I'm new to Dio. I'm trying to call an Api to create a new user and when I call this function createUser(), the user is created in the backend but Dio throws DioError: status code 500.
This is the function:
Future<User> createUser({
required String email,
required String username,
required String password,
required String password2,
}) async {
BaseOptions options = BaseOptions(
baseUrl: 'https://XXXXXX.XXXX.com',
);
final Dio dio = Dio(options);
Response? response;
try {
response = await dio.post(
'/signup_person',
data: {
'email': email,
'username': username,
'password': password,
'password2': password2
},
);
print('Request completed');
} on DioError catch (e) {
if (e.response != null) { // This is the block that gets executed
print('kmfovrnf');
print(e.response!.data);
print('=====');
print(e.error);
print('=====');
print(e.response!.headers);
print('=====');
print(e.response!.requestOptions);
} else {
print('vinro');
// Something happened in setting up or sending the request that triggered an Error
print(e.requestOptions);
print(e.message);
}
rethrow;
} catch (e) {
print('Network Helper catching error: $e');
throw Exception(e);
}
print('Here');
if (response.statusCode == 201) {
final Map<String, dynamic> responseMap = response.data;
print('Here22');
return User.fromJson(responseMap);
} else {
print('Response : ${response.data}');
throw Exception(response.data.toString());
}
}
The terminal logs:
Performing hot restart...
Restarted application in 6,075ms.
I/flutter (28797): kmfovrnf
I/flutter (28797): <!DOCTYPE html>
I/flutter (28797): <html lang="en">
I/flutter (28797): <head>
I/flutter (28797): <meta http-equiv="content-type" content="text/html; charset=utf-8">
I/flutter (28797): <meta name="robots" content="NONE,NOARCHIVE">
I/flutter (28797): <title>DoesNotExist
I/flutter (28797): at /signup_person</title>
I/flutter (28797): <style type="text/css">
I/flutter (28797): html * { padding:0; margin:0; }
I/flutter (28797): body * { padding:10px 20px; }
I/flutter (28797): body * * { padding:0; }
I/flutter (28797): body { font:small sans-serif; background-color:#fff; color:#000; }
I/flutter (28797): body>div { border-bottom:1px solid #ddd; }
I/flutter (28797): h1 { font-weight:normal; }
I/flutter (28797): h2 { margin-bottom:.8em; }
I/flutter (28797): h3 { margin:1em 0 .5em 0; }
I/flutter (28797): h4 { margin:0 0 .5em 0; font-weight: normal; }
I/flutter (28797): code, pre { font-size: 100%; white-space: pre-wrap; word-break: break-word; }
I/flutter (28797): summary { cursor: pointer; }
I/flutter (28797): table { border:1px solid #ccc; border-collapse: collapse; width:100%; background:white; }
I/flutter (28797): tbody td, tbody th { vertical-align:top; padding:2px 3px; }
I/flutter (28797): thead th {
I/flutter (28797): padding:1px 6px 1px 3px; background:#fefefe; text-align:left;
I/flutter (28797): font-weight:normal; font-size:11px; border:1px solid #ddd;
I/flutter (28797): =====
I/flutter (28797): Http status error [500]
I/flutter (28797): =====
I/flutter (28797): keep-alive: timeout=5, max=100
I/flutter (28797): date: Wed, 04 Jan 2023 09:05:45 GMT
I/flutter (28797): transfer-encoding: chunked
I/flutter (28797): vary: Accept-Encoding
I/flutter (28797): content-encoding: gzip
I/flutter (28797): referrer-policy: same-origin
I/flutter (28797): content-type: text/html; charset=utf-8
I/flutter (28797): x-frame-options: DENY
I/flutter (28797): cross-origin-opener-policy: same-origin
I/flutter (28797): x-content-type-options: nosniff
I/flutter (28797): x-turbo-charged-by: LiteSpeed
I/flutter (28797): server: LiteSpeed
I/flutter (28797): =====
I/flutter (28797): Instance of 'RequestOptions'
E/flutter (28797): [ERROR:flutter/runtime/dart_vm_initializer.cc(41)] Unhandled Exception: Exception: Error occurred
E/flutter (28797): #0 makeRequest (package:reprex/main.dart:84:7)
E/flutter (28797): <asynchronous suspension>
E/flutter (28797): #1 MyApp.build.<anonymous closure> (package:reprex/main.dart:25:21)
E/flutter (28797): <asynchronous suspension>
E/flutter (28797):
The function is to create a user, the user is created. When I test it with Postman, the response code is 201. Please, help.
