I have a C# Blazor server project deployed on Azure App Service using Github actions. Deployment is OK, but the WebSite uses appsettings.json instead of appsettings.Staging.json.
I think the environment should be defined, but I cannot find how to do this.
I've tried to provide
/p:EnvironmentName parameter to "dotnet publish", without success.
env:
API_RESOURCE_NAME: myappapica
MYAPP_ASPNETCORE_ENVIRONMENT: Staging
jobs:
build:
environment:
name: staging
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Set up .NET Core
uses: actions/setup-dotnet@v3
with:
dotnet-version: "6.0.x"
- name: Install wasm-tools
run: dotnet workload install wasm-tools
- uses: azure/login@v1
with:
creds: ${{ secrets.STAGING_AZURE_CREDENTIALS }}
- name: Set backend env variables
uses: azure/powershell@v1
with:
azPSVersion: "latest"
inlineScript: |
az extension add --source https://workerappscliextension.blob.core.windows.net/azure-cli-extension/containerapp-0.2.4-py2.py3-none-any.whl --yes
az provider register --namespace Microsoft.App
$apiUrl = "https://$(az resource show -g ${{ secrets.STAGING_AZURE_RESOURCE_GROUP_NAME }} -n ${{ env.API_RESOURCE_NAME }} --resource-type Microsoft.App/containerApps -o tsv --query properties.configuration.ingress.fqdn)"
echo "MYAPP_API_URL=$apiUrl" | Out-File -FilePath $Env:GITHUB_ENV -Encoding utf-8 -Append
- name: Build
run: dotnet build src/Web/MyApp.Web --configuration Release
- name: Publish
run: dotnet publish --configuration Release src/Web/MyApp.Web /p:EnvironmentName=${{ env.MYAPP_ASPNETCORE_ENVIRONMENT }} --output web
- uses: actions/upload-artifact@v3
with:
name: drop
path: web
outputs:
MyAppApiUrl: ${{ env.MYAPP_API_URL }}
My appsettings:
{
...
"WebConfiguration": {
"EnvironmentCode": "PRODUCTION",
}
}
My appsettings.Staging.json :
{
...
"WebConfiguration": {
"EnvironmentCode": "STAGING",
}
}
My web site always shows EnvironmentCode="PRODUCTION" instead of "EnvironmentCode": "STAGING".
Any help would be great !
CodePudding user response:
I found the solution by going back to fundamentals : https://learn.microsoft.com/en-us/aspnet/core/fundamentals/environments?view=aspnetcore-7.0
For Azure App Service, it requires to add an application settings "ASPNETCORE_ENVIRONMENT". As I didn't want to do it manually on Azure portal, I updated my deploy job to add a new App Service app settings variable.
app-settings-json: |
[
{
"name": "ASPNETCORE_ENVIRONMENT",
"value": "${{ env.MYAPP_ASPNETCORE_ENVIRONMENT }}"
}
]
Here is a large part of the yml file.
env:
API_RESOURCE_NAME: myappapica
# Warning : This is case sensitive !
MYAPP_ASPNETCORE_ENVIRONMENT: Staging
jobs:
build:
......[SOME CODE]......
