I'm new in React JS and I want to import images in a src/views/Landingpage/index.js! These images are inside of the src/assert/image/ folder and I do not know how to access the images?
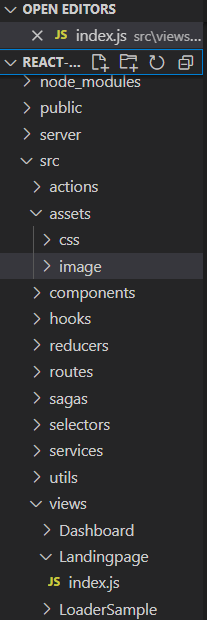
The structure folder is:
CodePudding user response:
You can import the images just like you would import a component.
for example, in your index.js
import imageName from "../../assets/image/imagename.jpg"
then in the src of image put the imageName
<img src={imageName}/>
CodePudding user response:
Put your assets inside public directory for get access to your assets without import statement. For example, you can create folder Images inside public directory: 'public/Images'
Then you can access to this using code below:
<img src="./Images/*ImageName*" alt="404"/>
CodePudding user response:
You can do this in two ways:
- You can import the image in the component where you want to use it by giving it's path:
import photo from 'assets/image/photo.jpeg';
And then use it in your image tag:
<image src={photo} alt="alt-text"/>
- You can have your assets inside the public folder and then pass the path like:
<image src={`${process.env.PUBLIC_URL}/assets/image/photo.png}` alt="alt-text"/>
Hope this helps.
CodePudding user response:
If i understand your question, try this: import imageName from '../../assets/image/imageName.jpg'