I'm getting an exception when trying to get the data from the API. When there's data in the response it works perfectly, but if the response is empty it throws this exception. Does anyone know how to handle this?
This is how the response looks like-
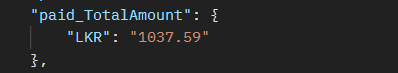
When there's data:
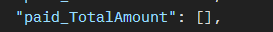
When it's empty:
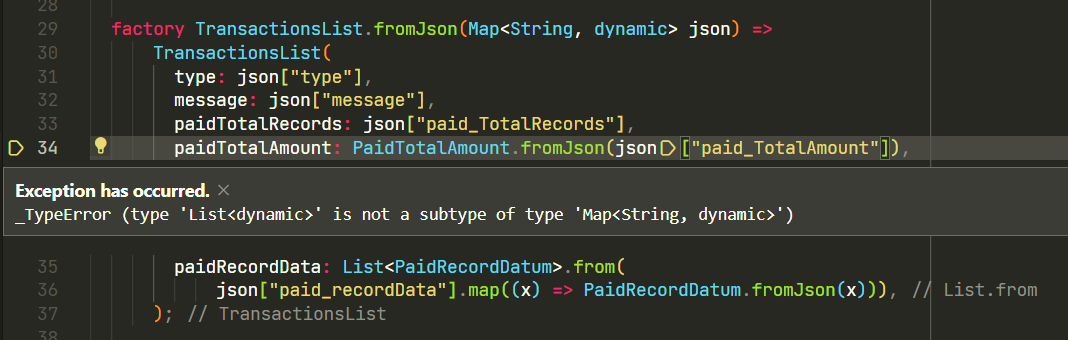
The exception I'm getting:
My model class:
import 'dart:convert';
TransactionsList transactionsListFromJson(String str) {
final jsonData = json.decode(str);
return TransactionsList.fromJson(jsonData);
}
String transactionsListToJson(TransactionsList data) {
final dyn = data.toJson();
return json.encode(dyn);
}
class TransactionsList {
String? type;
String? message;
int? paidTotalRecords;
PaidTotalAmount? paidTotalAmount;
List<PaidRecordDatum>? paidRecordData;
TransactionsList(
{this.type,
this.message,
this.paidTotalRecords,
this.paidTotalAmount,
this.paidRecordData});
factory TransactionsList.fromJson(Map<String, dynamic> json) =>
TransactionsList(
type: json["type"],
message: json["message"],
paidTotalRecords: json["paid_TotalRecords"],
paidTotalAmount: PaidTotalAmount.fromJson(json["paid_TotalAmount"]),
paidRecordData: List<PaidRecordDatum>.from(
json["paid_recordData"].map((x) => PaidRecordDatum.fromJson(x))),
);
Map<String, dynamic> toJson() => {
"type": type,
"message": message,
"paid_TotalRecords": paidTotalRecords,
"paid_TotalAmount": paidTotalAmount!.toJson(),
"paid_recordData":
List<dynamic>.from(paidRecordData!.map((x) => x.toJson())),
};
}
class PaidRecordDatum {
int? tcid;
String? crn;
String? reqCurrency;
String? reqAmount;
String? paidCurrency;
String? paidAmount;
String? createdAt;
String? fromName;
String? toName;
String? toEmail;
String? type;
String? typeNote;
PaidRecordDatum({
this.tcid,
this.crn,
this.reqCurrency,
this.reqAmount,
this.paidCurrency,
this.paidAmount,
this.createdAt,
this.fromName,
this.toName,
this.toEmail,
this.type,
this.typeNote,
});
factory PaidRecordDatum.fromJson(Map<String, dynamic> json) =>
PaidRecordDatum(
tcid: json["tcid"],
crn: json["CRN"],
reqCurrency: json["req_currency"],
reqAmount: json["req_amount"],
paidCurrency: json["paid_currency"],
paidAmount: json["paid_amount"],
createdAt: json["created_at"],
fromName: json["from_name"],
toName: json["to_name"],
toEmail: json["to_email"],
type: json["type"],
typeNote: json["type_note"],
);
Map<String, dynamic> toJson() => {
"tcid": tcid,
"CRN": crn,
"req_currency": reqCurrency,
"req_amount": reqAmount,
"paid_currency": paidCurrency,
"paid_amount": paidAmount,
"created_at": createdAt,
"from_name": fromName,
"to_name": toName,
"to_email": toEmail,
"type": type,
"type_note": typeNote,
};
}
class PaidTotalAmount {
String? lkr;
PaidTotalAmount({
this.lkr,
});
factory PaidTotalAmount.fromJson(Map<String, dynamic> json) =>
PaidTotalAmount(
lkr: json["LKR"],
);
Map<String, dynamic> toJson() => {
"LKR": lkr,
};
}
CodePudding user response:
The issue is your PaidTotalAmount is list when it is empty but when it have data it use List DataType. You can ask your backend to fix it and make single data type. You can also tweak on runtime, I am returning null when it is empty
paidTotalAmount: () {
try {
return PaidTotalAmount.fromJson(json["paid_TotalAmount"]);
} catch (e) {
log(e.toString());
}
}(),