I have setup the jest for my mobx project with following version
"jest": "^29.3.1",
"jest-environment-jsdom": "^29.3.1",
"jest-circus": "^29.3.1",
"jest-resolve": "^29.3.1",
"jest-watch-typeahead": "^2.2.1",
and mobx version is
"mobx": "5.13.0",
"mobx-react": "5.4.4",
"mobx-react-devtools": "6.0.3",
"mobx-react-lite": "1.4.1",
"mobx-react-router": "4.0.7",
"mobx-utils": "5.4.1",
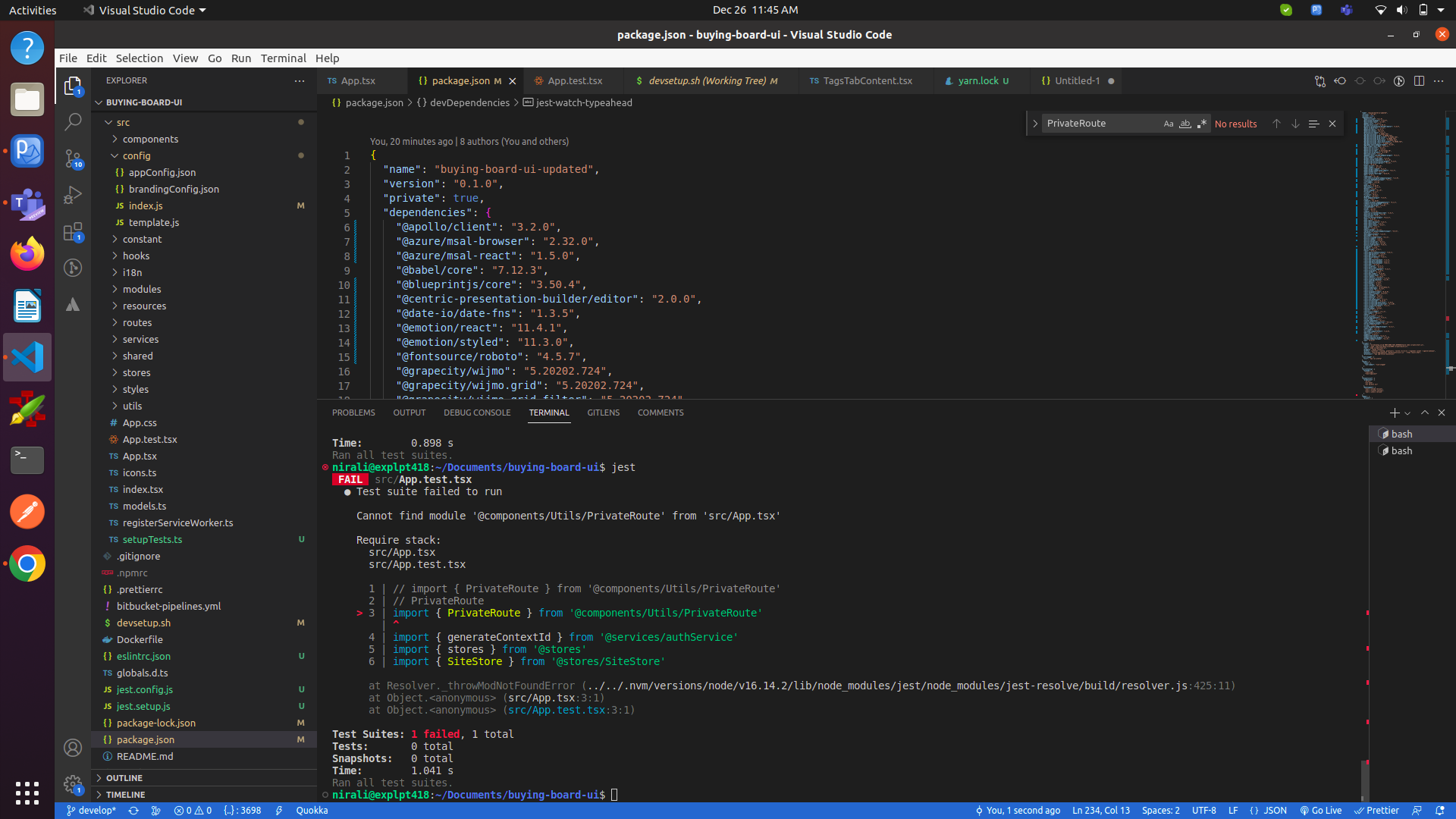
but when i try to run default test with command jest it gives error as in image 
So my paths given in App.tsx are not working after jest setup, so here what could be the issue and how can we fix it.
CodePudding user response:
You have two options, either change the import to use relative path, like:
// import { PrivateRoute } '@components/Utils/PrivateRoute'; change this to:
import { PrivateRoute } './components/Utils/PrivateRoute'; // or wherever your path is. maybe '../components/Utils/PrivateRoute'
Or, look for your tsconfig.json file and modify the paths property to work from your test file.
CodePudding user response:
in you package.json, under "jest": try to add "moduleDirectories"
"moduleDirectories": ["node_modules", "bower_components", "src"],
