViewModel}}, Path=TapCommand}"
CommandParameter="{Binding .}"/>
</Frame.GestureRecognizers>
<Label Text="{Binding RecipeName}" FontSize="24"/>
</Frame>
</Grid>
</SwipeView>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
x:DataType for DataTemplate is not necessary. Recipes is the Collection of RecipeModel instance and DataTemplate defines each instance how to display. So for each label, Text property should binds to the RecipeName property of each model instance.
Hope it works for you. If you still have any question, feel free to ask.
For more info, you could refer to Populate a CollectionView with data and Data binding.