I have following array
[{
"games1": [{
"playername": "1"
}]
},
{
"games2": [{
"playername": "1"
},
{
"playername": "2"
}
]
}
]
I want to delete games2 from the array how to do this I want this type of output
[{
"games1": [{
"playername": "1"
}]
}
}]
CodePudding user response:
Use filter to filter what you want to keep.
Like this:
const arr = [
{
games1: [
{
playername: '1',
},
],
},
{
games2: [
{
playername: '1',
},
{
playername: '2',
},
],
},
]
// keep games1
const newArr = arr.filter((r) => r.games1)
console.log(newArr)
// remove games2, keep others
const newArr2 = arr.filter((r) => !r.games2)
console.log(newArr2)
output would be
[
{
"games1": [
{
"playername": "1"
}
]
}
]
CodePudding user response:
const NewArray = array.filter((item) => item !== "games2");
console.log(NewArray)
CodePudding user response:
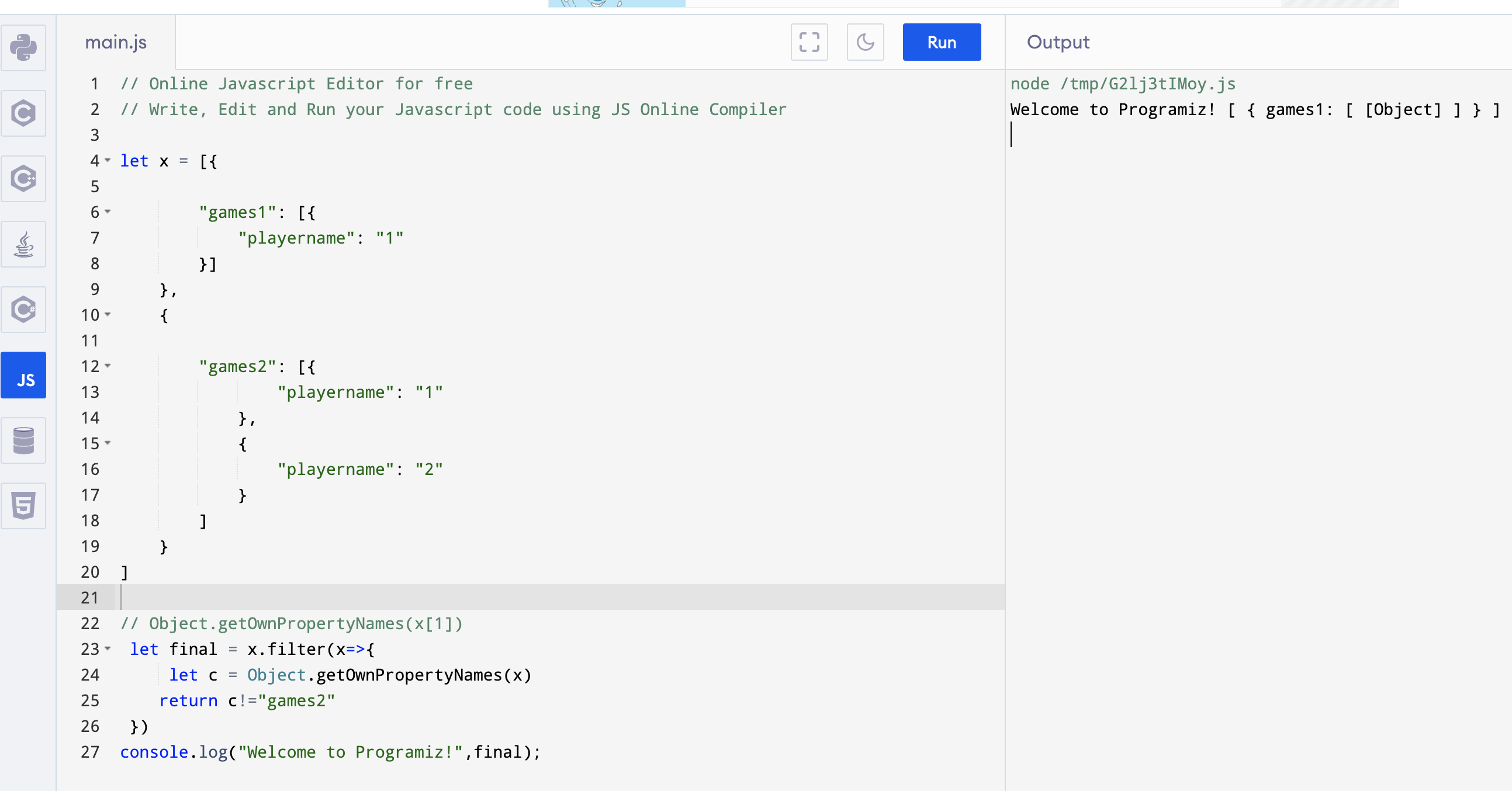
Try the below code:
let final = x.filter(x=>{
let c = Object.getOwnPropertyNames(x)
return c!="games2"
})
here the output of the 'final' is :
[{
"games1": [{
"playername": "1"
}]
}
}]