I am really sorry if this question asked before, but I couldn't find a proper answer in internet. I have a main form inside there is a usercontrol that opens another form with below code:
public partial class OldForm: UserControl
{
public OldForm(FocusMoreMenu myFocusMore)
{
InitializeComponent();
}
private void createNewForm(object sender, EventArgs e)
{
NewForm newForm = new NewForm (this);
newForm .Show();
}
public void handleCloseEvent(object sender, FormClosedEventArgs e)
{
CustomToolTip notifyError = new CustomToolTip();
notifyError.Show("Some notification ", this, Xposition, Yposition, 2000);
}
}
In my new form I fill a string variable. Press a button, close a form and try to transfer that string variable to my old form.
public partial class NewForm : Form
{
OldForm oldFormObject;
public NewForm(OldForm oldFormObject)
{
this.oldFormObject = oldFormObject;
InitializeComponent();
}
private void closeButton(object sender, EventArgs e)
{
oldFormObject.passedVariable = someTextBox.Texts;
this.Close();
}
}
I can handle all these parts with out any problem. I also added a ClosedEvent as below:
this.FormClosed = new System.Windows.Forms.FormClosedEventHandler(oldFormObject.handleCloseEvent);
I can call the handleCloseEvent with out any problem also. However when I add a breakpoint inside that function, I saw that NewForm is still visible. In other words the handleCloseEvent doesn't called after the form closed.
You may say why this is a problem, It shouldn't matter that much. However it matters, because I created a 
User Input Form
This minimal form example shows a textbox for user input and exposes a public property so that the "filled string" can be retrieved:
public partial class FillStringForm : Form
{
public FillStringForm()
{
InitializeComponent();
buttonOK.Click = (sender, e) => DialogResult = DialogResult.OK;
textBoxFillString.KeyDown = (sender, e) =>
{
if(e.KeyData.Equals(Keys.Return))
{
DialogResult = DialogResult.OK;
}
};
}
public string StringValue => textBoxFillString.Text;
}
Main Form
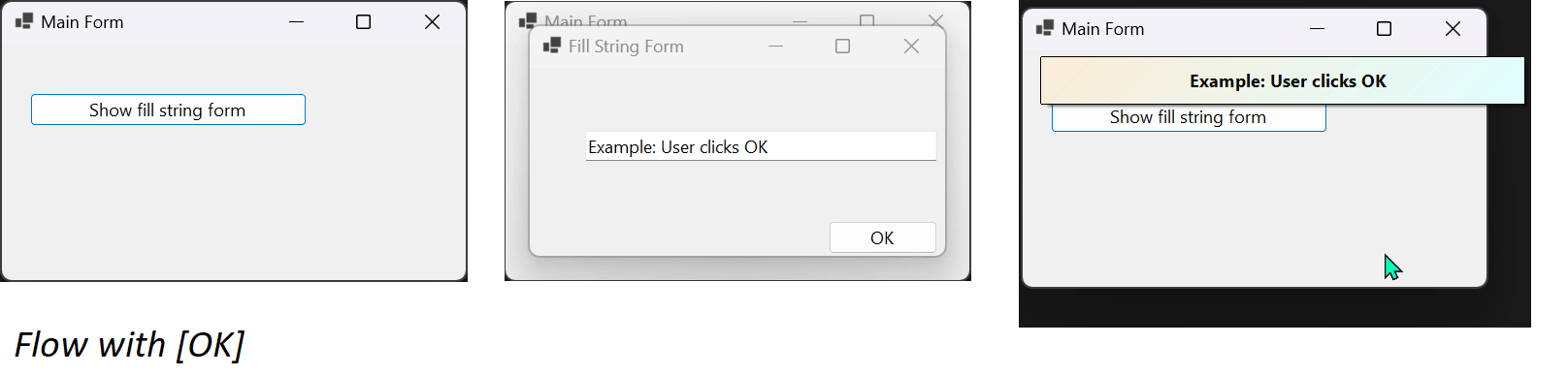
A minimal main form that displays the user prompt can be coded like this:
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
buttonShowFillStringForm.Click = onClickShowFillStringForm;
}
private void onClickShowFillStringForm(object? sender, EventArgs e)
{
using (var fillStringForm = new FillStringForm())
{
if (DialogResult.OK == fillStringForm.ShowDialog(this))
{
if (!string.IsNullOrWhiteSpace(fillStringForm.StringValue))
{
// User clicked OK. Show the entered value.
_customToolTip.Show(fillStringForm.StringValue, this, buttonShowFillStringForm.Location, 1000);
}
}
else
{
_customToolTip.Show("Fill string was cancelled.", this, buttonShowFillStringForm.Location, 1000);
}
}
}
CustomToolTip _customToolTip = new CustomToolTip();
}
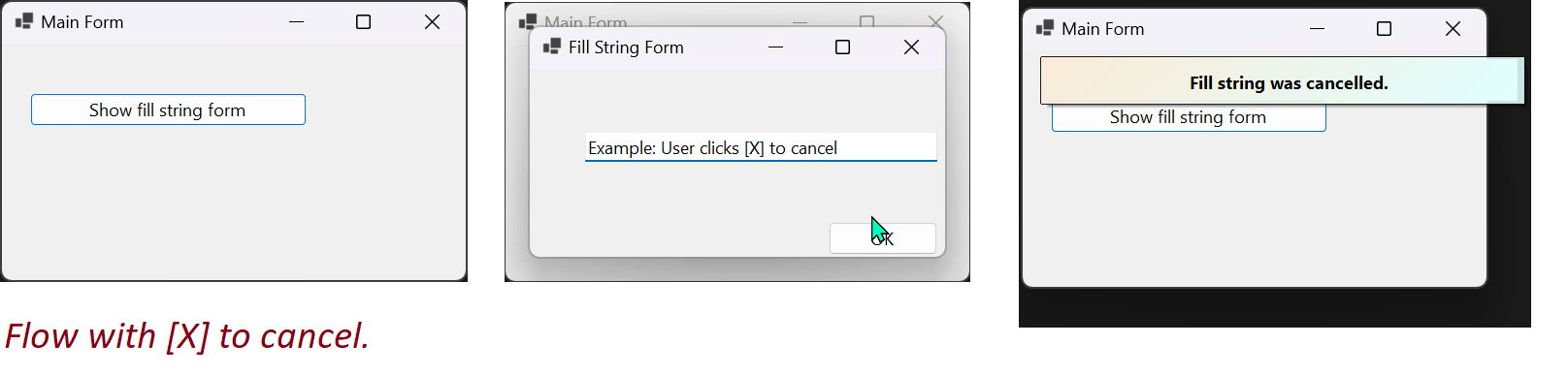
This code produces a different tooltip if the user input form is cancelled:
CodePudding user response:
No, it doesn't.
It's fairy simple to show it raises before the form actually closes. Assuming you have a button1, on your form, just add the following code as click event handler for the button:
private void button1_Click(object sender, EventArgs e)
{
var f = new Form();
f.Show();
f.FormClosed = (obj, args) => MessageBox.Show("");
}
Now when you run the code, if you click on the button to open the form, and then simply close the form by click on X, the message box appears, while the form is still there in the background.