I have the following black and white picture of a racetrack:
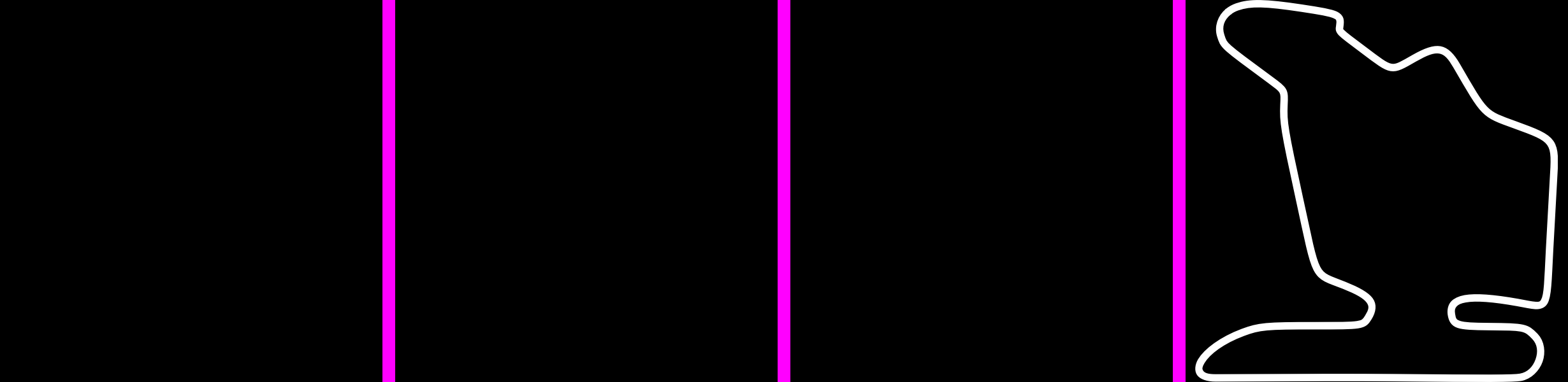
Note that your image is actually pure black and the information is really in the alpha/transparency channel. You can see that by splitting into the 4 separate RGBA channels and laying them out across the page in a row. R, G and B are black and all the info is in the rightmost A (alpha) channel:
magick track.png -separate -background magenta smush 20 channels.png
If you want the x,y coordinates of the white pixels, use:
magick track.png -alpha extract -morphology Thinning:-1 Skeleton txt: | awk -F: '/white/ {print $1}'
101,6
102,6
103,6
104,6
105,6
106,6
107,6
108,6
109,6
118,6
...
...
Alternatively, you could use potrace to generate an SVG of the points:
magick track.png -alpha extract pgm: | potrace --svg - > result.svg
Gives this:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg version="1.0" xmlns="http://www.w3.org/2000/svg"
width="600.000000pt" height="600.000000pt" viewBox="0 0 600.000000 600.000000"
preserveAspectRatio="xMidYMid meet">
<metadata>
Created by potrace 1.16, written by Peter Selinger 2001-2019
</metadata>
<g transform="translate(0.000000,600.000000) scale(0.100000,-0.100000)"
fill="#000000" stroke="none">
<path d="M0 3000 l0 -3000 1898 2 1897 3 -1730 5 c-1656 5 -1732 6 -1778 24
-191 74 -176 275 36 473 195 182 577 364 857 408 85 14 232 19 785 25 674 9
753 13 802 45 27 18 78 103 95 159 10 34 9 43 -11 81 -44 83 -147 143 -465
269 -103 41 -209 89 -237 106 -134 86 -186 206 -288 662 -98 436 -292 1353
-326 1536 -44 243 -56 371 -53 567 3 141 1 164 -15 188 -10 16 -186 153 -390
306 -205 153 -404 307 -442 343 -79 73 -116 133 -139 224 -74 286 122 517 477
563 38 5 -142 9 -455 10 l-518 1 0 -3000z"/>
<path d="M1310 5993 c201 -15 713 -89 899 -129 134 -29 185 -49 228 -93 37
-37 47 -76 41 -167 l-4 -66 50 -43 c83 -70 549 -417 610 -454 70 -42 137 -51
197 -27 22 9 91 45 153 80 243 138 349 179 461 180 142 2 242 -82 379 -315
284 -483 359 -596 444 -669 71 -60 133 -89 417 -194 277 -103 456 -185 518
-236 48 -40 89 -101 112 -165 30 -87 30 -280 -4 -875 -17 -300 -40 -718 -51
-930 -23 -424 -38 -557 -74 -635 -28 -61 -65 -91 -134 -106 -44 -9 -74 -6
-204 16 -459 80 -637 100 -826 92 -146 -6 -222 -25 -264 -67 -25 -25 -28 -35
-27 -87 1 -77 9 -102 39 -125 43 -31 115 -38 515 -48 425 -11 522 -21 603 -65
68 -37 167 -138 197 -201 79 -166 43 -372 -87 -511 -90 -95 -167 -132 -298
-143 -51 -4 94 -8 358 -9 l442 -1 0 3000 0 3000 -2367 -2 c-1303 -1 -2348 -3
-2323 -5z"/>
<path d="M985 5874 c-11 -2 -51 -12 -90 -20 -128 -30 -225 -96 -273 -188 -21
-41 -26 -64 -25 -116 1 -70 28 -161 63 -210 28 -40 198 -174 540 -427 157
-116 304 -231 327 -255 70 -72 76 -95 74 -313 -2 -231 11 -336 84 -700 87
-438 333 -1554 366 -1665 52 -175 99 -249 191 -296 25 -13 102 -46 170 -73
199 -80 285 -118 357 -160 207 -122 256 -246 167 -426 -50 -101 -96 -146 -172
-169 -52 -16 -122 -19 -629 -26 -905 -13 -945 -16 -1160 -87 -139 -46 -378
-166 -470 -235 -147 -111 -256 -255 -236 -311 12 -33 51 -56 106 -64 28 -5
1132 -8 2455 -8 2300 0 2407 1 2457 18 73 26 145 93 185 174 26 53 32 80 36
149 4 75 2 89 -22 138 -28 57 -119 150 -165 168 -60 24 -125 29 -501 38 -401
9 -523 20 -587 53 -72 38 -123 136 -123 236 0 132 74 214 230 257 52 15 101
18 245 18 200 -1 370 -20 694 -79 107 -19 211 -35 231 -35 87 0 106 81 130
570 6 118 29 540 51 938 32 577 38 738 30 802 -24 189 -82 231 -561 410 -322
120 -392 154 -479 235 -94 88 -146 162 -308 435 -260 438 -274 458 -348 491
-92 42 -184 16 -440 -126 -184 -101 -265 -135 -325 -135 -60 0 -133 27 -215
80 -136 90 -588 436 -639 490 l-49 52 5 82 c6 94 0 112 -46 131 -72 30 -344
79 -729 131 -181 24 -546 41 -602 28z"/>
</g>
</svg>
Another, entirely different option might be to get the medial axis with scikit-image, example