My timetable is devided to 15 minutes. So 1 hours = 4x <td> For <td>Sparingy</td> I set colspan="6" so 6x15 mins = 1.5 hour. But it look's like I set Colspan="4". Of course when I set real Colspan="4" it behaves similarly.
"sparingy" ends at 19:30 (7:30PM) and there is still 1.5 hour to 21:00 (9:00PM) so 1.5 hour/15 minutes = 6. It means I must left 6x <td> behind.
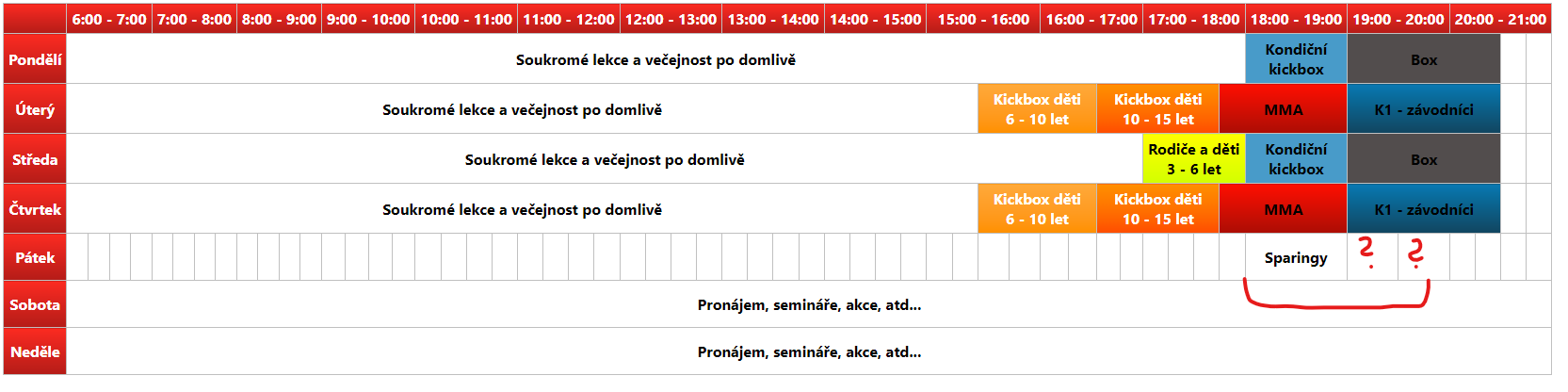
For better view I also insert image where should be everything clear to see.

Honestly i don't know what's the problem. I'd like to do it in Grid but it will be used in WordPress and timetable will manage another person without knowledge of anything about HTML.
th {
border: 1px solid red;
}
td {
border: 1px solid #ccc;
}<table >
<caption>
Table 1
</caption>
<thead>
<tr>
<th ></th>
<th colspan="4">6:00 - 7:00</th>
<th colspan="4">7:00 - 8:00</th>
<th colspan="4">8:00 - 9:00</th>
<th colspan="4">9:00 - 10:00</th>
<th colspan="4">10:00 - 11:00</th>
<th colspan="4">11:00 - 12:00</th>
<th colspan="4">12:00 - 13:00</th>
<th colspan="4">13:00 - 14:00</th>
<th colspan="4">14:00 - 15:00</th>
<th colspan="4">15:00 - 16:00</th>
<th colspan="4">16:00 - 17:00</th>
<th colspan="4">17:00 - 18:00</th>
<th colspan="4">18:00 - 19:00</th>
<th colspan="4">19:00 - 20:00</th>
<th colspan="4">20:00 - 21:00</th>
</tr>
</thead>
<tbody>
<tr>
<td >Pondělí</td>
<td colspan="48">Soukromé lekce a večejnost po domlivě</td>
<td colspan="4">
Kondiční <br /> kickbox
</td>
<td colspan="6">Box</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td >Úterý</td>
<td colspan="38">Soukromé lekce a večejnost po domlivě</td>
<td colspan="4">
Kickbox děti <br /> 6 - 10 let
</td>
<td colspan="5">
Kickbox děti <br /> 10 - 15 let
</td>
<td colspan="5">MMA</td>
<td colspan="6">K1 - závodníci</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td >Středa</td>
<td colspan="44">Soukromé lekce a večejnost po domlivě</td>
<td colspan="4">
Rodiče a děti<br /> 3 - 6 let
</td>
<td colspan="4">
Kondiční <br /> kickbox
</td>
<td colspan="6">Box</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td >Čtvrtek</td>
<td colspan="38">Soukromé lekce a večejnost po domlivě</td>
<td colspan="4">
Kickbox děti <br /> 6 - 10 let
</td>
<td colspan="5">
Kickbox děti <br /> 10 - 15 let
</td>
<td colspan="5">MMA</td>
<td colspan="6">K1 - závodníci</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td >Pátek</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="6">Sparingy</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td >Sobota</td>
<td colspan="60">Pronájem, semináře, akce, atd...</td>
</tr>
<tr>
<td >Neděle</td>
<td colspan="60">Pronájem, semináře, akce, atd...</td>
</tr>
</tbody>
<tbody></tbody>
</table>CodePudding user response:
Your table has 61 columns according to the header row. It's critical that all other rows have the same number of cells.
