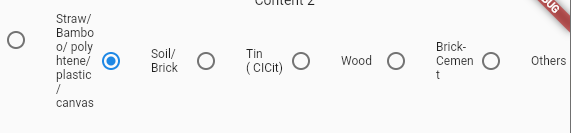
I have used flexible widget here but that just dividing the space equaly for every widget. But I want them to take as minimum as they need because some title has more lenth.
I have seen that If I dont give them Flexible or Extended widget on RadioListTile then it take infinity width and they got disapeare.
Here is my Code.
return Scaffold(
body: SafeArea(
child: Column(
mainAxisSize: MainAxisSize.max,
children: [
Text('Content 1'),
Text('Content 2'),
Row(
children: [
Flexible(
child: RadioListTile(
contentPadding: EdgeInsets.zero,
visualDensity: VisualDensity(horizontal: 0),
value: 'Straw/ Bamboo/ polyhtene/ plastic/ canvas',
groupValue: groupValue,
onChanged: onChangedMethod,
title: Text('Straw/ Bamboo/ polyhtene/ plastic/ canvas',
style: style),
),
),
Flexible(
child: RadioListTile(
contentPadding: EdgeInsets.zero,
visualDensity: VisualDensity(horizontal: 0),
value: 'Soil/ Brick',
groupValue: groupValue,
onChanged: onChangedMethod,
title: Text('Soil/ Brick', style: style),
),
),
Flexible(
child: RadioListTile(
contentPadding: EdgeInsets.zero,
visualDensity: VisualDensity(horizontal: 0),
value: 'Tin ( CICit)',
groupValue: groupValue,
onChanged: onChangedMethod,
title: Text('Tin ( CICit)', style: style),
),
),
Flexible(
child: RadioListTile(
contentPadding: EdgeInsets.zero,
visualDensity: VisualDensity(horizontal: 0),
value: 'Wood',
groupValue: groupValue,
onChanged: onChangedMethod,
title: Text('Wood', style: style),
),
),
Flexible(
child: RadioListTile(
contentPadding: EdgeInsets.zero,
visualDensity: VisualDensity(horizontal: 0),
value: 'Brick-Cement',
groupValue: groupValue,
onChanged: onChangedMethod,
title: Text('Brick-Cement', style: style),
),
),
Flexible(
child: RadioListTile(
contentPadding: EdgeInsets.zero,
visualDensity: VisualDensity(horizontal: 0),
value: 'Others',
groupValue: groupValue,
onChanged: onChangedMethod,
title: Text('Others', style: style),
),
),
],
),
],
),
),
);
This is my output
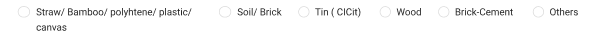
This is what I want to achive
CodePudding user response:
RadioListTile wrap with container not Flexible and give width of container then use list view instead row and listview wrap with expanded widget
CodePudding user response:
You need to replace RadioListTile with Radio widget. Wrap horizontal dynamic text list widget with SizedBox & give fixed height.
try this code:
SizedBox(
height: 80,
child: Scrollbar(
child: ListView(
shrinkWrap: true,
scrollDirection: Axis.horizontal,
children: List.generate(
radioListItem.length,
(i) => Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: [
Radio(
value: radioListItem[i],
groupValue: (value) {},
onChanged: (value) {},
),
Text(
radioListItem[i],
)
],
),
),
),
),
),