The idea is, when the page is load, the page just views a search input text with the button search. When clicked the button search, go to the API function and return the data. If the data exists, the form1 will show, else the form2 will show.
But my problem now, I don't know how to hide the both form when the page is first time load.
And the second issues is, when I try to search existing data, the correct form which is form 1 will view, but when I try to search non-existent data (form 1 is being displayed), the actual form (form 2) didn't show.
This is the code for search text input with search button
<div style="width: 500px;">
<input v-model="search" type="text" id="id_search" placeholder="IC/Passport Number/Student ID ">
<div >
<button @click.prevent="get_id()" type="submit" >
<i ></i>
</button>
</div>
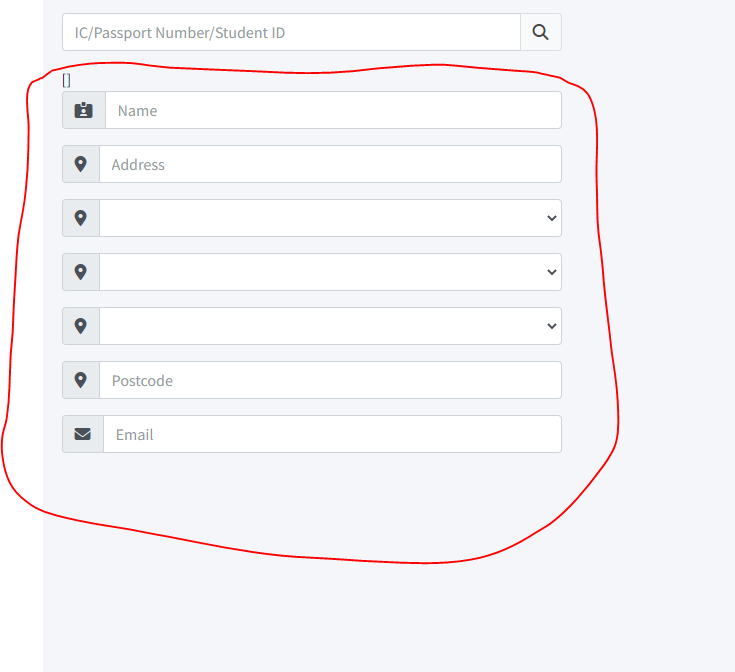
This is code for form1
<div v-if="selected">
<div style="width: 500px;">
<div >
<span ><i ></i></span>
</div>
<input name="nama" placeholder="Name" v-model="selected.di_nama">
</div>
<div style="width: 500px;">
<div >
<span ><i ></i></span>
</div>
<input name="address" placeholder="Address" v-model="selected.di_alamat1">
</div>
<div style="width: 500px;">
<div >
<span ><i ></i></span>
</div>
<select v-model="selected.di_kod_negara" :>
<option value="">-Select Country-</option>
<option :value="selected.di_kod_negara" selected>{{selected.negara}}</option>
<option :value="r.kod" v-for="r in kod_negara">{{r.keterangan}}</option>
</select>
</div>
This is a code for form2
<div v-else>
<div style="width: 500px;">
<div >
<span ><i ></i></span>
</div>
<input name="di_nama" placeholder="Name">
</div>
<div style="width: 500px;">
<div >
<span ><i ></i></span>
</div>
<input name="di_alamat1" placeholder="Address">
</div>
<div style="width: 500px;">
<div >
<span ><i ></i></span>
</div>
<select @change="get_country($event)" id="" v-model="sel_kod_negara">
<option value="">-Select Country-</option>
<option :value="r.kod" v-for="r in kod_negara">{{r.keterangan}}</option>
</select>
</div>
This is the function call from the search button to call my API
get_id(page = 1){
var self = this;
self.page = page;
$.post(base_url '/api/seminar/listing', {
search: self.search, //self.search ( data yang nk disearch)
page: self.page,
}, function(res){ //res adalah daripada API
if (res.data && res.data.length > 0) {
self.selected = res.data[0];
// console.log(self.contents[0].di_nama); //nk debug saje papar di console (inspect)
self.total_data = res.total_data;
self.total_page = res.total_page;
}
// console.log(res);//nk tgk apa yg server respond
});
// self.showResults = true;
},
CodePudding user response:
Form 1 displays if selected is undefined/falsy, else form 2 will display. With only those two options, one form will always be displayed. You need a condition where neither are displayed. One way is with a new variable searched initially set to false, and only set true once the first search is done. Use it in your template to hide both forms while searched is false
<div v-if="selected && searched">
...
</div>
<div v-else-if="searched">
...
</div>
data() {
return {
searched: false
}
}
Your other issue is that after you do a successful search, selected becomes truthy, but once you do a second search selected is still truthy, and will continue to be so unless you reset it to its initial undefined value. Before every search, reset it.
get_id() {
this.selected = undefined
...
}
CodePudding user response:
As per my understanding, You want to show form 1 if we have data from an API else we have to show form 2 on search button click. If Yes, You can assign the falsy value to selected variable.
if (res.data && res.data.length > 0) {
self.selected = true;
} else {
self.selected = false;
}
But my problem now, I don't know how to hide the both form when the page is first time load. - The answer to this question is to add a wrapper element with if condition on top of if/else forms element.
DOM structure should be like this :
<div v-if="isSearchButtonClicked">
<div v-if="selected">
</div>
<div v-else>
</div>
</div>
In Script :
data: {
isSearchButtonClicked: false
}
get_id(page = 1) {
this.isSearchButtonClicked = true;
}