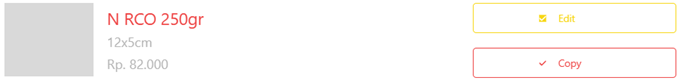
So i have component in react to be styled as this pic below and have to be responsive:

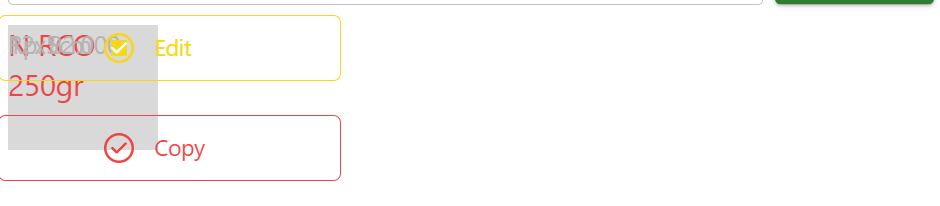
But when i implemented the code using tailwind and react instead of looking like the pic below, it becomes like this:

I am using flex justify-between to create it, and here is my try:
const CardCalculation = () => {
return (
<div className="flex justify-betwween">
<div className="w-[120px] h-[100px] m-2 absolute bg-[#d9d9d9]">
<p className="absolute text-2xl text-left text-[#e44]">N RCO 250gr</p>
<p className="absolute text-xl text-left text-[#b4b4b4]">12x5cm</p>
<p className="absolute text-xl text-left text-[#b4b4b4]">Rp. 82.000</p>
</div>
<div className="flex flex-col justify-center items-center absolute gap-2.5 px-[84px] py-3 rounded-md border border-[#f7d716]">
<div className="flex justify-start items-center flex-grow-0 flex-shrink-0 w-[104px] relative gap-4">
<svg
width={12}
height={12}
viewBox="0 0 24 24"
fill="none"
xmlns="http://www.w3.org/2000/svg"
className="flex-grow-0 flex-shrink-0 w-6 h-6"
preserveAspectRatio="xMidYMid meet"
>
<rect
x={1}
y={1}
width={22}
height={22}
rx={11}
stroke="#F7D716"
stroke-width={2}
/>
<g clip-path="url(#clip0_83_406)">
<rect
width="12.6316"
height="12.6316"
transform="translate(5.68457 5.6842)"
fill="#F7D716"
/>
<path
d="M18.0226 7.74877C17.6318 7.35742 16.9972 7.35767 16.6058 7.74877L10.2292 14.1256L7.39513 11.2915C7.00378 10.9002 6.36942 10.9002 5.97808 11.2915C5.58673 11.6829 5.58673 12.3172 5.97808 12.7086L9.52058 16.2511C9.71612 16.4466 9.97254 16.5446 10.229 16.5446C10.4854 16.5446 10.7421 16.4469 10.9376 16.2511L18.0226 9.16579C18.414 8.77472 18.414 8.14009 18.0226 7.74877Z"
fill="white"
/>
</g>
<defs>
<clippath id="clip0_83_406">
<rect
width="12.6316"
height="12.6316"
fill="white"
transform="translate(5.68457 5.6842)"
/>
</clippath>
</defs>
</svg>
<p className="flex-grow-0 flex-shrink-0 text-lg text-left text-[#f7d716]">
Edit
</p>
</div>
</div>
<div className="flex flex-col justify-center items-center absolute mt-20 gap-2.5 px-[84px] py-3 rounded-md border border-[#e44]">
<div className="flex justify-start items-center flex-grow-0 flex-shrink-0 w-[104px] relative gap-4">
<svg
width={24}
height={24}
viewBox="0 0 24 24"
fill="none"
xmlns="http://www.w3.org/2000/svg"
className="flex-grow-0 flex-shrink-0 w-6 h-6"
preserveAspectRatio="xMidYMid meet"
>
<rect
x={1}
y={1}
width={22}
height={22}
rx={11}
stroke="#EE4444"
stroke-width={2}
/>
<g clip-path="url(#clip0_83_388)">
<path
d="M18.0226 7.74877C17.6318 7.35742 16.9972 7.35767 16.6058 7.74877L10.2292 14.1256L7.39513 11.2915C7.00378 10.9002 6.36942 10.9002 5.97808 11.2915C5.58673 11.6829 5.58673 12.3172 5.97808 12.7086L9.52058 16.2511C9.71612 16.4466 9.97254 16.5446 10.229 16.5446C10.4854 16.5446 10.7421 16.4469 10.9376 16.2511L18.0226 9.16579C18.414 8.77472 18.414 8.14009 18.0226 7.74877Z"
fill="#EE4444"
/>
</g>
<defs>
<clippath id="clip0_83_388">
<rect
width="12.6316"
height="12.6316"
fill="white"
transform="translate(5.68457 5.6842)"
/>
</clippath>
</defs>
</svg>
<p className="flex-grow-0 flex-shrink-0 text-lg text-left text-[#e44]">
Copy
</p>
</div>
</div>
</div>
);
};
export default CardCalculation;
Can someone pointing out which line i should improve or any help on this..., anyhelp to this will be very thankful.
