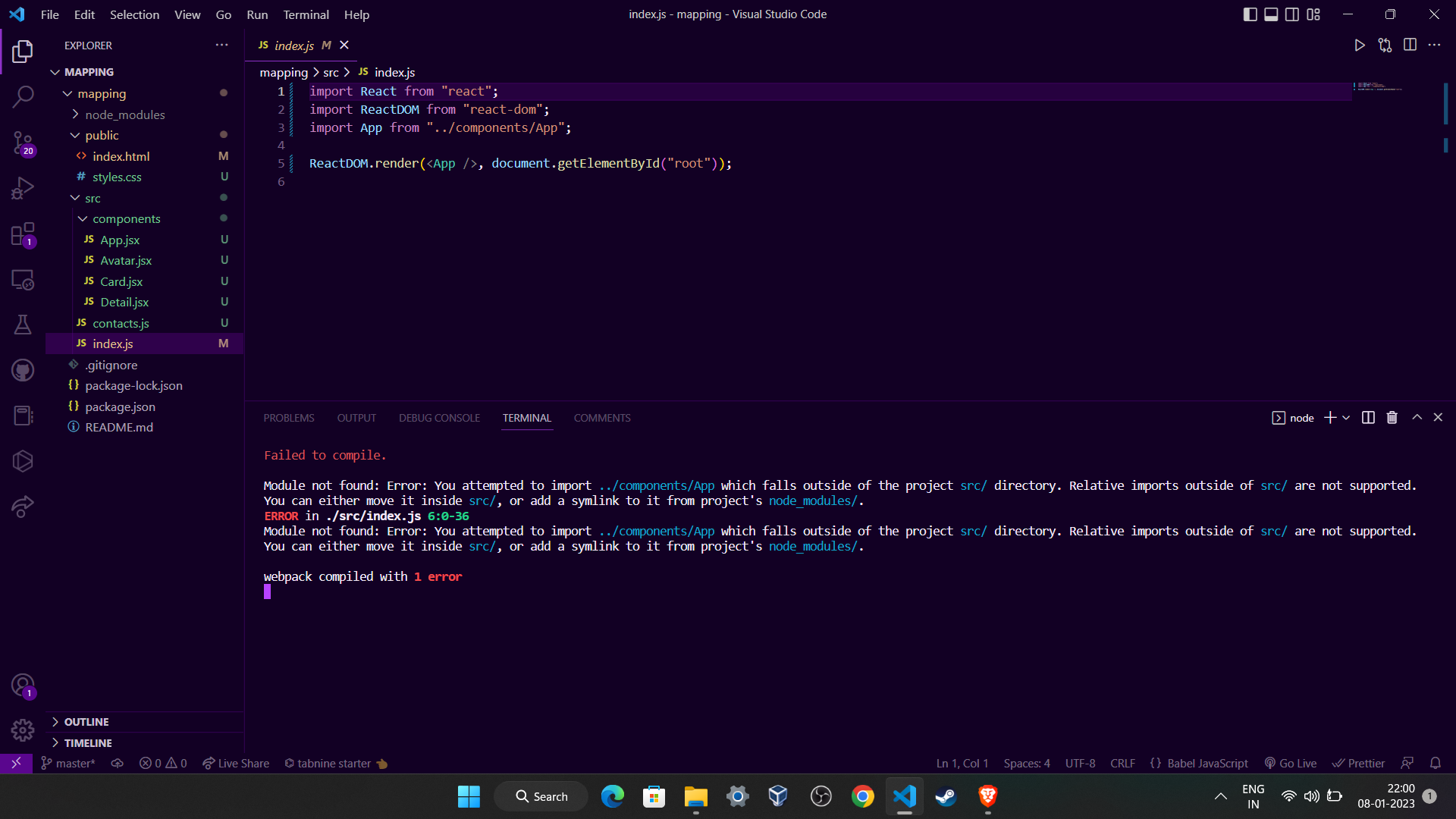
Failed to compile.
Module not found: Error: You attempted to import ../components/App which falls outside of the project src/ directory. Relative imports outside of src/ are not supported.
You can either move it inside src/, or add a symlink to it from project's node_modules/.
ERROR in ./src/index.js 6:0-36
Module not found: Error: You attempted to import ../components/App which falls outside of the project src/ directory. Relative imports outside of src/ are not supported.
You can either move it inside src/, or add a symlink to it from project's node_modules/.
webpack compiled with 1 error
i am getting the above error when i am trying to rum my react app. I was learning and a beginner at react js. i was learning about mapping in reactjs and when i run my app i am getting this error anyone please solve this.
the file system allocation is below.
CodePudding user response:
Use import App from "./components/App" instead of import App from "../components/App";
CodePudding user response:
../ means that you want to go out from the folder in which your file is. that means that ../ takes you under mapping so you import like this
import App from "../src/components/App"
but it is better to not go out and use ./ to stay under src and import like this :
import App from "./components/App"
both are correct.