I am really confused right now and dont know what to do.
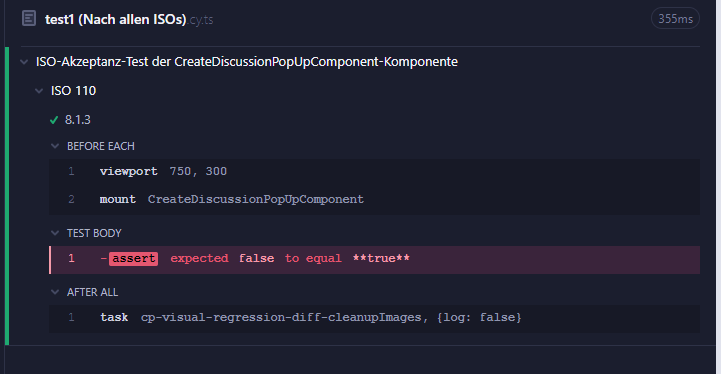
Cypress seems to be fine with an obvious failed test and furthermore doesn't execute the cy.wait(10000); as you can see in the time stamp in the top right corner of the image.
I have build a Cypress component test in an nx angular project. This is the test and the output, what am i doing wrong?
The after All part is there because of a plugin, same behaviour without it.
/// <reference types="cypress" />
import { MatDialogRef } from "@angular/material/dialog";
import { CreateDiscussionPopUpComponent } from "./create-discussion-pop-up.component";
import { NO_ERRORS_SCHEMA } from "@angular/core";
import { MatInputModule } from "@angular/material/input";
import { SharedUtilitiesModule, MaterialModule } from "@xxx/shared-utilities";
import {
TranslateLoader,
TranslateModule,
TranslateService,
} from "@ngx-translate/core";
import {
TranslateLoaderMock,
TranslateServiceTestProvider,
} from "@xxx/shared-services/mocks";
import { ComponentFixture, TestBed } from "@angular/core/testing";
import { FlexLayoutModule } from "@angular/flex-layout";
import { FormsModule, ReactiveFormsModule } from "@angular/forms";
import { BrowserAnimationsModule } from "@angular/platform-browser/animations";
const config = {
imports: [
TranslateModule.forRoot({
loader: { provide: TranslateLoader, useClass: TranslateLoaderMock },
}),
FormsModule,
BrowserAnimationsModule,
ReactiveFormsModule,
SharedUtilitiesModule,
MaterialModule,
MatInputModule,
FlexLayoutModule,
],
declarations: [CreateDiscussionPopUpComponent],
providers: [
{
provide: MatDialogRef,
useValue: {},
},
TranslateServiceTestProvider,
],
schemas: [NO_ERRORS_SCHEMA],
};
describe("ISO-Akzeptanz-Test der CreateDiscussionPopUpComponent-Komponente", () => {
let component: CreateDiscussionPopUpComponent;
let fixture: ComponentFixture<CreateDiscussionPopUpComponent>;
beforeEach((done) => {
cy.viewport(750, 300);
cy.mount(CreateDiscussionPopUpComponent, config).then((res) => {
component = res.component;
fixture = res.fixture;
console.log(component " " fixture);
const translateService = TestBed.inject(TranslateService);
translateService.use("de");
done();
});
});
describe("ISO 171", () => {
it("8.1.3", () => {
cy.wait(10000);
expect(false).to.equal(true);
});
});
});
Thanks in advance for any help! ^^
CodePudding user response:
Cypress commands are asynchronous.
cy.wait() does not perform a wait, Cypress just enqueues this command to be executed later.
That's why your assertion runs before any delay is performed.
CodePudding user response:
You will be able to perform the wait and the expect by using Cypress commands.
Either wrap the expect in a .then() callback, or convert it to a Cypress .should()
describe("ISO 171", () => {
it("8.1.3", () => {
cy.wait(10_000);
cy.then(() => expect(false).to.equal(true))
})
or
describe("ISO 171", () => {
it("8.1.3", () => {
cy.wait(10_000);
cy.wrap(false).should(`equal`, true)
})