I have a section in my app that requires a modal navigation stack different from the main one. I push modal a new navigation page
await App.Current.MainPage.Navigation.PushModalAsync(new NavigationPage(new FlightPage())
and after selecting an item i push a new page on the stack
await App.Current.MainPage.Navigation.PushModalAsync(new LegDetailsPage(this))
i can start this process from the login page or from the shell, the login is set by the App.xaml.cs with new NavigationPage(new LoginPage()).
Problem is by starting this process from the login page, the back navigation button is not seen, but from the shell it is.
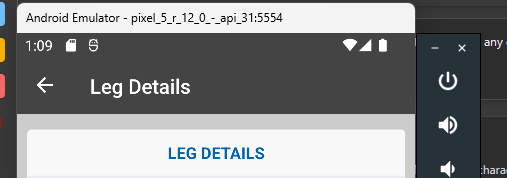
This is what starting from shell looks like
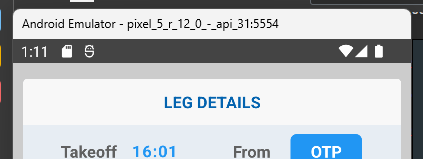
This is what starting from login looks like
When pushing from the login the modal page appears from the bottom but when pushing from the shell it appears from the center like it should.
Tried removing the login page as a navigation one but still didn't work
CodePudding user response:
By design. Are you sure you want a modal page?
1) A modal page is, well, modal. Use it when user is supposed to complete some task, then press some button to indicate they are done. AFAIK, iOS/Android apps don't usually show a "back button" for a modal page. Consider "Cancel" and "Done" buttons at page bottom.
2) When using NavigationPage, await Navigation.PushAsync would show back arrow. That's similar to a browser's stack of pages.
If you use PushAsync instead of PushModalAsync, and still don't see a back arrow (and optional page title), then your page isn't showing the navigation bar. See any NavigationPage example.
CodePudding user response:
we have option to enable and disable back button from particular page.if you want to disable back button make it false as shown below
await Navigation.PushModalAsync (new LoginPage(), false);
for more info refer this documentation https://learn.microsoft.com/en-us/xamarin/xamarin-forms/app-fundamentals/navigation/modal