deploy:
needs: build
environment:
name: staging
if: ${{ github.ref == 'refs/heads/develop' && (github.event_name == 'push' || github.event.pull_request.merged == true || github.event_name == 'workflow_dispatch') }}
runs-on: ubuntu-lastaging
steps:
- uses: actions/checkout@v3
- uses: azure/login@v1
with:
creds: ${{ secrets.STAGING_AZURE_CREDENTIALS }}
- name: Deploy ARM
uses: azure/powershell@v1
with:
azPSVersion: "3.1.0"
inlineScript: |
az deployment group create -n ghaction -g ${{ secrets.STAGING_AZURE_RESOURCE_GROUP_NAME }} --template-file deploy/Web/staging.web.deployment.json --parameters webAppName=${{secrets.STAGING_WEBAPP_NAME}} servicePlanName=${{secrets.STAGING_SERVICE_PLAN_NAME}} servicePlanSku=${{secrets.STAGING_SERVICE_PLAN_SKU}}
- name: Download web artifacts
uses: actions/download-artifact@v3
with:
name: drop
path: web
- name: Collect App Service app settings variables
uses: azure/powershell@v1
with:
azPSVersion: "3.1.0"
inlineScript: |
az extension add --name application-insights
$applicationInsightConnectionString ="$(az monitor app-insights component show -g ${{ secrets.STAGING_AZURE_RESOURCE_GROUP_NAME }} --app ${{ secrets.STAGING_APPLICATION_INSIGHT_NAME }} -o tsv --query connectionString)"
echo "APPLICATION_INSIGHT_CONNECTION_STRING=$applicationInsightConnectionString" | Out-File -FilePath $Env:GITHUB_ENV -Encoding utf-8 -Append
- name: Update App Service app settings variables
uses: Azure/appservice-settings@v1
with:
app-name: ${{ secrets.STAGING_WEBAPP_NAME }}
app-settings-json: |
[
{
"name": "ASPNETCORE_ENVIRONMENT",
"value": "${{ env.MYAPP_ASPNETCORE_ENVIRONMENT }}"
}
]
- name: Azure WebApp
uses: Azure/webapps-deploy@v2
with:
app-name: ${{ secrets.STAGING_WEBAPP_NAME }}
package: web
CodePudding user response:
I have created a Blazor Server App and deployed to Azure App Service using GitHub Actions.
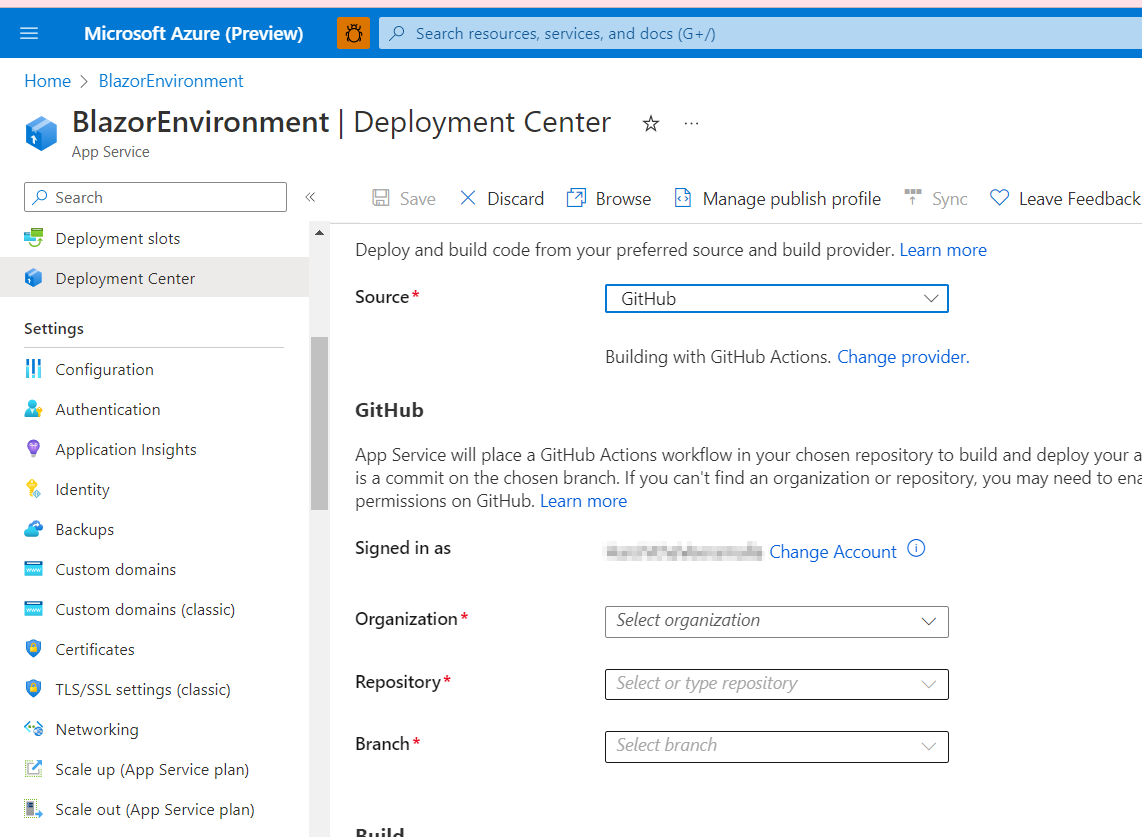
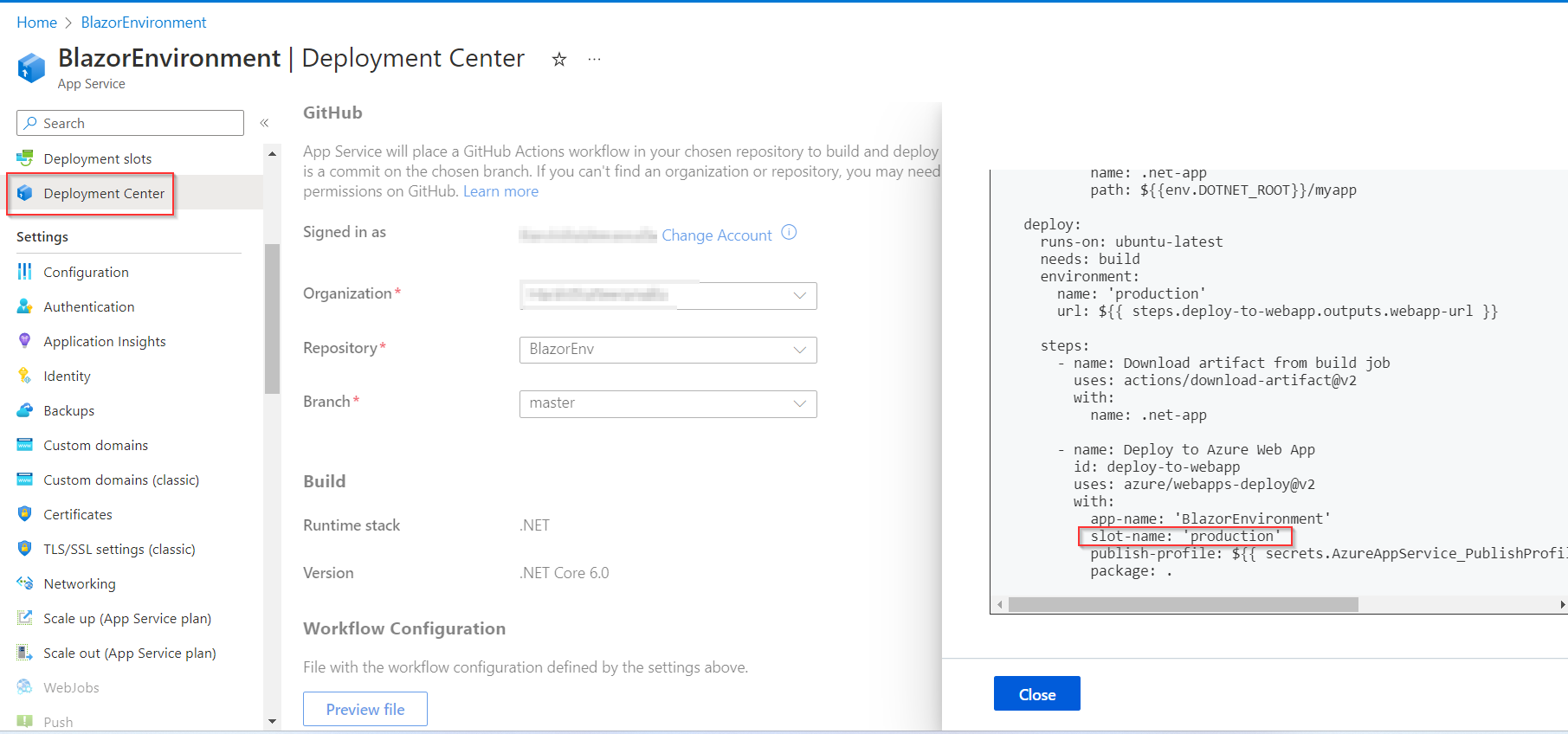
If we deploy the App using Deployment Center => GitHub Actions by default, the workflow file will be created with Production settings in the .yaml file.


