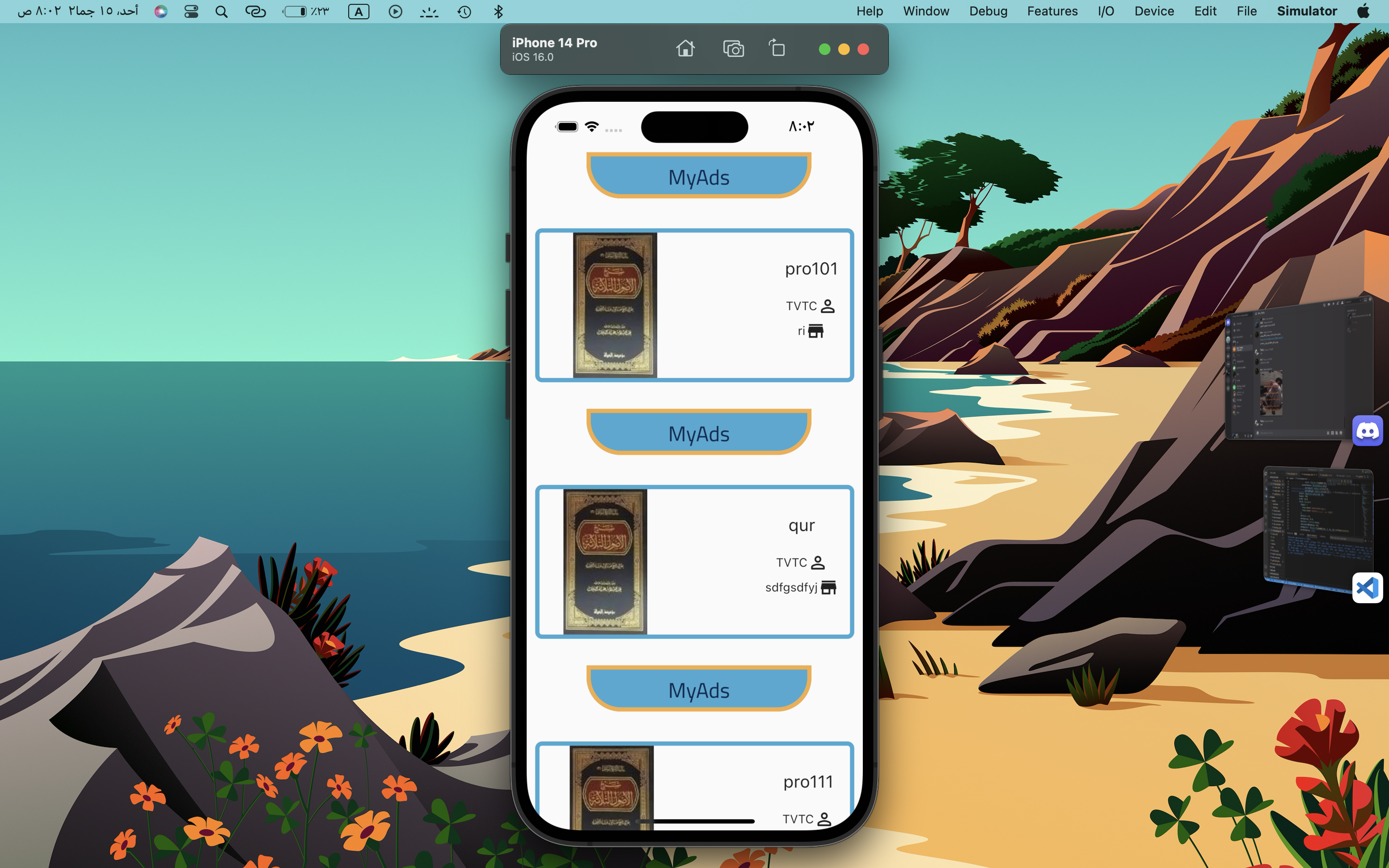
i have problem here , i want the all of the rows show but when i run the app it show only one row but i have 6 or 7 rows in my database whin i try to run the code the output came like this screenshot :-
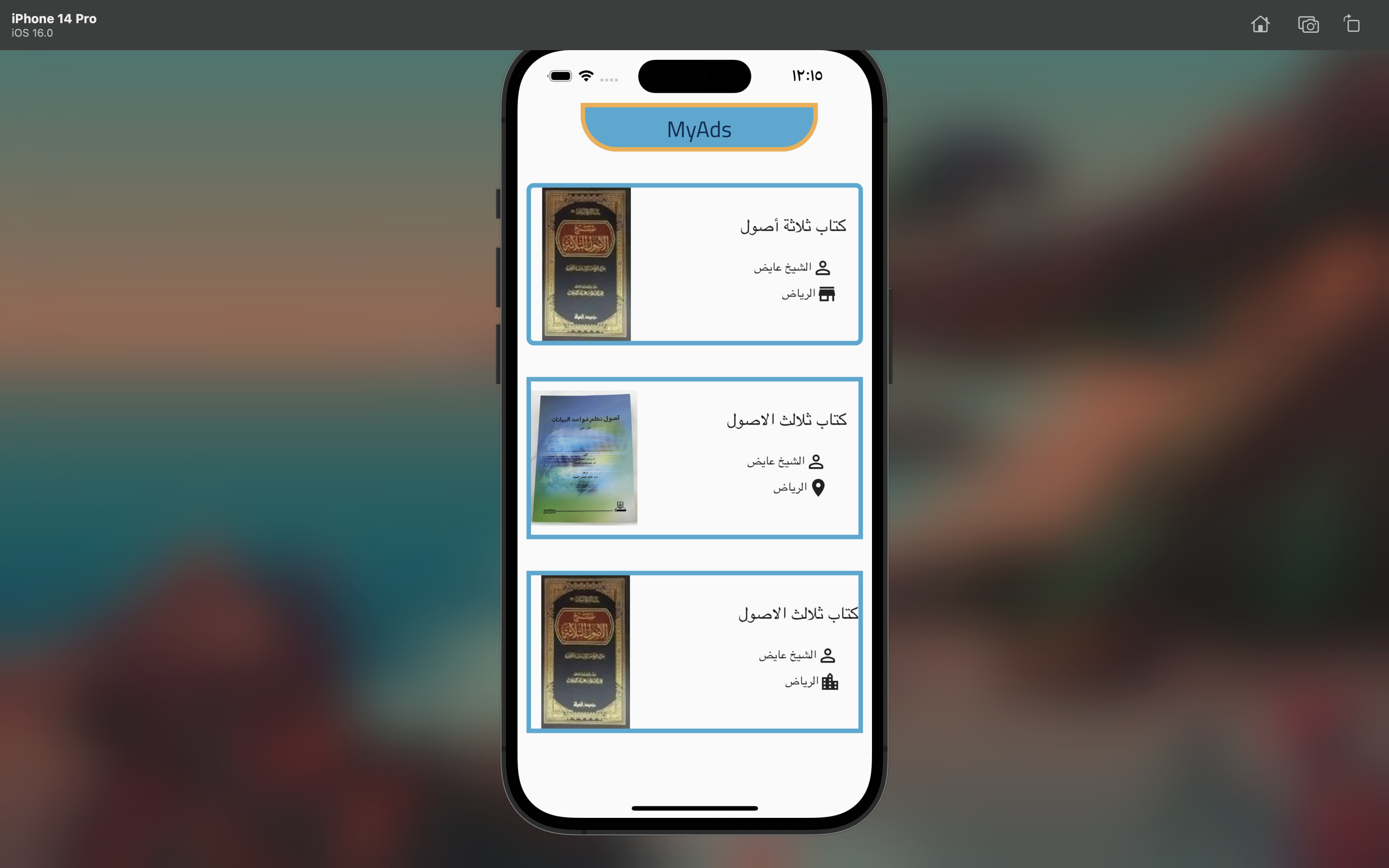
 i want the output like this screenshot : -
i want the output like this screenshot : -

this is my code:
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
class my_ads extends StatefulWidget {
const my_ads({Key? key}) : super(key: key);
@override
State<my_ads> createState() => _my_adsState();
}
List list = [];
int select_item = 0;
class _my_adsState extends State<my_ads> {
@override
Future ReadData() async {
var url = "https://***.***.***.**/getData.php";
var res = await http.get(Uri.parse(url));
if (res.statusCode == 200) {
var red = jsonDecode(res.body);
setState(() {
list.addAll(red);
});
print(list);
}
}
@override
void initState() {
super.initState();
GetData();
}
GetData() async {
await ReadData();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView.builder(
itemCount: list.length,
itemBuilder: ((cts, i) {
return Container(
height: 300,
child: ListView(
children: [
Container(
margin: EdgeInsets.only(left: 70, right: 60),
height: 54.0,
width: 224.0,
child: Container(
decoration: BoxDecoration(
border: Border.all(
color: Color(0xffF4AC47), width: 5),
color: Color(0xff42A9D2),
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(40),
bottomRight: Radius.circular(40))),
child: new Center(
child: new Text(
"MyAds",
style: TextStyle(
fontSize: 25,
color: Color(0xff072A52),
fontFamily: 'Cairo'),
