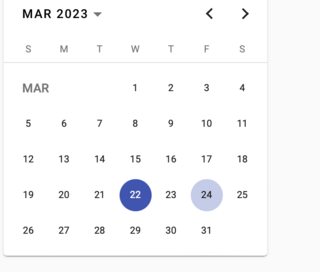
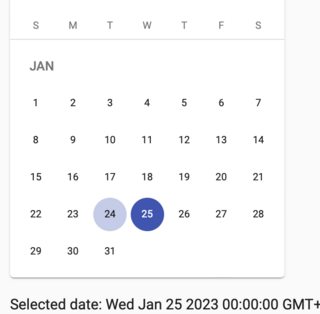
Whenever I click on any date on Angular Material Calendar, today's date tile is heighlighted. Even it is in an other month, the day is highlighted.
Is this a bug or a feature ? I say feature, because even in documentation exemple this is reproductible.
Here is some code for reference and the 
CodePudding user response:
As per Angular Material documentation, there is no property to set the current date selection to be hidden. Therefore I assume it is a feature put in by the angular developer team.
Please find the angular official documentation here.
However, if you want to hide the selection of the current date from the user there is a workaround available via manipulating the style.scss of Angular.
Please find the working stackblitz here.
By adding the below style to your style.scss you will be able to override the current selection :
.mat-calendar-body-today
:not(.mat-calendar-body-selected)
:not(.mat-calendar-body-comparison-identical) {
background-color: rgb(255 255 255) !important;
border: none !important;
}
In component HTML:
<mat-card >
<mat-calendar [(selected)]="selected"></mat-calendar>
</mat-card>
<p>Selected date: {{selected}}</p>
In component TS :
import {Component} from '@angular/core';
/** @title Datepicker inline calendar example */
@Component({
selector: 'datepicker-inline-calendar-example',
templateUrl: 'datepicker-inline-calendar-example.html',
styleUrls: ['datepicker-inline-calendar-example.css'],
})
export class DatepickerInlineCalendarExample {
selected: Date | null;
}
CodePudding user response:
Found the way to shortcut the bug in Safari which made the day of today's date focused, whichever was the month.
.mat-calendar-body-active>.mat-calendar-body-cell-content.mat-focus-indicator{
background:transparent !important
}
This removed the unnecessary focus on the day