I'm trying to create a custom progress bar widget that has some text (Label) above it, and I have to change the background (Progressbar) bar color in some situations, but I'm struggling to understand Tkinter's documentation as for the Style and Themes...
CodePudding user response:
With a small change to the style layout I was able to modify the text, text color and the color of the bar itself, but I couldn't keep my system default theme on the progress bar, which made me change all other progress bars I had in my application.
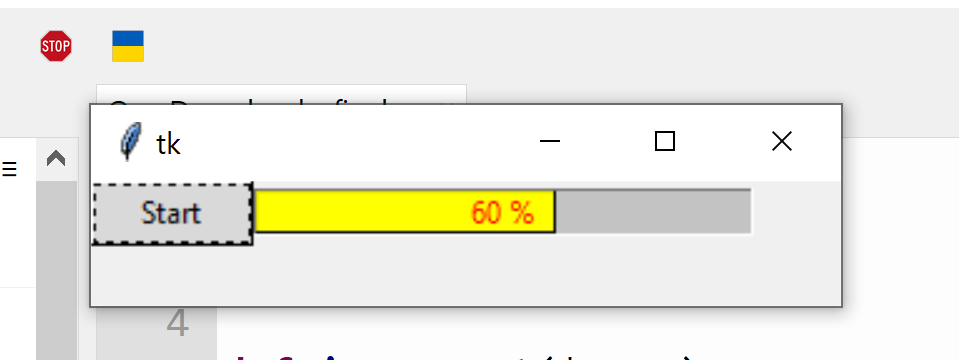
First of all here's how they look like under different themes:
Without calling the configure method to edit the style, the progress bar keeps the system default, and after it seems to change to xpnative, unless changed with another theme command, but I couldn't get it back to the default vista one (winnative, alt, default, classic all changed to xpnative after configuring).
The clam and xpnative themes are the only ones that currently work for me, where I can acess and modify the text itself and progress bar and text colors.
Here's how the style layout I'm using looks like:
# this is inside a Frame class
progressbar_style = Style(self)
# creating a colored progress bar (i'm currently using the clam theme)
progressbar_style.element_create('color.pbar', 'from', 'clam')
# new style layout
progressbar_style.layout(
'pb1',
[
(
# main proressbar definition
'Horizontal.Progressbar.trough',
{
'sticky': 'nswe',
'children':
[
(
# colored progressbar
'Horizontal.Progressbar.color.pbar',
{
'side': 'left',
'sticky': 'ns'
}
)
],
}
),
(
# transparent label text over progressbar
'Horizontal.Progressbar.label', {'sticky': 'nswe'}
)
]
)
Here's the progress bar widget, taking the new created style as an argument
audio_level_indicator = Progressbar(
master = self # frame where the progressbar is used
variable = self.audio_level, # DoubleVar control variable
mode = 'determinate',
maximum = 20,
style = 'pb1' # new style just modified
)
And here's the configure command to modify its attributes
progressbar_style.configure(
'pb1', # style argument
text = 'Sample text', # progress bar text - for the overlayed label
background='blue', # progress bar color
foreground='red' # text color
)
But it's unfortunate that I couldn't use the vista theme for this, I had to change the rest of my application to match the new theme.