textAlign: TextAlign.center,
),
//end logo
)),
),
///end logo
SizedBox(
height: 35,
),
///start Section
Container(
margin: EdgeInsets.only(left: 10, right: 10),
height: 180.0,
width: 430.0,
child: Container(
decoration: BoxDecoration(
border: Border.all(
color: Color(0xff42A9D2), width: 5),
borderRadius: BorderRadius.circular(8)),
child: new Container(
child: Row(
children: [
Expanded(
child: Image(
image: AssetImage("assets/book.jpg"),
)),
Container(
margin: EdgeInsets.only(
left: 110, top: 30, right: 13),
child: Column(
children: [
Text(
"${list[i]["book_name"]}",
style: TextStyle(
fontSize: 20,
color: Colors.black87),
),
SizedBox(
height: 20,
),
Row(
children: [
Text("${list[i]["collage"]}"),
Icon(Icons.perm_identity_rounded)
],
),
SizedBox(
height: 5,
),
Row(
children: [
Text("${list[i]["loc"]}"),
Column(
children: [Icon(Icons.store)],
)
],
),
],
),
)
],
)
//end logo
)),
),
SizedBox(
height: 35,
),
],
));
})));
}
}
i tried to make the logo in another Row() but i dont know how its works
CodePudding user response:
You are using listView inside listView instead of column main issue.
also you used some widgets incorrectly which will not correct for response mobile app. try this i updated your code.
for Ads view only on top you need to place out side the ListView so it will display only once.
| Scaffold |
| - Column[.. |
| AdsView |
| Expanded |
| ListView ..] |
try this Code:
Scaffold(
body: Column(
children: [
Container(
margin: const EdgeInsets.only(left: 70, right: 60),
height: 54.0,
width: 224.0,
child: Container(
decoration: BoxDecoration(
border:
Border.all(color: const Color(0xffF4AC47), width: 5),
