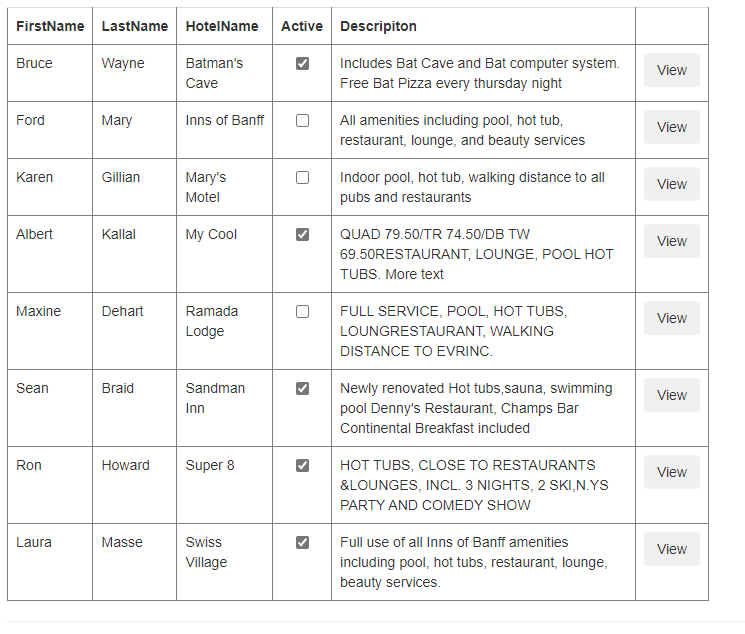
I was following this tutorial on how to change the color of a GridView Row depending on the value of a specific column: 
Ok, so now our row button click, again the button is just a plain jane button with a click event.
The code for the button is thus this:
protected void cmdView_Click(object sender, EventArgs e)
{
Button btn = (Button)sender;
GridViewRow gRow = (GridViewRow)btn.NamingContainer;
Debug.Print($"Row index click = {gRow.RowIndex}");
int PK = (int)GridView1.DataKeys[gRow.RowIndex]["ID"];
Debug.Print($"Data base PK ID = {PK}");
// get hotel name - bound field - se use cells[]
Debug.Print($"Hotel name = {gRow.Cells[2].Text}");
// get check box
CheckBox chkActive = (CheckBox)gRow.FindControl("chkActive");
Debug.Print($"Value of check box (active) = {chkActive.Checked}");
// get label with desription
Label lblDesc = (Label)gRow.FindControl("lblDescription");
Debug.Print($"Descripiton text = {lblDesc.Text}");
}
Output:
Row index click = 1
Data base PK ID = 5
Hotel name = Inns of Banff
Value of check box (active) = False
Description text = All amenities including pool, hot tub, restaurant, lounge, and beauty services
So, note the use of "find control" for templated columns.
Also note VERY close, the use of datakeys. This allows me to get the "hidden" (server side only - for security!!!) the database PK id, but it is NOT exposed in the markup, nor required in the markup, but once I have the row index, then I can get/use/have/enjoy the use of the database PK row value, but never have to include it, nor display it in the GV markup.
Edit#2: Change some colors in the GV
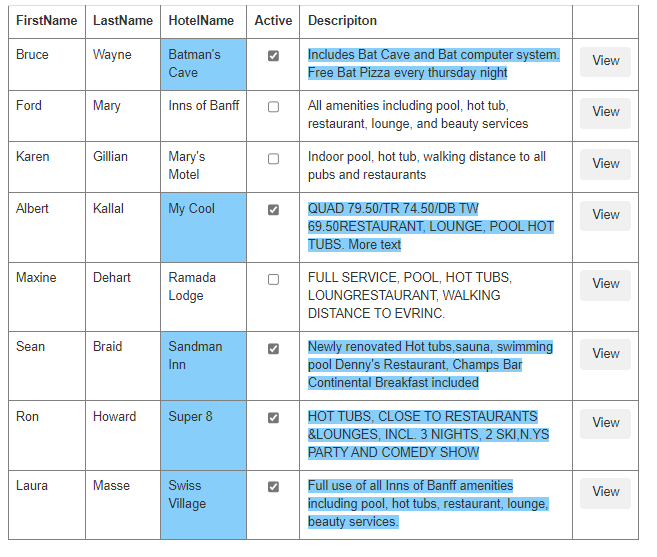
In my above sample gv, lets say we want to highlight in blue, ONLY the active hotels. We will highlight the HotelName (cells collection), and highlight the description (a label - (have to use findcontrol).
So, in row data bound, we would/could have this code:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// get full data bind row - NOT limted to JUST data in GV
DataRowView gData = (DataRowView)e.Row.DataItem;
if ((bool)gData["Active"]) {
// highlight Hotel (cells colleciton)
e.Row.Cells[2].BackColor = System.Drawing.Color.LightSkyBlue;
// now lbl (description)
Label lblDescript = (Label)e.Row.FindControl("lblDescription");
lblDescript.BackColor = System.Drawing.Color.LightSkyBlue;
}
}
}
and now we see this:
In fact, for "highlighting", you can use the cells collection, since even controls are placed in those cells. However, the above does show how to get/grab/use controls.
but, for a background color, then we can use cells collection.
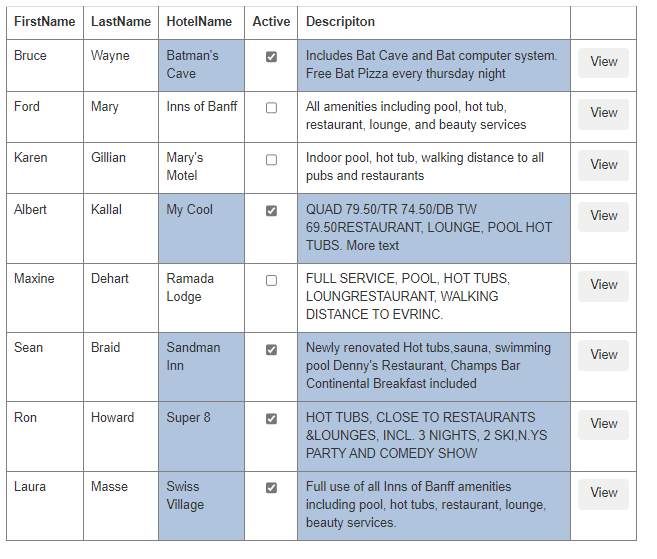
Lets lighten up the blue color a bit, and use cells, so then this:
if ((bool)gData["Active"]) {
// highlight Hotel (cells colleciton)
e.Row.Cells[2].BackColor = System.Drawing.Color.LightSteelBlue;
e.Row.Cells[4].BackColor = System.Drawing.Color.LightSteelBlue;
}
And now we get this: