I am trying to get active carousel id when i click to button for next carousel please help me thanks.
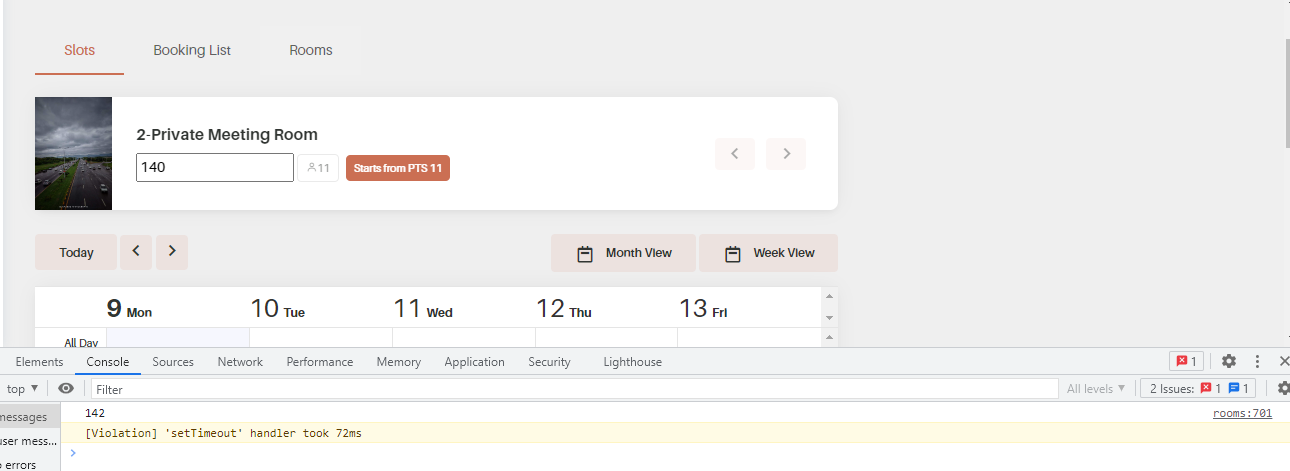
Note :- I want to get the active carousel room id this should be 140 room id insteasd of 142 in console.
Html view
<div >
<img src="{{ Config('wfh.file') . $roomImage}}"
height="113px" alt="First slide">
<div >
<h6 >{{$value->name}}</h6>
<input type="text" name="room_id" value="{{$value->id}}" >
<span > <i ></i>{{$value->capacity ?? null }}</span>
<span >Starts from PTS {{$value->points ?? null }}</span>
</div>
</div>
jquery
$(".butonSubmit").click(function(){
// let crousalActive= $(".carousel-item").hasClass('active');
if($(".carousel-item").hasClass('active') ){
let room_id = $(".carousel-item.active .room_id").val();
console.log(room_id);
}
});
CodePudding user response:
How many carousel-items do you have? It probably takes the value of the first carousel-item. Otherwise, try once without the default value.