I want to display plain text inside textarea that i'm loading from controller through model in view. but it's not showing inside text area
@foreach (DsplayModel display in ViewBag.Controls)
{
@using (Html.BeginForm("ControllerAction", "ControllerToPost", FormMethod.Post}
{
//try 1
<textarea id="txtArea" rows="3" maxlength="500" asp-for="UserComment">
@display.UserComment
</textarea>
}
//try 2
@Html.TextAreaFor(m => m.UserComment, new { id = "NameBox", placeholder = "Name", Value = @display.UserComment })
}
My 1st try render as a
<textarea id="txtArea" rows="3" maxlength="500" asp-for="UserComment"></textarea>
My 2nd try render as a
<textarea id="NameBox" name="UserComment" placeholder="Name" Value="Hello">
// In 2nd try my value is loading in textarea i.e. Value="Hello" but not inside textbox
CodePudding user response:
<textarea rows="4">@Model.UserComment</textarea>
CodePudding user response:
//Try 1
@foreach (DsplayModel display in @ViewBag.Controls) {
<textarea id="txtArea" rows="3"
maxlength="500"
asp-for="UserComment">
@display.UserComment
</textarea>
}
//Try 2
@foreach (DsplayModel display in @ViewBag.Controls) {
@Html.TextAreaFor(m => m.UserComment, new { id = "NameBox", placeholder = "Name", Value = @display.UserComment })
}
CodePudding user response:
I want to display plain text inside textarea that i'm loading from controller through model in view. but it's not showing inside text area
You can try following way, if you would like to load textarea from your ViewBag
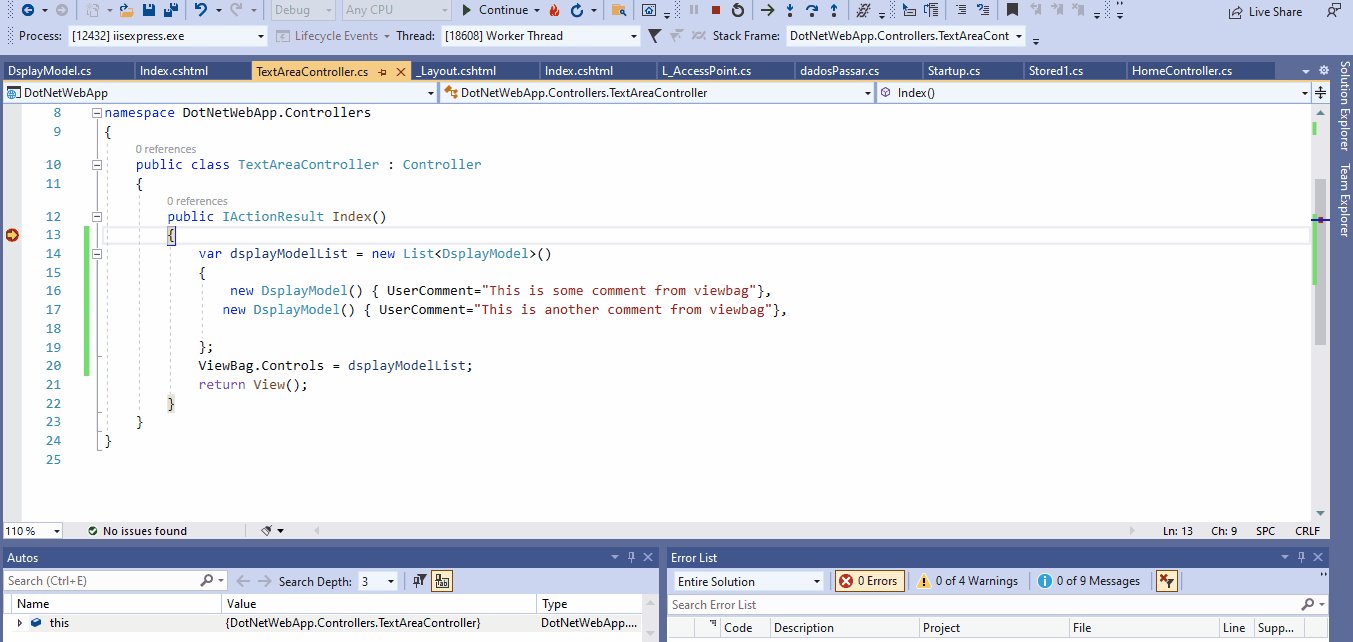
Controller:
public IActionResult Index()
{
var dsplayModelList = new List<DsplayModel>()
{
new DsplayModel() { UserComment="This is some comment from viewbag"},
new DsplayModel() { UserComment="This is another comment from viewbag"},
