Halo,
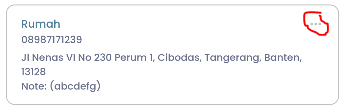
First, I wanna show you my current UI :
And here's the code for red circle function :
InkWell(
onTap: null,
child: Icon(Icons.more_horiz,
size: 18,
color: Color.fromRGBO(0, 0, 0, 0.25),
),
),
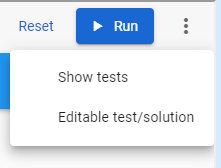
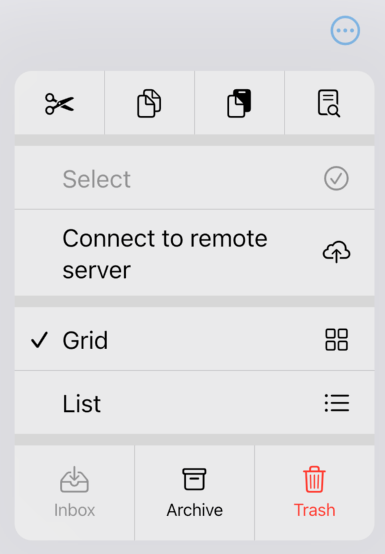
What action I needed is to show pop-up menu like this after click the icon, for example :
I need that to create edit and delete with function to navigate to another page, and need to know how to control menu position.
I already check on pub.dev, but it didn't resolve my problem. Can anyone give me an advice?
CodePudding user response:
Try this code :
the package is here : 
CodePudding user response: