I'm trying to upload a base64 image from Angular to ExpressJS. I'm using html2canvas to create the base64 image. If I try and upload imageData in it's current form I get
imageData.replace is not a function. If I try stringifying it like this in angular service
const image = JSON.stringify(imageData);
const data = image.replace(/^data:image\/\w ;base64,/, '');
then I get Buffer is not a constructor
How can I get it to upload to ExpressJS server successfully? I appreciate any help!
component
ngAfterViewInit() {
sleep(5000).then(() => {
const table = document.getElementById('table');
this.dataUrl = html2canvas(table).then(function (canvas) {
const res = canvas.toDataURL();
return res;
});
this.angularService.uploadImage('png', this.dataUrl);
});
}
service
uploadImage(contentType, imageData) {
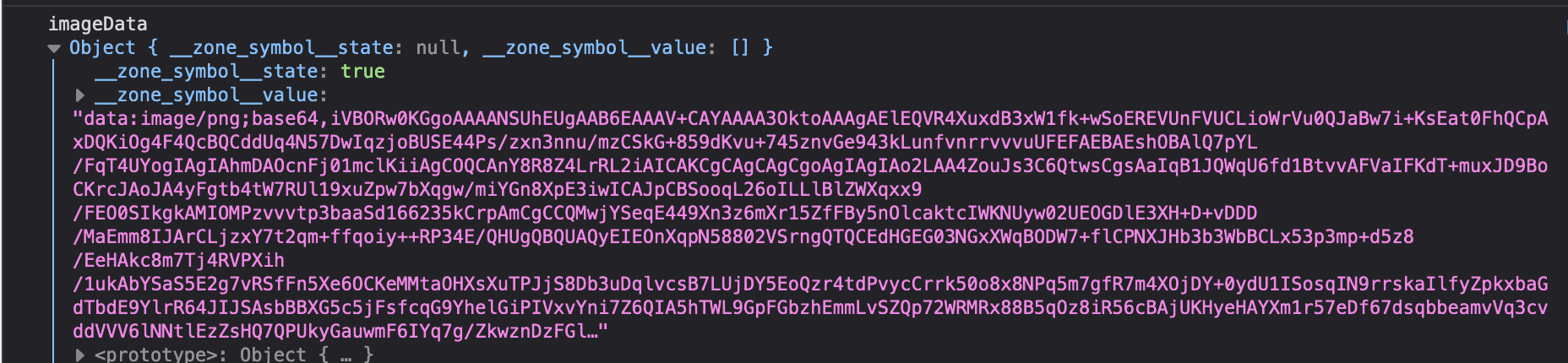
console.log("imageData", imageData)
const headers = new HttpHeaders();
if (contentType === 'jpeg') {
headers.set('Content-Type', 'image/jpeg;');
} else if (contentType === 'png') {
headers.set('Content-Type', 'image/jpeg;');
}
const data = imageData.replace(/^data:image\/\w ;base64,/, '');
const buff = new Buffer(imageData, 'base64');
return this.http.put(
environment.slsLocal '/update-image-url',
buff.buffer,
{ headers: headers }
);
}
console.log('imageData', imageData) in service looks like this

CodePudding user response:
You have 2 issues.
html2canvas(table).thenreturns promise. Notres. You have to callthis.angularServiceinsidehtml2canvas(table).then.I am not sure what you are trying to do with
const buff = new Buffer(imageData, 'base64');. If you want to upload the base64 contents, just putdata.
Also please note that you have to subscribe the return of this.http.put because HTTP request will not thrown to your server unless it is subscribed.
Put it together.
component
ngAfterViewInit() {
sleep(5000).then(() => {
const table = document.getElementById('table');
html2canvas(table).then(function (canvas) {
const res = canvas.toDataURL();
this.dataUrl = res;
this.angularService.uploadImage('png', this.dataUrl)
.subscribe( result => {
// your logic
} );
});
});
}
service
uploadImage(contentType, imageData) {
console.log("imageData", imageData)
const headers = new HttpHeaders();
if (contentType === 'jpeg') {
headers.set('Content-Type', 'image/jpeg;');
} else if (contentType === 'png') {
headers.set('Content-Type', 'image/jpeg;');
}
const data = imageData.replace(/^data:image\/\w ;base64,/, '');
return this.http.put(
environment.slsLocal '/update-image-url',
data,
{ headers: headers }
);
}