};
ViewBag.Controls = dsplayModelList;
return View();
}
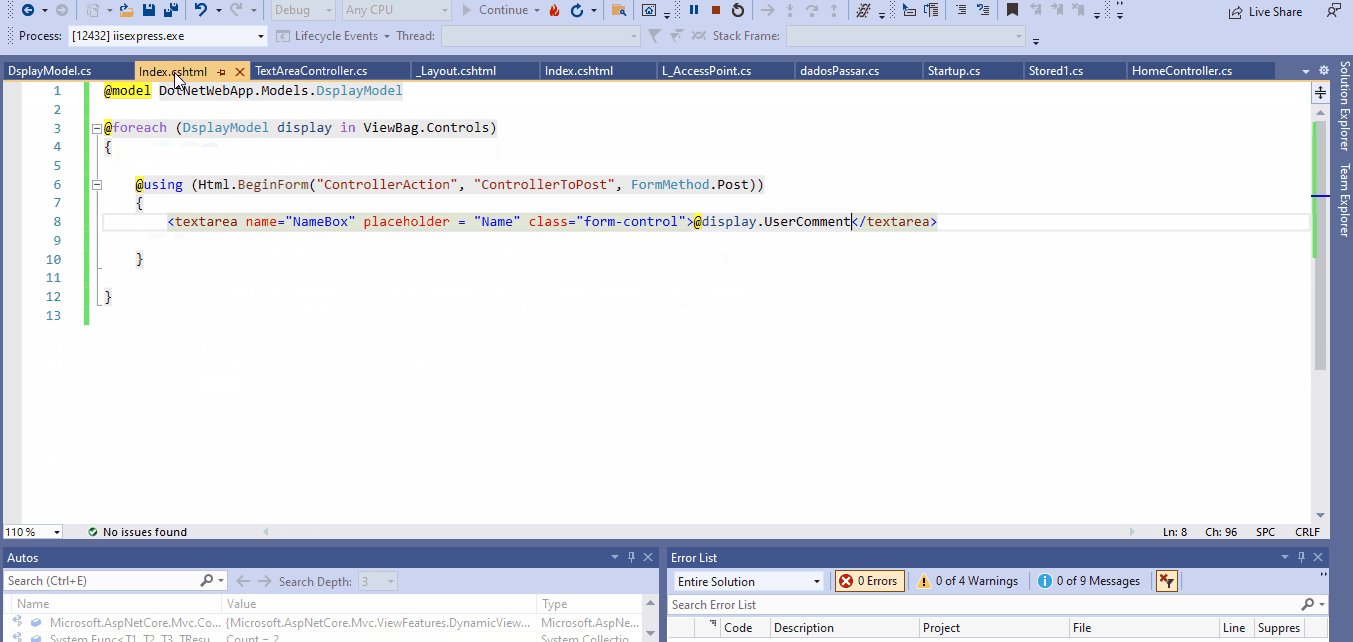
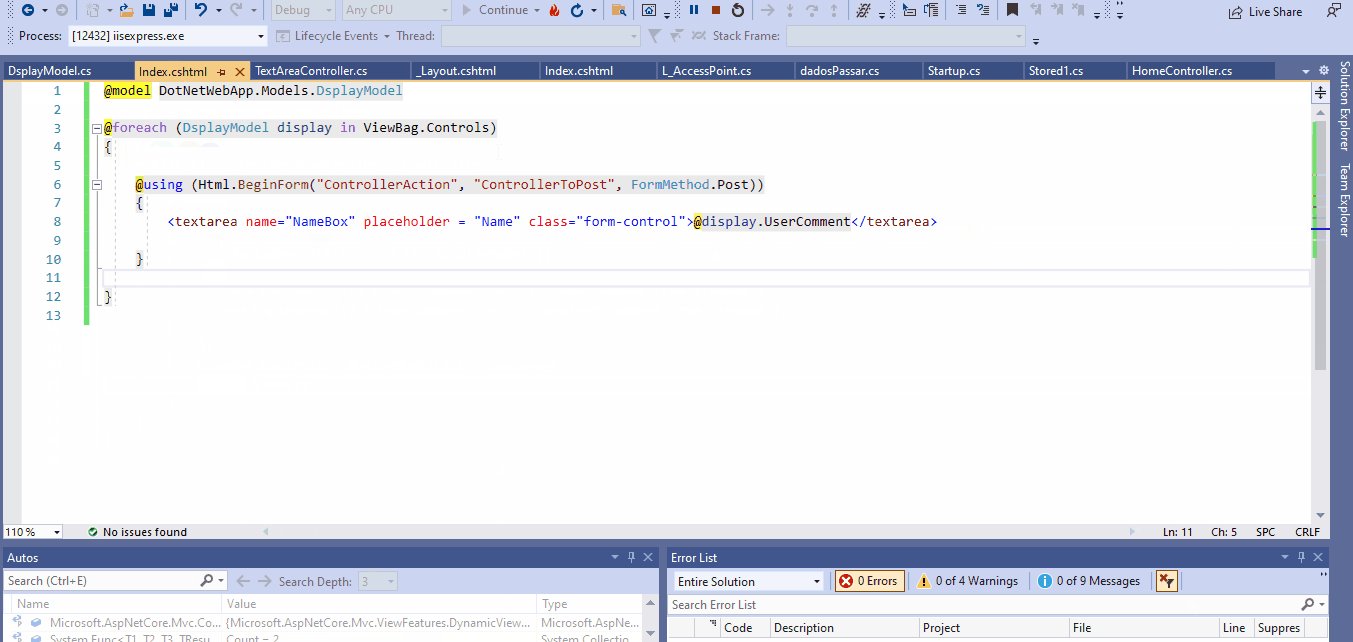
View:
@model DotNetWebApp.Models.DsplayModel
@foreach (DsplayModel display in ViewBag.Controls)
{
@using (Html.BeginForm("ControllerAction", "ControllerToPost", FormMethod.Post))
{
<textarea name="NameBox" placeholder = "Name" >@display.UserComment</textarea>
}
}
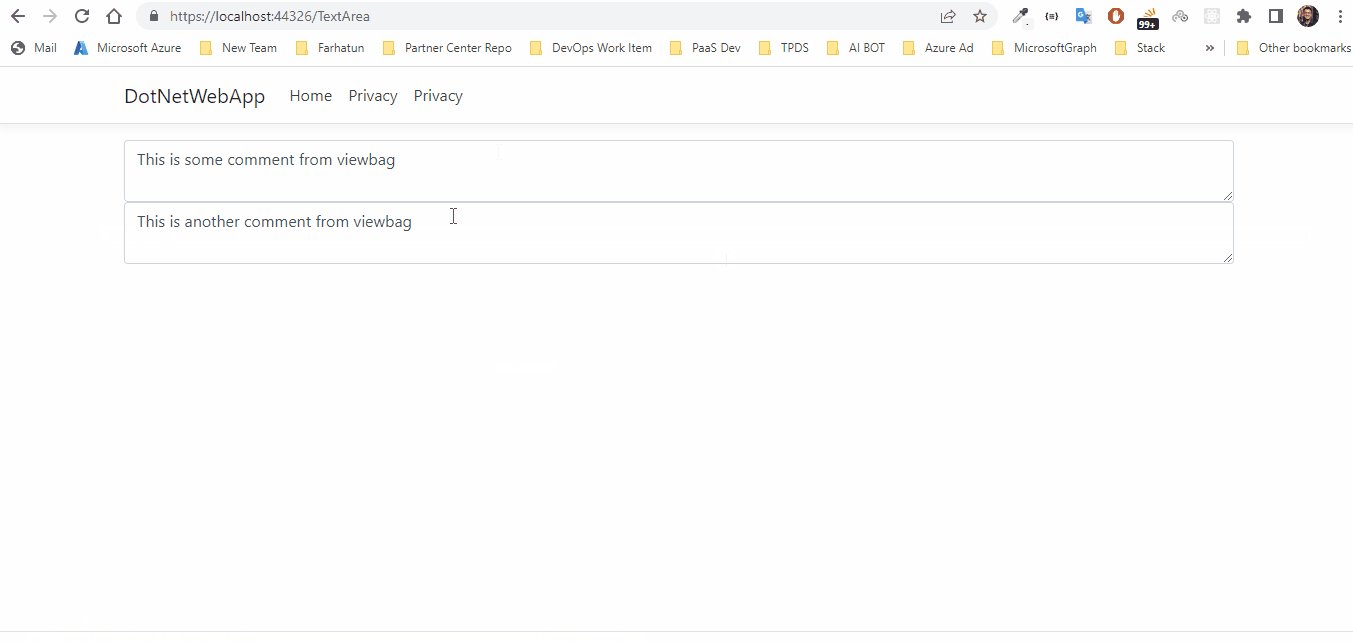
Output:
From Model:
Controller:
public IActionResult Index()
{
var dsplayModel = new DsplayModel();
dsplayModel.UserComment = "This is some comment from viewbag";
return View(dsplayModel);
}
View:
@model DotNetWebApp.Models.DsplayModel
@using (Html.BeginForm("ControllerAction", "ControllerToPost", FormMethod.Post))
{
@Html.TextAreaFor(model => model.UserComment)
}
Note: If you need list, just use foreach loop.