I write an XAML application and I have a problem with the size of text. How can I make the texts look complete but with the same size? (make it responsive).
This is a small example of my XAML code:
<!-- (0, 0) Availability -->
<Grid Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Viewbox Stretch="Uniform">
<Grid Grid.Column="0">
<TextBlock Style="{StaticResource OeeText}">Disponibilidad</TextBlock>
</Grid>
</Viewbox>
<Grid Grid.Column="1">
<TextBlock Style="{StaticResource OeeValues}">100%</TextBlock>
</Grid>
</Grid>
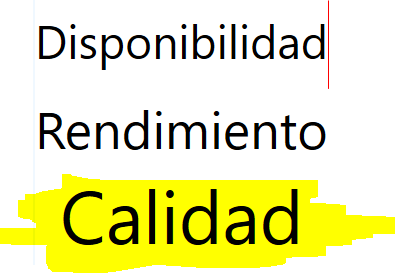
In the Window App, the text shows as:
How can I make all three texts look the same size?
Thanks )
CodePudding user response:
You may define the size of a textBox in a responsive manner using the ViewBox Component but you have to use it inside the grid , in order to wrap the textBox Control
<Viewbox Stretch="Uniform" MaxWidth="200" MaxHeight="200" MinWidth="100" MinHeight="100">
<TextBox x:Name="MyTextBox" />
</Viewbox>
You may also control the size by setting its max/min of width and height as mentioned in the docs