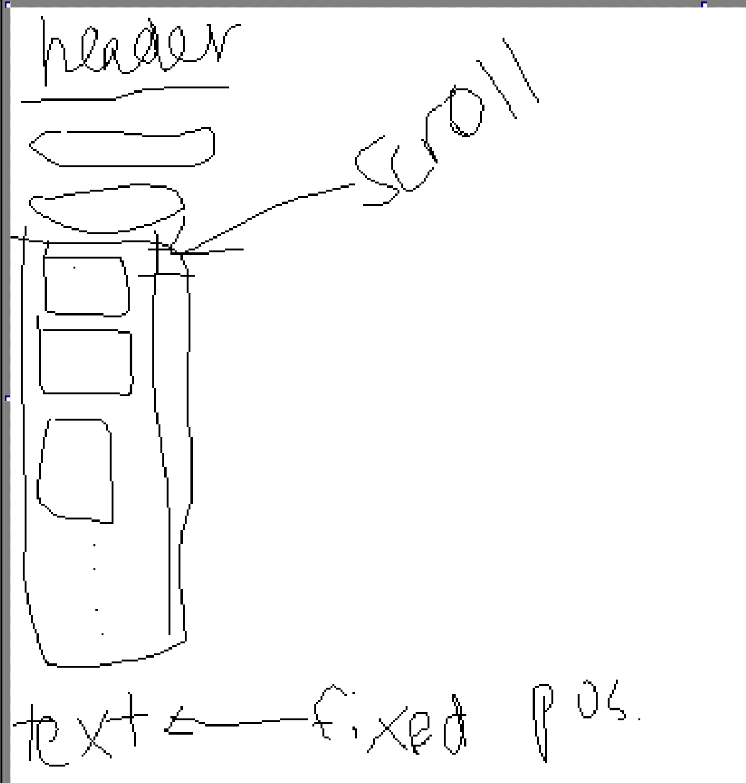
How would I align items in a sidebar like this:
See image

my main problems are the formatting for the footer being fixed to the bottom and the main sidebar container overflowing and scrolling but still being between the sidebar header and the sidebar bottom element text container, so not overlapping either while having that element be scrollable without the whole sidebar scrolling
what i have so far:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC nuZB EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>
<div >
<div >
<div style="height: 100vh; width:250px;">
<!-- <div >
test
</div>
<div >
test 2
</div>
<div style="position: fixed; bottom: 0;">
test 3
</div> -->
<div >
<div >
Flex item 1
</div>
<div >
Flex item 2
</div>
<div style="position:fixed; bottom:0;">
Flex item 3
</div>
</div>
</div>
<div >
main body
</div>
</div>
<!-- <div >
<div >
main body
</div>
</div> -->
</div>using bootstrap 5.3.0 alpha1
CodePudding user response:
Here's a minimal example of how to create a full page layout with a container that should scroll on overflow using Bootstrap V5.3.
Read the docs if you like to learn how it works.
- Read about
flex-grow-1or if you're new to flex start here. - Learn how overflow works.
nav {
height: 100vh;
max-height: 100vh;
background: lightgreen;
}
main {
background: lightyellow;
}<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC nuZB EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>
</head>
<body>
<div >
<div >
<nav >
<div >
<h5>
Sidebar header
</h5>
</div>
<div >
Some content
</div>
<div >
Some other content
</div>
<div >
sidebar scroll
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> end sidebar scroll
</div>
<div >
Sidebar footer
</div>
</nav>
<main >
main body
</main>
</div>
</div>
</body>
</html>If <main> should also overflow:scroll at 100vh, add in CSS:
main {
height: 100vh;
max-height: 100vh;
}
and in HTML:
<main >
If <main> should grow in height to contain its contents and you want <nav> to grow along with it:
nav {
/*max-height: 100vh;*/
min-height: 100vh;
}
