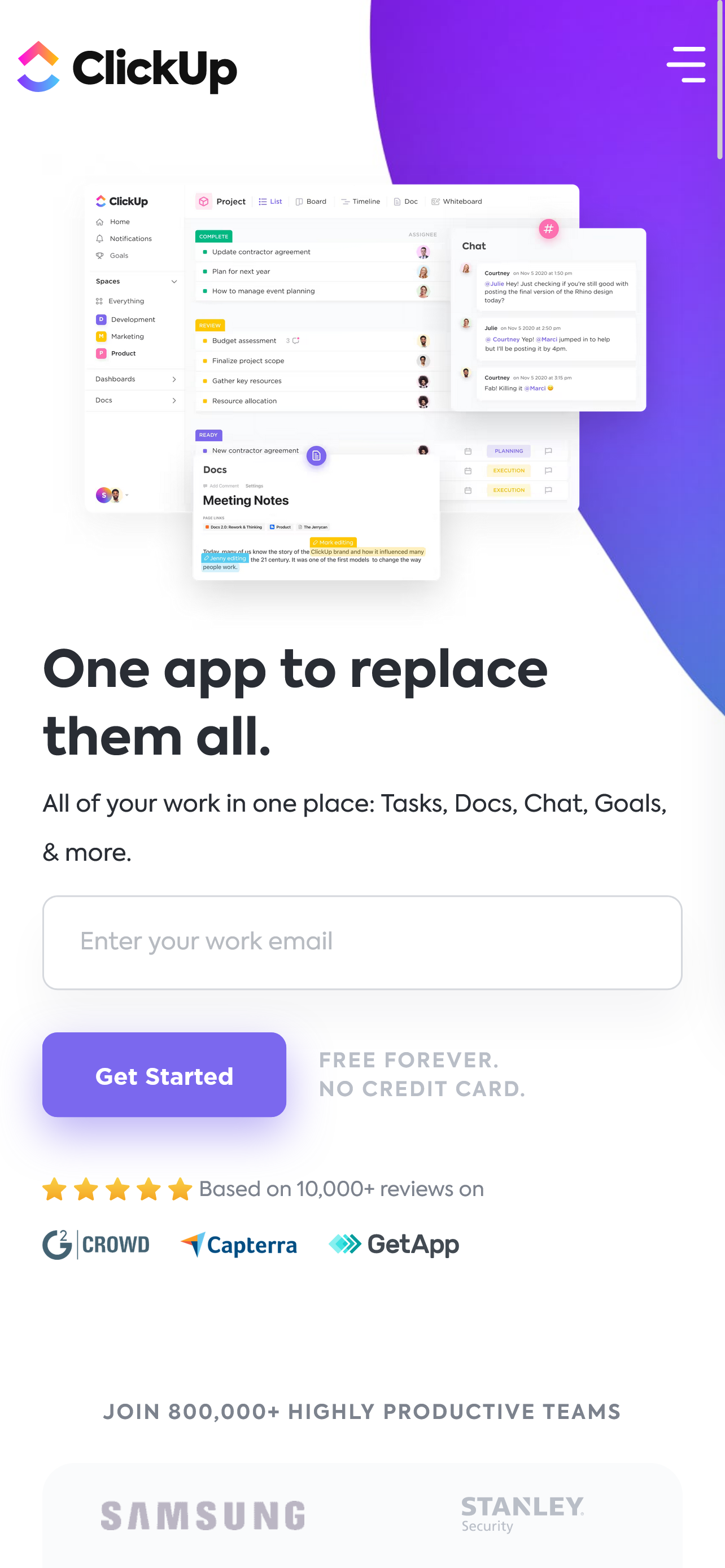
I'm trying to implement a transparent header for mobile view like this: 
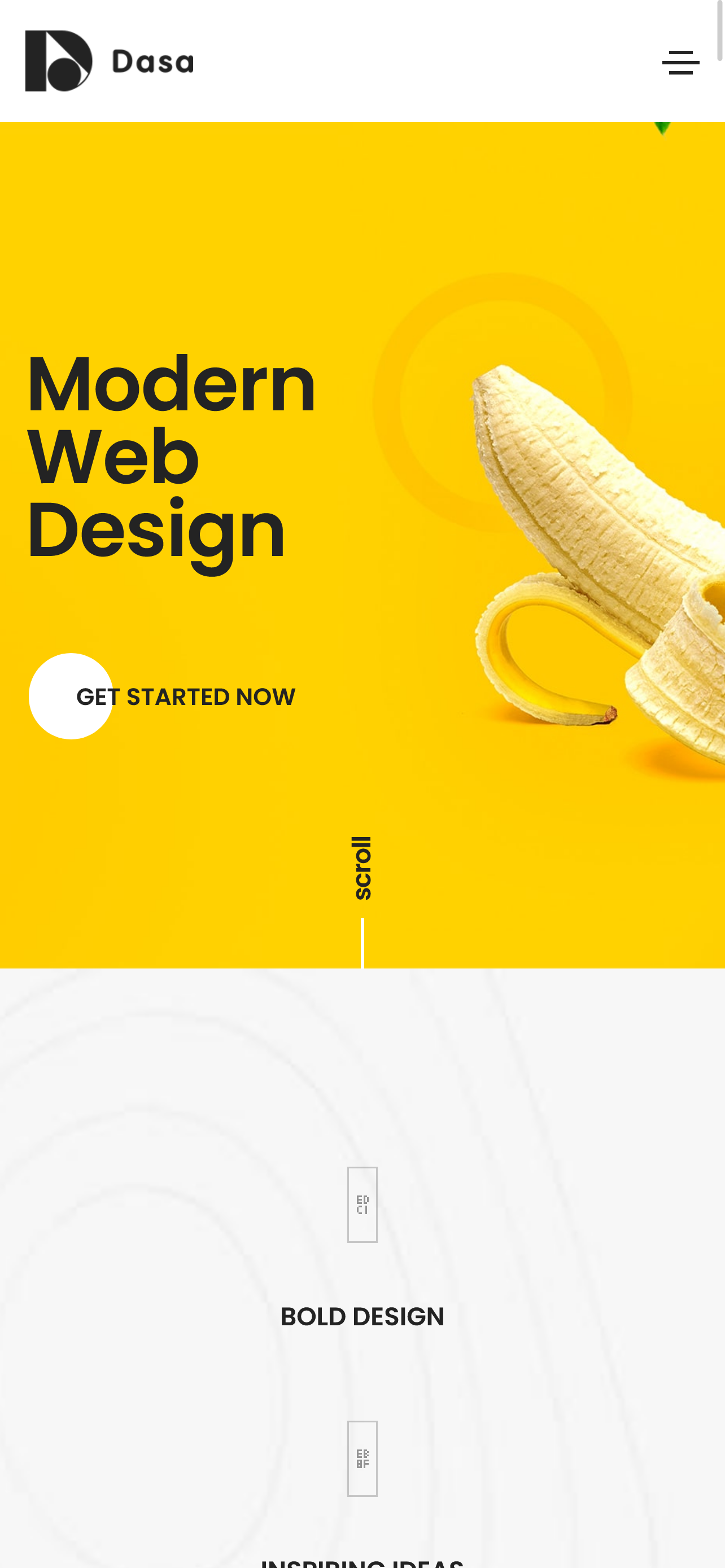
For comparison, my current header renders above my hero image and has a white background. It looks like this: 
What can I do to have my header render on top of the hero image with a transparent background?
CodePudding user response:
Change the background style of the header by adding background: transparent;
CodePudding user response:
well you can achieve this by setting the CSS's background attribute to transparent or #0000.
make sure you put this in a media query for only mobile screens.