The second thing is that since your heading cells have colspans the individual cells have no basis for size. One solution might be to include a hidden row of individual cells. This establishes individual cell size and clears up some width calculation issues. Spanned cells come closer to what you'd hope to see.
th {
border: 1px solid red;
}
td {
border: 1px solid #ccc;
}
.hidden th {
height: 0;
font-size: 0;
border: 0;
}<table >
<caption>
Table 1
</caption>
<thead>
<tr aria-hidden="true">
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
</tr>
<tr>
<th ></th>
<th colspan="4">6:00 - 7:00</th>
<th colspan="4">7:00 - 8:00</th>
<th colspan="4">8:00 - 9:00</th>
<th colspan="4">9:00 - 10:00</th>
<th colspan="4">10:00 - 11:00</th>
<th colspan="4">11:00 - 12:00</th>
<th colspan="4">12:00 - 13:00</th>
<th colspan="4">13:00 - 14:00</th>
<th colspan="4">14:00 - 15:00</th>
<th colspan="4">15:00 - 16:00</th>
<th colspan="4">16:00 - 17:00</th>
<th colspan="4">17:00 - 18:00</th>
<th colspan="4">18:00 - 19:00</th>
<th colspan="4">19:00 - 20:00</th>
<th colspan="4">20:00 - 21:00</th>
</tr>
</thead>
<tbody>
<tr>
<td >Čtvrtek</td>
<td colspan="37">Soukromé lekce a večejnost po domlivě</td>
<td colspan="4">
Kickbox děti <br /> 6 - 10 let
</td>
<td colspan="5">
Kickbox děti <br /> 10 - 15 let
</td>
<td colspan="5">MMA</td>
<td colspan="6">K1 - závodníci</td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td >Pátek</td>
<td colspan="48"> </td>
<td colspan="6">Sparingy</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tbody>
</table>CodePudding user response:
It appears that the "missing" columns are there but they don't have a real size. So when you add a size in your style like:
td { width: 15px }
Yeah, that's assuming each cell of your 61 cells needs the same space.
But you could also give your first column more space. Then you should be fine. I hope it helps.
th {
border: 1px solid red;
}
td {
border: 1px solid #ccc;
width: 15px;
}<table >
<caption>
Table 1
</caption>
<thead>
<tr>
<th ></th>
<th colspan="4">6:00 - 7:00</th>
<th colspan="4">7:00 - 8:00</th>
<th colspan="4">8:00 - 9:00</th>
<th colspan="4">9:00 - 10:00</th>
<th colspan="4">10:00 - 11:00</th>
<th colspan="4">11:00 - 12:00</th>
<th colspan="4">12:00 - 13:00</th>
<th colspan="4">13:00 - 14:00</th>
<th colspan="4">14:00 - 15:00</th>
<th colspan="4">15:00 - 16:00</th>
<th colspan="4">16:00 - 17:00</th>
<th colspan="4">17:00 - 18:00</th>
<th colspan="4">18:00 - 19:00</th>
<th colspan="4">19:00 - 20:00</th>
<th colspan="4">20:00 - 21:00</th>
</tr>
</thead>
<tbody>
<tr>
<td >Pondělí</td>
<td colspan="48">Soukromé lekce a večejnost po domlivě</td>
<td colspan="4">
Kondiční <br /> kickbox
</td>
<td colspan="6">Box</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td >Úterý</td>
<td colspan="38">Soukromé lekce a večejnost po domlivě</td>
<td colspan="4">
Kickbox děti <br /> 6 - 10 let
</td>
<td colspan="5">
Kickbox děti <br /> 10 - 15 let
</td>
<td colspan="5">MMA</td>
<td colspan="6">K1 - závodníci</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td >Středa</td>
<td colspan="44">Soukromé lekce a večejnost po domlivě</td>
<td colspan="4">
Rodiče a děti<br /> 3 - 6 let
</td>
<td colspan="4">
Kondiční <br /> kickbox
</td>
<td colspan="6">Box</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td >Čtvrtek</td>