color: const Color(0xff42A9D2),
borderRadius: const BorderRadius.only(
bottomLeft: Radius.circular(40),
bottomRight: Radius.circular(40))),
child: const Center(
child: Text(
"MyAds",
style: TextStyle(
fontSize: 25,
color: Color(0xff072A52),
fontFamily: 'Cairo'),
textAlign: TextAlign.center,
),
//end logo
)),
),
const SizedBox(
height: 35,
),
Expanded(
child: ListView.builder(
itemCount: list.length,
itemBuilder: ((cts, i) {
return Column(
children: [
Container(
margin: const EdgeInsets.symmetric(horizontal: 10),
height: 180.0,
child: Container(
decoration: BoxDecoration(
border: Border.all(
color: const Color(0xff42A9D2), width: 5),
borderRadius: BorderRadius.circular(8)),
child: Row(
children: [
const Expanded(
flex: 3,
child: Image(
image: AssetImage("assets/book.jpg"),
),
),
Expanded(
flex: 6,
child: Column(
crossAxisAlignment: CrossAxisAlignment.end,
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
// "${list[i]["book_name"]}",
"book_name",
style: TextStyle(
fontSize: 20, color: Colors.black87),
),
const SizedBox(height: 12),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Text("${list[i]["collage"]}"),
const Icon(Icons.perm_identity_rounded)
],
),
const SizedBox(height: 12),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Text("${list[i]["loc"]}"),
const Icon(Icons.store)
],
),
],
),
)
],
),
),
),
const SizedBox(height: 16),
],
);
}),
),
),
],
),
)
CodePudding user response:
The problem is because you are putting MyAds in ListView.builder. You need to remove the MyAds TextView from ListView.builder.
The correct way should be
-Column
-Your AdsView text
-ListView.builder
