I am using Angular and AG-Grid and I have a table bellow
When the user hovers over a row, 2 hidden buttons will show up

Those buttons actually belong to the 2 hidden headers

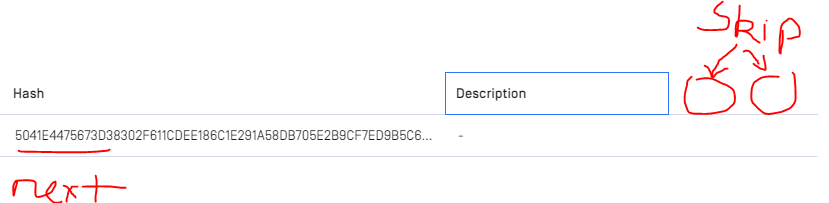
The thing is when I use the tab to navigate through the table, I want to skip those hidden headers fields, for example, I am on Description when I continue to press Tab what I expect is it will skip 2 hidden headers and jump on to the hash value

I did a research but cannot find the solution for this. Thank you for your help.
CodePudding user response:
You can make use of tabToNextHeader property
In template add the attribute and callback function as below:
[tabToNextHeader]="nextHeader"
In component file define the method. Here we are setting the focus to first column in the next row, by skipping the rest of the header columns. Note: This is a sample code, update accordingly.
nextHeader(params: any) {
const previousHeader = params.previousHeaderPosition;
// Select the first column in the next row
let nextColumn = previousHeader.column.columnApi.getAllColumns()[0];
if(previousHeader.column.colId === 'description' && params.backwards === false) {
return {
headerRowIndex: -1, // return a non-header row
column: nextColumn,
};
}
// TODO: Add logic for reverse tab, make use of 'backwards' field in params
return params.nextHeaderPosition;
}