I'm using react-native-maps library.
This is my initial lat and long,
<MapView
style={{width: '100%', height: 250}}
initialRegion={{
latitude: 6.795218101812615,
longitude: 79.9008869173333,
latitudeDelta: 6.795218101812615,
longitudeDelta: 79.9008869173333,
}}>
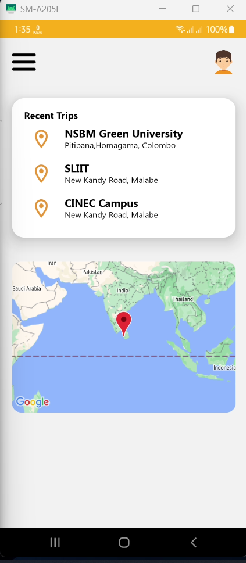
But It is not zoomed. Is there any way to set the initial zoom value?
Image,
CodePudding user response:
You can use minZoomLevel prop to give the initial zoom value. You can find more information in This Link
<MapView
style={{width: '100%', height: 250}}
minZoomLevel={15}
initialRegion={{
latitude: 6.795218101812615,
longitude: 79.9008869173333,
latitudeDelta: 6.795218101812615,
longitudeDelta: 79.9008869173333,
}}>