I have the following Lambda function.
I need to return some custom html when the function is called.
I tried :
exports.handler = async (event, context, callback) => {
const response = {
statusCode: 200,
headers: {
'Content-Type': 'text/html',
},
body: String("Hi there !"),
};
return response;
}
But when invoking the function, I'm getting the following error : The Lambda function returned an invalid entry in the headers object: Each header entry in the headers object must be an array. We can't connect to the server for this app or website at this time.
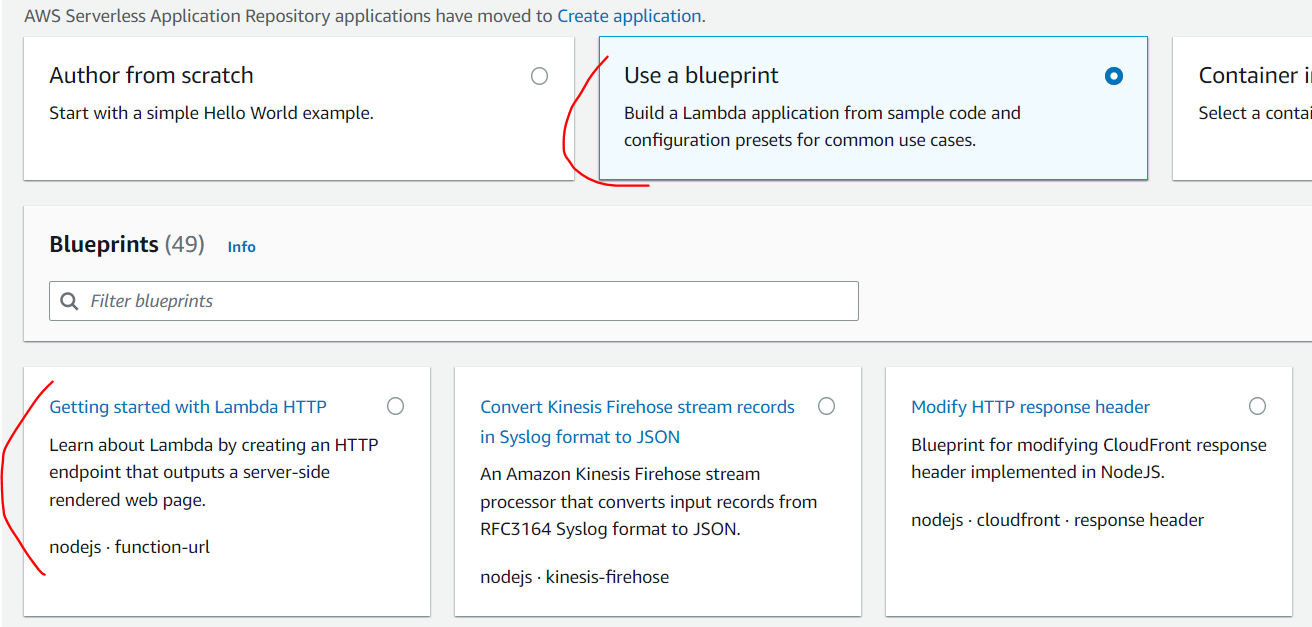
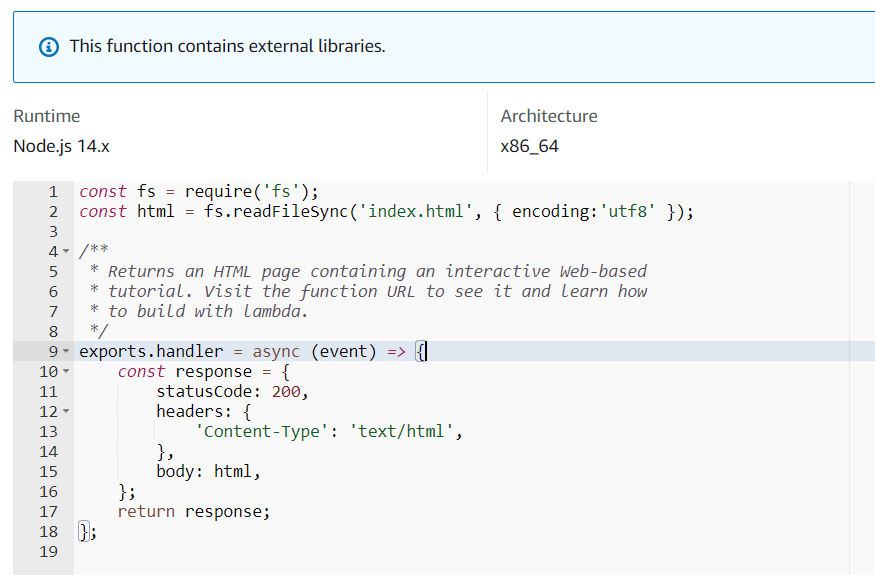
I took the code from AWS blueprint :
Original code from AWS :
Does anyone know what I'm doing wrong please ?
Thanks. Cheers,
CodePudding user response:
You appear to have used the regular AWS Lambda blueprint. Edge Lambda functions are different e.g. the status code is returned in status, not in statusCode.
Based on the documented example:
exports.handler = (event, context, callback) => {
const response = {
status: '200',
statusDescription: 'OK',
headers: {
'cache-control': [{
key: 'Cache-Control',
value: 'max-age=100'
}],
'content-type': [{
key: 'Content-Type',
value: 'text/html'
}]
},
body: "some HTML content here",
};
callback(null, response);
};