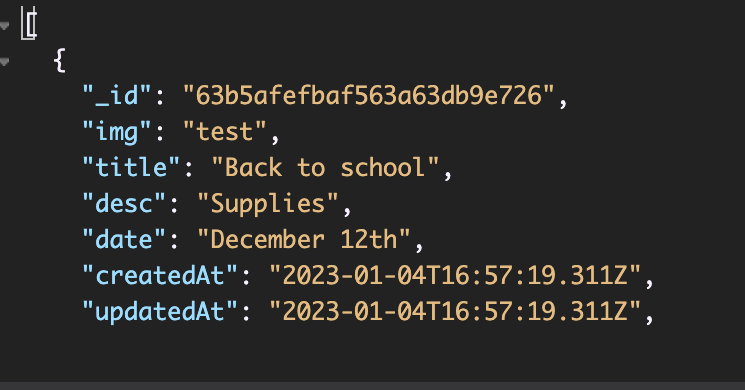
First, I'll show my backend code to see how I'm pulling the information, then ill show the data, and the model of what I'm precisely pulling
export const getPosts = async (req, res, next) => {
try {
const post = await Post.find()
if(!post) return next(createError('No Posts Found'))
res.status(200).json(post)
} catch (error) {
next(error)
}
}
export const createPost = async (req, res, next) => {
const body = req.body
try {
const post = new Post({ ...body })
if(!post) return next(createError('Cannot create Post'))
await post.save()
return res.status(200).json(post)
} catch (error) {
next(error)
}
}
I'm not using the createPost function in the frontend of my code; I'm strictly keeping it in the backend. Now, here's my model schema of how the data is shaped.
import mongoose from "mongoose";
const PostSchema = new mongoose.Schema({
img: {type: String, required: true},
title: {type: String, required: true},
desc: {type: String, required: true},
date: {type: String, default: Date},
}, {
timestamps: true
})
export default mongoose.model("Post", PostSchema);
Now, onto the frontend. Im using axios to pull the information
const [events, setEvents] = useState([])
const [loading, setLoading] = useState(true)
const url = 'http://localhost:6000/api/events'
useEffect(() => {
const getEvents = async () => {
const { data: res } = await axios.get(url)
setEvents(res)
};
getEvents()
}, [])
Here's where I'm mapping and attempting to load the data on the screen.
{loading ? <h1>Loading Events...</h1> :
<div>
{events.map(event => (
<div>
<div>
<div key={event._id}>
<img src={event.img} alt="Jamil the founder" />
<div>
<p>{event.title}</p>
<p>{event.desc}</p>
</div>
</div>
</div>
</div>
))}
</div>}
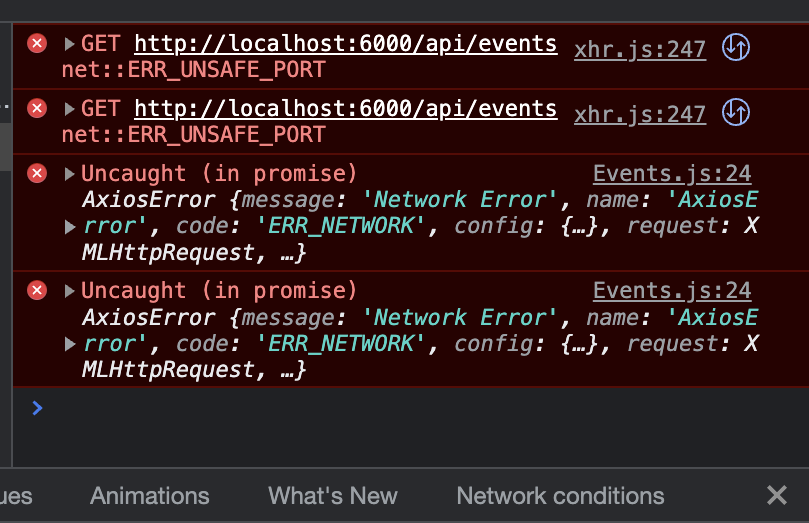
When I console.log it here's what appears

CodePudding user response:
6000 port already reserved port change to 3000 and then try again.
CodePudding user response:
You don't need to set an object as response to the data you get from axios, i think you just do a typo since data is one of the property from the response, how about trying like this :
const [events, setEvents] = useState([])
const [loading, setLoading] = useState(true)
const url = 'http://localhost:6000/api/events'
useEffect(() => {
const getEvents = async () => {
const res = await axios.get(url)
setEvents(res.data)
};
getEvents()
}, [])
update: try to listen to another port on your server setting something like :
const PORT = process.env.PORT || 8000; //or other port of your choice
under your file where you set your server, than change your URL to match the port.