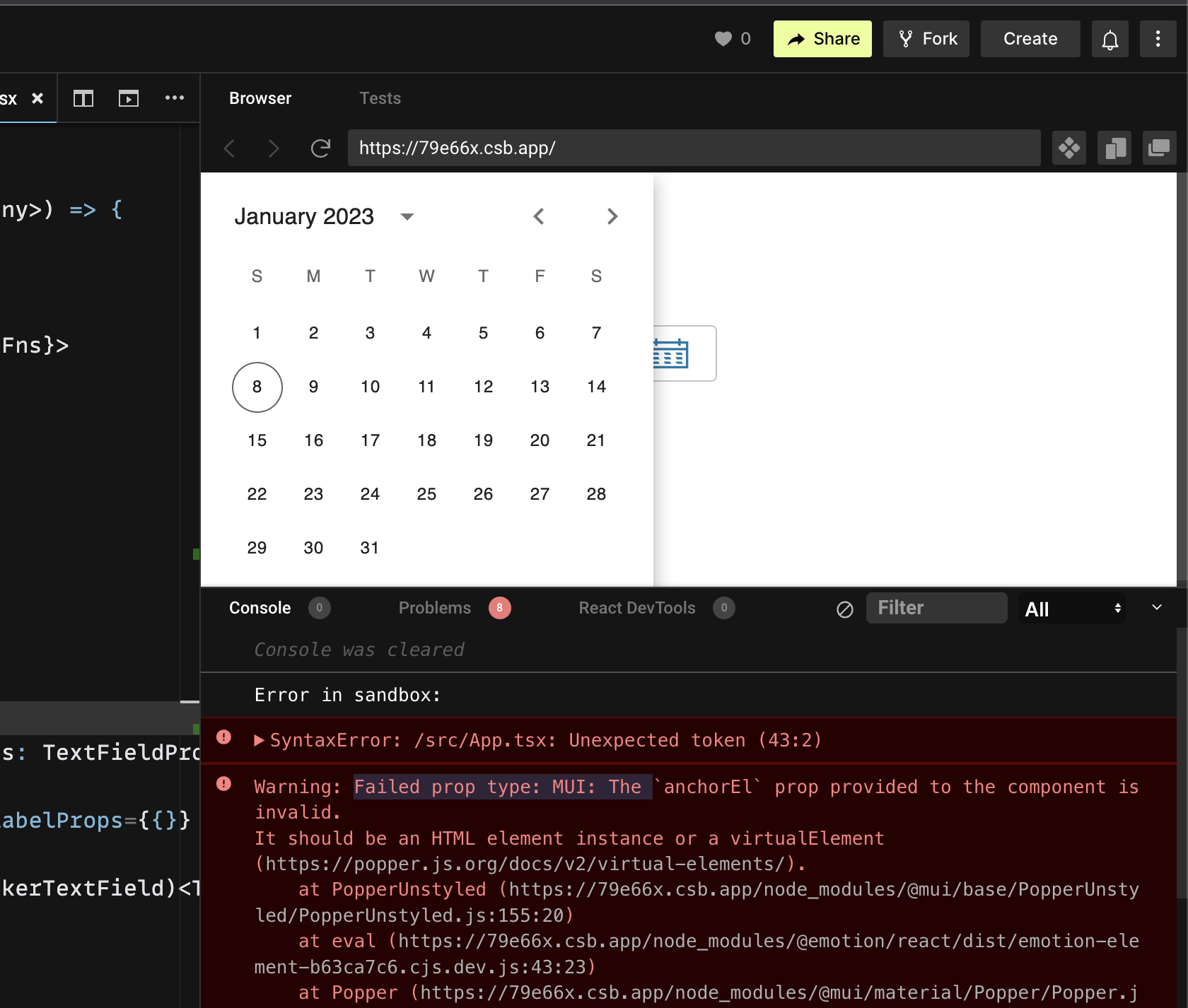
I am getting below warning when I try to open datepicker on click on icon. I am getting this error.
I am doing like this
const DatePickerTextField = React.forwardRef((props: TextFieldProps, ref) => {
const theme = useTheme();
return <TextField {...props} size="small" InputLabelProps={{}} />;
});
export const DDatePickerTextField = styled(DatePickerTextField)<TextFieldProps>(
({ theme }) => {
return {};
}
);
export default DDatePicker;
I am using like this
<DDatePicker
{...restDate}
value={value}
onChange={callAll((newValue: Date) => {
onChangeI(newValue);
}, onChangeRef.current)}
renderInput={
!!renderInput
? renderInput
: (params) => {
return (
<DDatePickerTextField
{...params}
{...textFieldProps}
ref={params.inputRef}
inputRef={ref}
name={name}
error={!!error}
helperText={error?.message}
/>
);
}
}
/>
how to fix this issue ?
Warning: Failed prop type: MUI: The `anchorEl` prop provided to the component is invalid.
CodePudding user response:
You forgot to pass the forwarded ref which Popper.js needs to mount the date picker component.
const DatePickerTextField = React.forwardRef<HTMLInputElement>((props: TextFieldProps, ref) => {
const theme = useTheme();
return <TextField {...props} size="small" InputLabelProps={{}} ref={ref} />; // passed the ref
});