CodePudding user response:
The code needed really fine tuning. The major one I see is every div is using absolute which places the elements on stack. Remove those absolute and try the below code.
Try the below code:
<div >
<div ></div>
<div >
<p >N RCO 250gr</p>
<p >12x5cm</p>
<p >Rp. 82.000</p>
</div>
<div >
<div >
<div >
<svg width="{24}" height="{24}" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid meet">
<rect x="{1}" y="{1}" width="{22}" height="{22}" rx="{11}" stroke="#F7D716" stroke-width="{2}" />
<g clip-path="url(#clip0_83_406)">
<rect width="12.6316" height="12.6316" transform="translate(5.68457 5.6842)" fill="#F7D716" />
<path d="M18.0226 7.74877C17.6318 7.35742 16.9972 7.35767 16.6058 7.74877L10.2292 14.1256L7.39513 11.2915C7.00378 10.9002 6.36942 10.9002 5.97808 11.2915C5.58673 11.6829 5.58673 12.3172 5.97808 12.7086L9.52058 16.2511C9.71612 16.4466 9.97254 16.5446 10.229 16.5446C10.4854 16.5446 10.7421 16.4469 10.9376 16.2511L18.0226 9.16579C18.414 8.77472 18.414 8.14009 18.0226 7.74877Z" fill="white" />
</g>
<defs>
<clippath id="clip0_83_406">
<rect width="12.6316" height="12.6316" fill="white" transform="translate(5.68457 5.6842)" />
</clippath>
</defs>
</svg>
<p >Edit</p>
</div>
</div>
<div >
<div >
<svg width="{24}" height="{24}" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid meet">
<rect x="{1}" y="{1}" width="{22}" height="{22}" rx="{11}" stroke="#EE4444" stroke-width="{2}" />
<g clip-path="url(#clip0_83_388)">
<path d="M18.0226 7.74877C17.6318 7.35742 16.9972 7.35767 16.6058 7.74877L10.2292 14.1256L7.39513 11.2915C7.00378 10.9002 6.36942 10.9002 5.97808 11.2915C5.58673 11.6829 5.58673 12.3172 5.97808 12.7086L9.52058 16.2511C9.71612 16.4466 9.97254 16.5446 10.229 16.5446C10.4854 16.5446 10.7421 16.4469 10.9376 16.2511L18.0226 9.16579C18.414 8.77472 18.414 8.14009 18.0226 7.74877Z" fill="#EE4444" />
</g>
<defs>
<clippath id="clip0_83_388">
<rect width="12.6316" height="12.6316" fill="white" transform="translate(5.68457 5.6842)" />
</clippath>
</defs>
</svg>
<p >Copy</p>
</div>
</div>
</div>
</div>
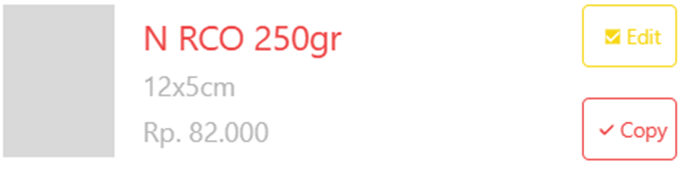
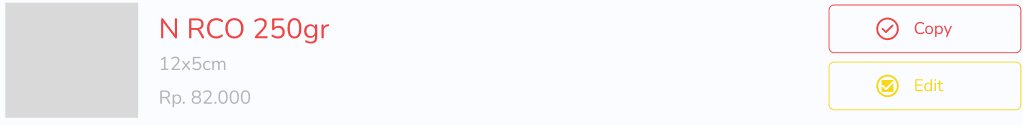
Output in large device:
Output in small device:
Tailwind Play
CodePudding user response:
Your first div in the "justify-content" block is in position absolute, so the second fit to the left, you should remove the position 'absolute'
CodePudding user response:
First of absolute is messing the layout. Second is a little bit verbose and so it is easy to lose track of all the containers you need. There are also some margins that are not needed as the layout could be used to create the separations.