- Instead of using the
Deployment Center=>GitHubfrom Azure Portal, we need to create the workflow manually inGitHub Repository.
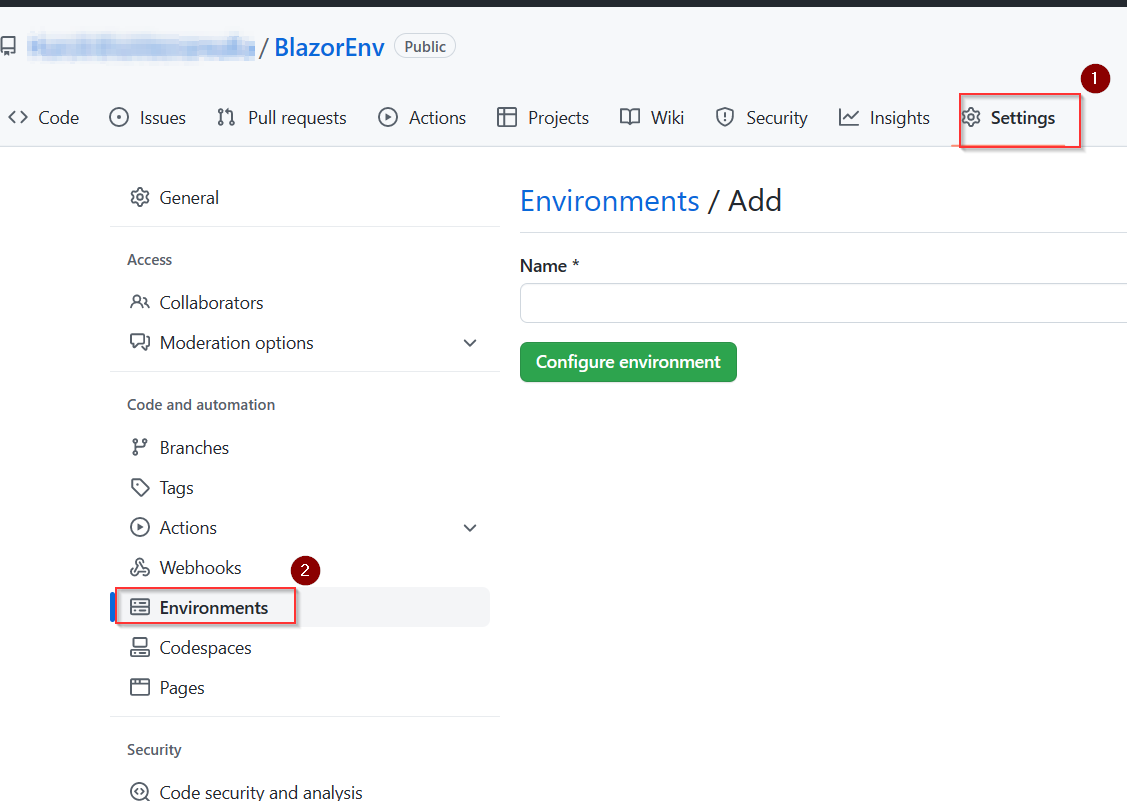
In Git Hub, add the new Environment.

- Create a new Workflow with staging environment.
Refer MSDoc and Using AppSettings in Blazor WebAssembly for more details.
