my project is a scrollable scheduler, similar to vis-timeline and using Vue.js.
One of my biggest problems is how to scroll infinitely and smoothly in every direction (past and future).
I'll readily admit that I'm not that experienced as a programmer yet, so I'd appreciate it if you'd check and evaluate my approach.
My solution currently looks like this:
JS:
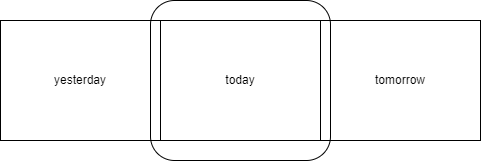
let datelist = [yesterday, today, tomorrow]
HTML:
<div v-for="date of datelist">
<div width="100%" height="100%">{{date}}</div>
</div>
Because 3 divs take up 300% of the screen, an overflow occurs (scroll bar visible). After rendering, I centre the middle one (today).

While scrolling via drag&drop and 50% of the previous or following day is visible, an event is triggered that modifies the datelist:
Scrolling to the left:
*Generate previous day of yesterday and remove tomorrow *
datelist = [yesterday -1 day, yesterday, today]
Scrolling to the right:
*Generate following day of tomorrow and remove yesterday *
datelist = [today, tomorrow, tomorrow 1]
However, this also has a few disadvantages:
Every time the list changes, it has to be completely re-rendered. If each day gets a lot of content later (appointments), this could cost performance.
You can actually only scroll linearly, as soon as I want to jump to a date, for example with a date picker, I have to recreate the whole list.
Maybe more ?
How would you solve the problem? I am more concerned with the way to solve the problem than with a solution.
Constraints:
- No third-party libs
- high performance
- easy
CodePudding user response:
Using IntersectionObserver is your go-to here. Thanks to it, you will be able to set various behavior, fetch content and allow for interactivity regarding the other "date cells".
The useIntersectionObserver composable is a good candidate for such a purpose.
Only displaying what is currently visible can also be helpful, so that you don't have too much content in the DOM. This may help but can also be done yourself (check the source code there).
I'm not sure why your list needs to be re-rendered but maybe consider not nuking the whole thing and applying some modifications at the given locations.
Or use a memoization approach, depending on what you need to memorize it may be quite quick to implement yourself.
With the given approaches listed above, you may not even need to remove dates from your list, just hide (CSS) or let it off the screen. Aka rather than having let datelist = [yesterday, today, tomorrow], consider having let datelist = [..., x , y, today, z, a, b, ...] each time you reach a boundary.
TLDR: for your constraints, you can pick only 2 from the 3.
