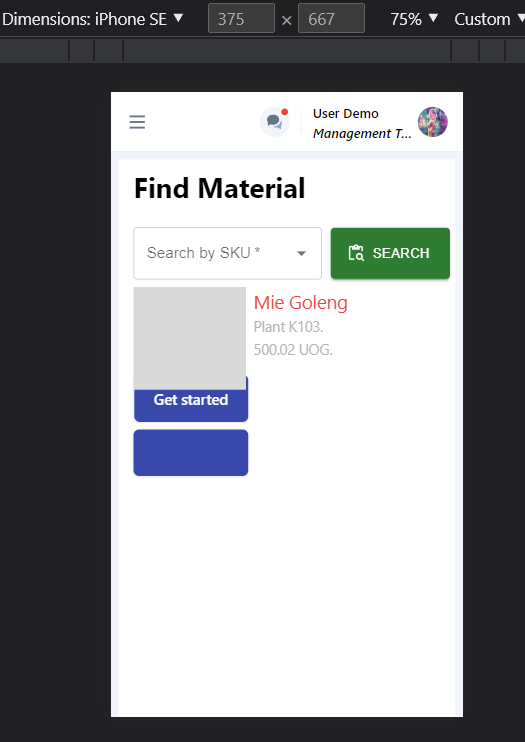
So i have component that i try to make it responsive, but when it comes to media below md: it not working at all and i have some problem on turning the view into what i want
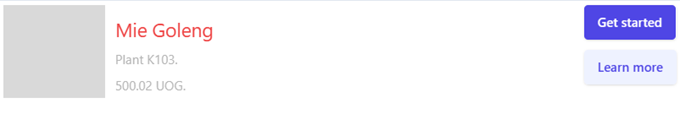
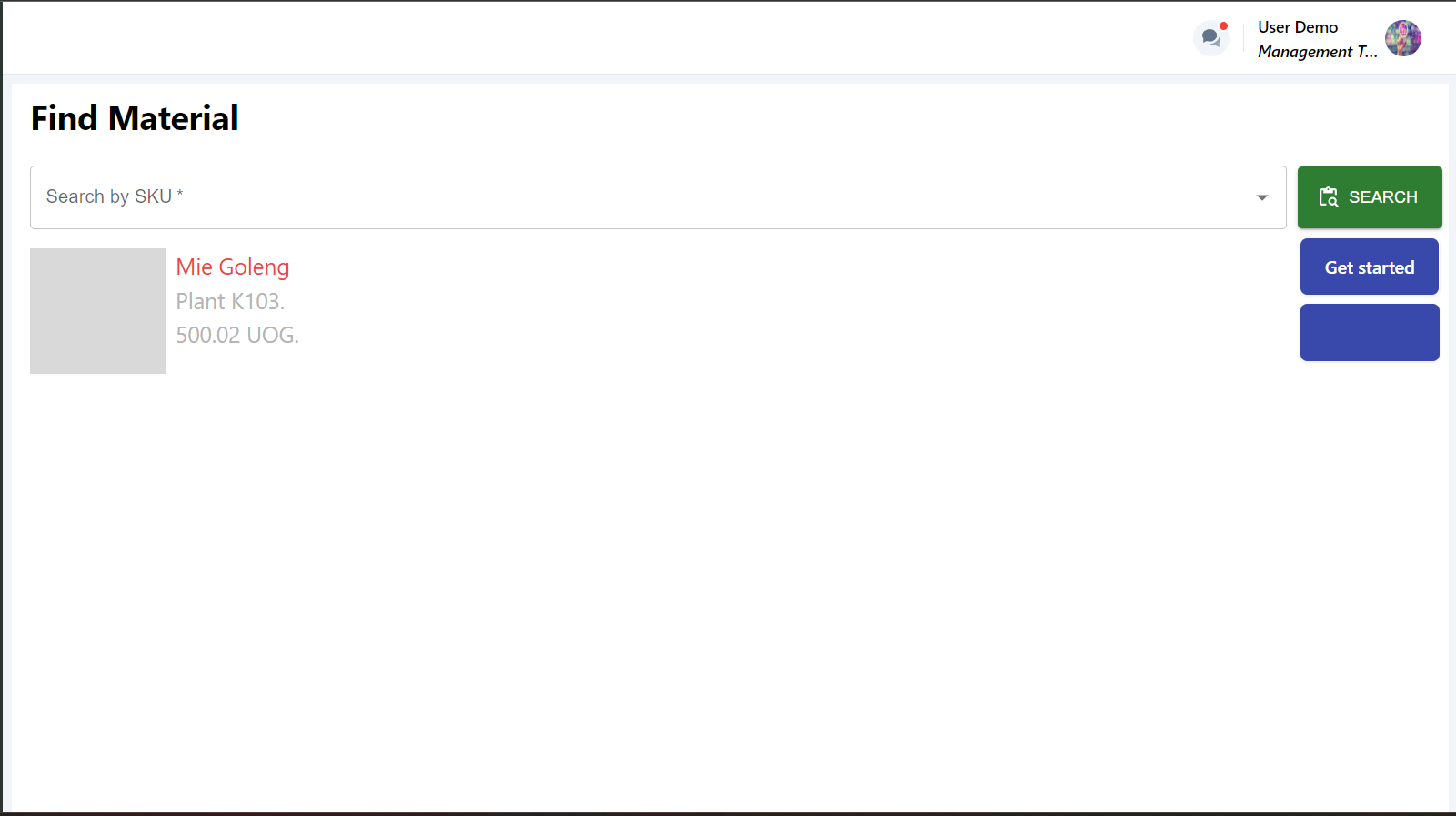
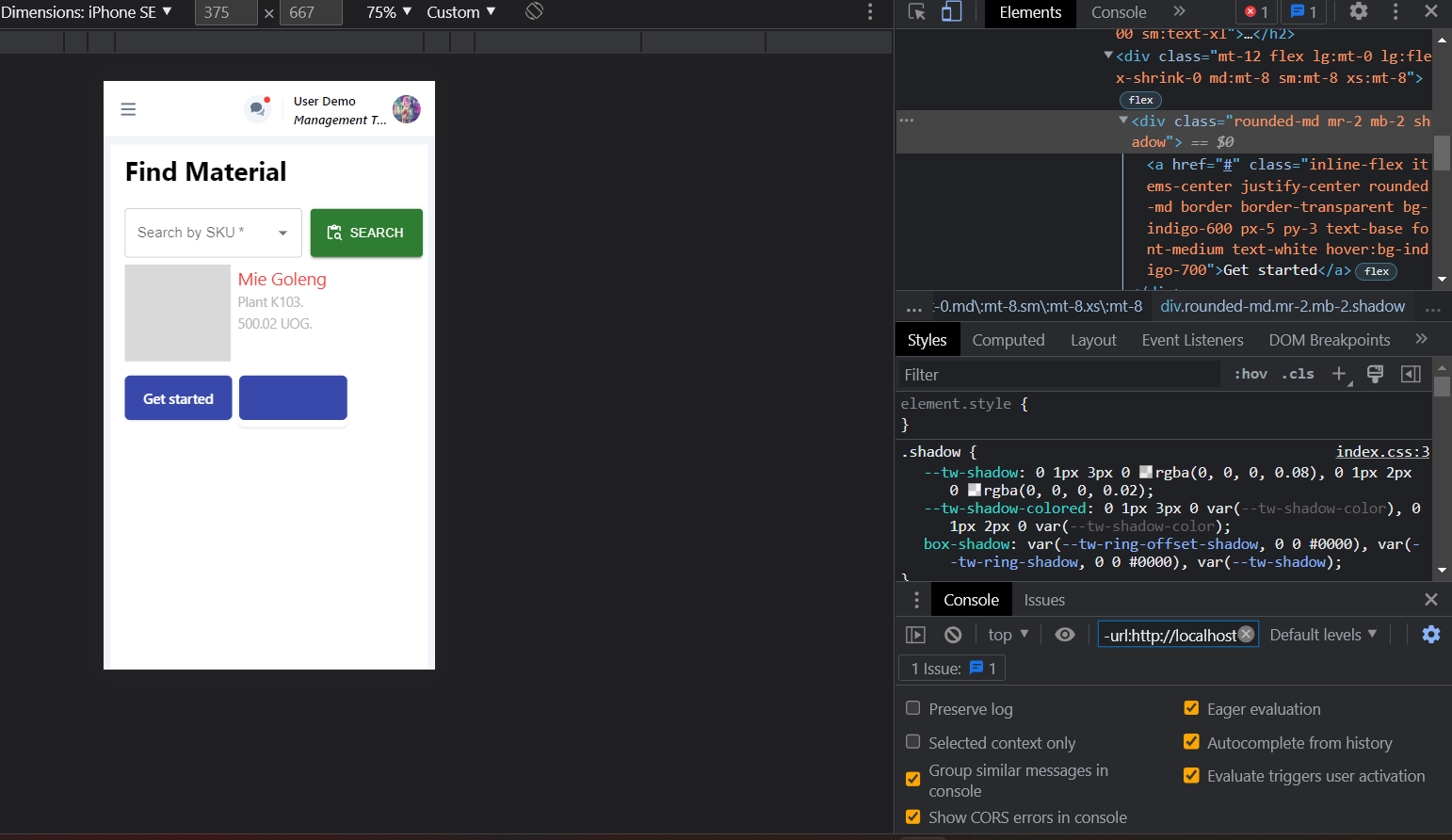
Here is the look on the web view:

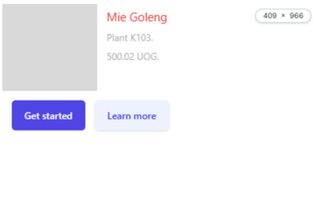
is that posible to make the button into this when it comes to phone view?

Here is my try:
const CardCalculation = () => {
return (
<div className="ml-2">
<div className="mx-auto lg:flex lg:items-center lg:justify-between">
<h2 className="tracking-tight text-gray-900 sm:text-xl">
<div className="gap-2">
