I need to use a service to a file which contains columns of my grid. In this file I have a const that is exported out. One of my columns is selectbox and need to be populated by a service. I put my columns file to better undestanding:
import {GngColumn, GngDataType, GngEditorType, GngFormSimpleItem} from "gng-components";
export const DistributionAreaSalesRouteColumns: GngColumn[] = [
{
dataField: 'salesRouteCode',
dataType: GngDataType.String,
alignment: 'right',
allowSearch: true
},
{
dataField: 'salesRouteName',
dataType: GngDataType.String,
alignment: 'right',
allowEditing: true,
allowSearch: true,
formItem: {
visibleIndex: 1,
colSpan: 3,
editorType: GngEditorType.SelectBox,
editorOptions: {
items: inject(DistributionAreaSalesRouteService).getList(),
displayExpr: 'name'
}
} as GngFormSimpleItem,
}];
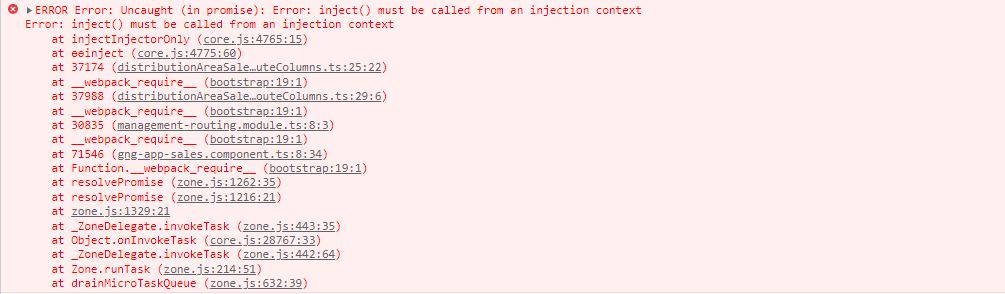
As you can see I used inject() method, but I got this error:

CodePudding user response:
Ok, the situation is following: you're trying to inject a service into an object (DistributionAreaSalesRouteColumns) which is not service, and which is not component. And the error you see "...must be called from injection context..." emphasizes that.
Did not find the exact definition of "injection context" in official docs, but seems that Angular-framework-specific items like components and services fit this definition, and custom objects not.
How to overcome this trouble - create a provider, inject your service into this proivider and expose the method from this provider, which returns column definitions:
@Injectable()
export class MyColumnProvider {
constructor(private svc: DistributionAreaSalesRouteService) { }
getMyWonderfulColumns() {
return [
{
dataField: 'salesRouteCode',
dataType: GngDataType.String,
alignment: 'right',
allowSearch: true
},
{
dataField: 'salesRouteName',
dataType: GngDataType.String,
alignment: 'right',
allowEditing: true,
allowSearch: true,
formItem: {
visibleIndex: 1,
colSpan: 3,
editorType: GngEditorType.SelectBox,
editorOptions: {
items: this.svc.getList(),
displayExpr: 'name'
}
} as GngFormSimpleItem,
}]
}
}
CodePudding user response:
In my opinion the error is where you are using the inject() function.
As written in the documentation:
The injection context is available during the class creation and initialization. It is also available to functions used with EnvironmentInjector#runInContext.
This means that your simple file with the exported constant needs to be turned into, for example, a class (an angular service, for example)
@Injectable({providedIn: 'root'})
export class YourServiceClass{
items: unknown|undefined; // return type of getList()
// OK: field initializer
itemsTmp = inject(DistributionAreaSalesRouteService).getList();
constructor() {
// OK: constructor body
this.item = inject(DistributionAreaSalesRouteService).getList();
}
}
Another alternative is to transform your file into an angular service and pass the service you need in the constructor:
@Injectable({
providedIn: 'root',
})
export class YourServiceClass{
constructor(private service: DistributionAreaSalesRouteService) {}
func() {
// return the code of your const
...
items: this.service.getList()
}
}
P.S. I also recommend this article as a resource
