I need to create a shadow for container but the shadow color needs to be changed when spread.
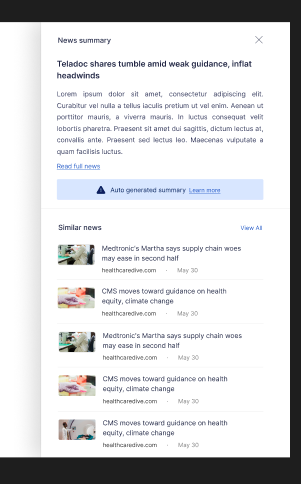
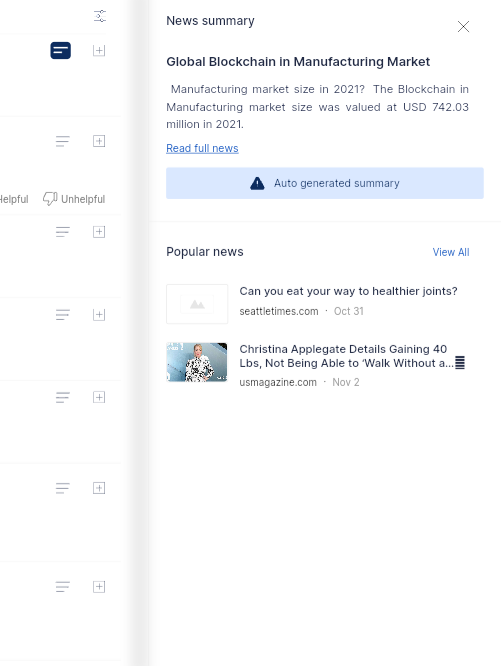
I need the shadow shown in the above attached image.
Container(
padding: EdgeInsets.symmetric(vertical: 8, horizontal: 16),
margin: EdgeInsets.only(right: 3),
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
spreadRadius: 12,
offset: Offset(0, 0),
color: Color(0xffEBEBEB),
// // color: Color(0xff1E1E1E),
// spreadRadius: 25,
blurRadius: 14,
//offset: Offset(0.0, 1),
)
]
),
height: double.infinity,
width: 0.5,
),
I tried many ways but nothing works.
CodePudding user response:
if you want to add shadow, you have to add decoration as a parent of Colomn widget. not as a separator.
- Simple way you can wrap your Column with
Materialand set theelevation
Material(
elevation:20,
shadowColor: Colors.grey,
child: Column(
....
- another option is by setting the shadow manually.
setting the
offsetfor specific position of shadow:
Container(
padding: EdgeInsets.all(8),
decoration: BoxDecoration(
color:Colors.white,
boxShadow: [
BoxShadow(
offset: Offset(-12, 0),
color: Colors.grey,
blurRadius: 5,
)
]),
child: Column(
....
offset(-12,0) will placed the shadow only on the left side.
or you can customize the position of shadow.
- only left :
Offset(-x,0) - top and left :
Offset(-x,-y) - top and right :
Offset(x,-y) - bottom and left :
Offset(-x,y) - etc
try demo here: https://dartpad.dev/?id=ebad3affe59160e1070642da95d1ab69
CodePudding user response:
Try reducing the spread and increase the blur:
Container(
padding: EdgeInsets.symmetric(vertical: 8, horizontal: 16),
margin: EdgeInsets.only(right: 3),
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
spreadRadius: 0,
offset: Offset(0, 0),
color: Color(0xffEBEBEB),
blurRadius: 20,
),
],
),
height: double.infinity,
width: 0.5,
),
You probably have to adjust the color since I could barely see the shadow while testing.