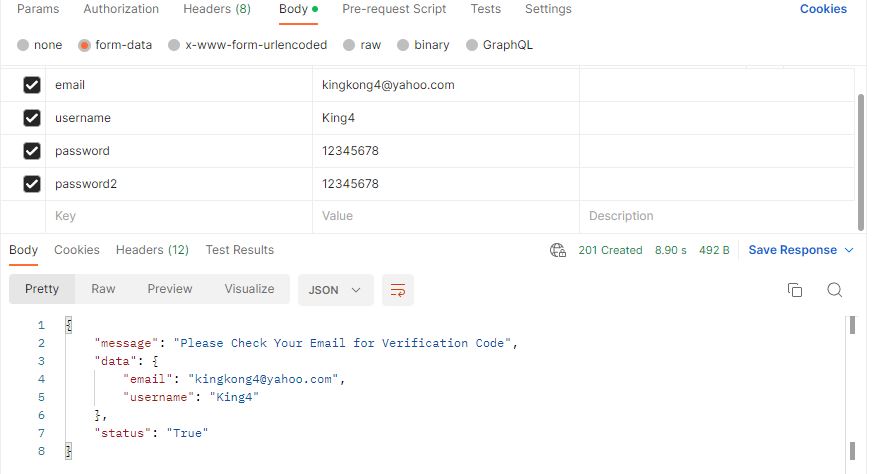
This is the postman request
Edit:
I tried switching to http but I'm getting the same error. Here's the code:
Uri url = Uri.https('XXXXXXX.XXXXX.com', '/signup_person');
var response = await http.post(
url,
body: {
'email': email,
'username': username,
'password': password,
'password2': password2
},
);
print('=====================');
print('Response status: ${response.statusCode}');
print('=====================');
print('Response body: ${response.body}');
print('=====================');
print('Response request: ${response.request}');
print('=====================');
print('Request completed');
Here's the terminal logs:
I/flutter (30166): Response status: 500
I/flutter (30166): =====================
I/flutter (30166): Response body: <!DOCTYPE html>
I/flutter (30166): <html lang="en">
I/flutter (30166): <head>
I/flutter (30166): <meta http-equiv="content-type" content="text/html; charset=utf-8">
I/flutter (30166): <meta name="robots" content="NONE,NOARCHIVE">
I/flutter (30166): <title>SMTPRecipientsRefused
I/flutter (30166): at /signup_person</title>
I/flutter (30166): <style type="text/css">
I/flutter (30166): html * { padding:0; margin:0; }
I/flutter (30166): body * { padding:10px 20px; }
I/flutter (30166): body * * { padding:0; }
I/flutter (30166): body { font:small sans-serif; background-color:#fff; color:#000; }
I/flutter (30166): body>div { border-bottom:1px solid #ddd; }
I/flutter (30166): h1 { font-weight:normal; }
I/flutter (30166): h2 { margin-bottom:.8em; }
I/flutter (30166): h3 { margin:1em 0 .5em 0; }
I/flutter (30166): h4 { margin:0 0 .5em 0; font-weight: normal; }
I/flutter (30166): code, pre { font-size: 100%; white-space: pre-wrap; word-break: break-word; }
I/flutter (30166): summary { cursor: pointer; }
I/flutter (30166): table { border:1px solid #ccc; border-collapse: collapse; width:100%; background:white; }
I/flutter (30166): tbody td, tbody th { vertical-align:top; padding:2px 3px; }
I/flutter (30166): thead th {
I/flutter (30166): padding:1px 6px 1px 3px; background:#fefefe; text-align:left;
I/flutter (30166): font-weight:normal; font-size:11px
I/flutter (30166): =====================
I/flutter (30166): Response request: POST https://XXXXXX.XXX/signup_person
I/flutter (30166): =====================
I/flutter (30166): Request completed
CodePudding user response:
I found the problem. I was getting status code 500 because I was testing the API with jargons emails like "[email protected]". The backend throws code 500 but still creates the user. So when I test it the second time with the same jargon, it returns a normal response with message 'User exists'.
Thank you for the help. I'm on my way to fight the backend dev now.