<div className="w-[120px] h-[110px] absolute bg-[#d9d9d9] lg:mb-10"></div>
<div className="text-xl ml-32 text-left text-[#e44]">
Mie Goleng
</div>
<div className="ml-32 text-left text-[#b4b4b4]">Plant K103.</div>
<div className="ml-32 text-left text-[#b4b4b4]">500.02 UOG.</div>
</div>
</h2>
<div className="mt-4 flex lg:mt-0 lg:flex-shrink-0 md:mt-4 sm:mt-8">
<div>
<div className="rounded-md mb-2 shadow">
<a
href="#"
className="inline-flex items-center justify-center rounded-md border border-transparent bg-indigo-600 px-5 py-3 text-base font-medium text-white hover:bg-indigo-700"
>
Get started
</a>
</div>
<div className="rounded-md shadow">
<a
href="#"
className="inline-flex items-center justify-center rounded-md border border-transparent bg-indigo-600 px-5 py-3 text-base font-medium text-indigo-600 hover:bg-indigo-50"
>
Learn more
</a>
</div>
</div>
</div>
</div>
</div>
);
};
export default CardCalculation;
can someone explained to me why it not responsive to the screen and does it possible to turn the button into horizontal when it comes to phone view as below?
CodePudding user response:
Use the following code:
<div >
<div >
<div >
<div name="grey window" ></div>
<div name="text" >
<div >Mie Goleng</div>
<div >Plant K103.</div>
<div >500.02 UOG.</div>
</div>
</div>
<div name="Buttons">
<div >
<div >
<a href="#" > Get started </a>
</div>
<div >
<a href="#" > Learn more </a>
</div>
</div>
</div>
</div>
</div>