<td colspan="38">Soukromé lekce a večejnost po domlivě</td>
<td colspan="4">
Kickbox děti <br /> 6 - 10 let
</td>
<td colspan="5">
Kickbox děti <br /> 10 - 15 let
</td>
<td colspan="5">MMA</td>
<td colspan="6">K1 - závodníci</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td >Pátek</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="6">Sparingy</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td >Sobota</td>
<td colspan="60">Pronájem, semináře, akce, atd...</td>
</tr>
<tr>
<td >Neděle</td>
<td colspan="60">Pronájem, semináře, akce, atd...</td>
</tr>
</tbody>
<tbody></tbody>
</table>CodePudding user response:
Table 1 6:00 - 7:00 7:00 - 8:00 8:00 - 9:00 9:00 - 10:00 10:00 - 11:00 11:00 - 12:00 12:00 - 13:00 13:00 - 14:00 14:00 - 15:00 15:00 - 16:00 16:00 - 17:00 17:00 - 18:00 18:00 - 19:00 19:00 - 20:00 20:00 - 21:00 Pondělí Soukromé lekce a večejnost po domlivě Kondičníkickbox Box Úterý Soukromé lekce a večejnost po domlivě Kickbox děti
6 - 10 let Kickbox děti
10 - 15 let MMA K1 - závodníci Středa Soukromé lekce a večejnost po domlivě Rodiče a děti
3 - 6 let Kondiční
kickbox Box Čtvrtek Soukromé lekce a večejnost po domlivě Kickbox děti
6 - 10 let Kickbox děti
10 - 15 let MMA K1 - závodníci Pátek Sparingy Sobota Pronájem, semináře, akce, atd... Neděle Pronájem, semináře, akce, atd...
CodePudding user response:
th {
border: 1px solid red;
}
td {
border: 1px solid #ccc;
}<table >
<caption>
Table 1
</caption>
<head>
<tr>
<th ></th>
<th colspan="4">6:00 - 7:00</th>
<th colspan="4">7:00 - 8:00</th>
<th colspan="4">8:00 - 9:00</th>
<th colspan="4">9:00 - 10:00</th>
<th colspan="4">10:00 - 11:00</th>
<th colspan="4">11:00 - 12:00</th>
<th colspan="4">12:00 - 13:00</th>
<th colspan="4">13:00 - 14:00</th>
<th colspan="4">14:00 - 15:00</th>
<th colspan="4">15:00 - 16:00</th>
<th colspan="4">16:00 - 17:00</th>
<th colspan="4">17:00 - 18:00</th>
<th colspan="4">18:00 - 19:00</th>
<th colspan="4">19:00 - 20:00</th>
<th colspan="4">20:00 - 21:00</th>
</tr>
</thead>
<tbody>
<tr>
<td >Pondělí</td>
<td colspan="48">Soukromé lekce a večejnost po domlivě</td>
<td colspan="4">
Kondiční <br /> kickbox
</td>
<td colspan="6">Box</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td >Úterý</td>
<td colspan="38">Soukromé lekce a večejnost po domlivě</td>
<td colspan="4">
Kickbox děti <br /> 6 - 10 let
</td>
<td colspan="5">
Kickbox děti <br /> 10 - 15 let
</td>
<td colspan="5">MMA</td>
<td colspan="6">K1 - závodníci</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td >Středa</td>
<td colspan="44">Soukromé lekce a večejnost po domlivě</td>
<td colspan="4">
Rodiče a děti<br /> 3 - 6 let
</td>
<td colspan="4">
Kondiční <br /> kickbox
</td>
<td colspan="6">Box</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td >Čtvrtek</td>
<td colspan="38">Soukromé lekce a večejnost po domlivě</td>
<td colspan="4">
Kickbox děti <br /> 6 - 10 let
</td>
<td colspan="5">
Kickbox děti <br /> 10 - 15 let
</td>
<td colspan="5">MMA</td>
<td colspan="6">K1 - závodníci</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td >Pátek</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="6">Sparingy</td>
</tr>
<tr>
<td >Sobota</td>
<td colspan="60">Pronájem, semináře, akce, atd...</td>
</tr>
<tr>
<td >Neděle</td>
<td colspan="60">Pronájem, semináře, akce, atd...</td>
</tr>
</tbody>
<tbody></tbody>
</table>