Here is a working snippet (because of tailwind warnings, I suggest you view it fullscreen). To view it clearly you can check this tailwind play (beware if copying the code that className have been changed for class and self-enclosing elements are not supported).
const CardCalculation = () => {
return (
<div className="flex flex-row justify-between gap-1">
<div className="flex flex-row">
{/* INFO: this is the grey box container */}
<div className="w-[120px] h-[100px] m-2 bg-[#d9d9d9]" />
{/* INFO: this is the paper info container */}
<div className="flex flex-col items-start justify-center gap-1 p-2">
<p className="text-2xl text-left text-[#e44]"> N RCO 250 gr </p>
<p className="text-xl text-left text-[#b4b4b4]"> 12 x5cm </p>
<p className="text-xl text-left text-[#b4b4b4]"> Rp.82.000 </p>
</div>
</div>
{/* INFO: finally this is the right-most container */}
<div className="h-full flex flex-col justify-center gap-3">
<div className="flex flex-col justify-center items-center gap-2.5 px-[84px] py-3 rounded-md border border-[#f7d716]">
<div className="flex justify-start items-center flex-grow-0 flex-shrink-0 w-[104px] relative gap-4">
<svg
width={12}
height={12}
viewBox="0 0 24 24"
fill="none"
xmlns="http://www.w3.org/2000/svg"
className="flex-grow-0 flex-shrink-0 w-6 h-6"
preserveAspectRatio="xMidYMid meet"
>
<rect
x={1}
y={1}
width={22}
height={22}
rx={11}
stroke="#F7D716"
strokeWidth={2}
/>
<g clipPath="url(#clip0_83_406)">
<rect
width="12.6316"
height="12.6316"
transform="translate(5.68457 5.6842)"
fill="#F7D716"
/>
<path
d="M18.0226 7.74877C17.6318 7.35742 16.9972 7.35767 16.6058 7.74877L10.2292 14.1256L7.39513 11.2915C7.00378 10.9002 6.36942 10.9002 5.97808 11.2915C5.58673 11.6829 5.58673 12.3172 5.97808 12.7086L9.52058 16.2511C9.71612 16.4466 9.97254 16.5446 10.229 16.5446C10.4854 16.5446 10.7421 16.4469 10.9376 16.2511L18.0226 9.16579C18.414 8.77472 18.414 8.14009 18.0226 7.74877Z"
fill="white"
/>
</g>
<defs>
<clippath id="clip0_83_406">
<rect
width="12.6316"
height="12.6316"
fill="white"
transform="translate(5.68457 5.6842)"
/>
</clippath>
</defs>
</svg>
<p className="flex-grow-0 flex-shrink-0 text-lg text-left text-[#f7d716]">
Edit
</p>
</div>
</div>
<div className="flex flex-col justify-center items-center gap-2.5 px-[84px] py-3 rounded-md border border-[#e44]">
<div className="flex justify-start items-center flex-grow-0 flex-shrink-0 w-[104px] relative gap-4">
<svg
width={24}
height={24}
viewBox="0 0 24 24"
fill="none"
xmlns="http://www.w3.org/2000/svg"
className="flex-grow-0 flex-shrink-0 w-6 h-6"
preserveAspectRatio="xMidYMid meet"
>
<rect
x={1}
y={1}
width={22}
height={22}
rx={11}
stroke="#EE4444"
strokeWidth={2}
/>
<g clipPath="url(#clip0_83_388)">
<path
d="M18.0226 7.74877C17.6318 7.35742 16.9972 7.35767 16.6058 7.74877L10.2292 14.1256L7.39513 11.2915C7.00378 10.9002 6.36942 10.9002 5.97808 11.2915C5.58673 11.6829 5.58673 12.3172 5.97808 12.7086L9.52058 16.2511C9.71612 16.4466 9.97254 16.5446 10.229 16.5446C10.4854 16.5446 10.7421 16.4469 10.9376 16.2511L18.0226 9.16579C18.414 8.77472 18.414 8.14009 18.0226 7.74877Z"
fill="#EE4444"
/>
</g>
<defs>
<clippath id="clip0_83_388">
<rect
width="12.6316"
height="12.6316"
fill="white"
transform="translate(5.68457 5.6842)"
/>
</clippath>
</defs>
</svg>
<p className="flex-grow-0 flex-shrink-0 text-lg text-left text-[#e44]">
Copy
</p>
</div>
</div>
</div>
</div>
);
};
const rootElement = document.getElementById("root");
ReactDOM.render(<CardCalculation />, rootElement);<div id="root"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/17.0.2/umd/react.development.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/17.0.2/umd/react-dom.development.js"></script>
<script src="https://cdn.tailwindcss.com"></script>