I have implemented JQuery UI Datepicker on a site.
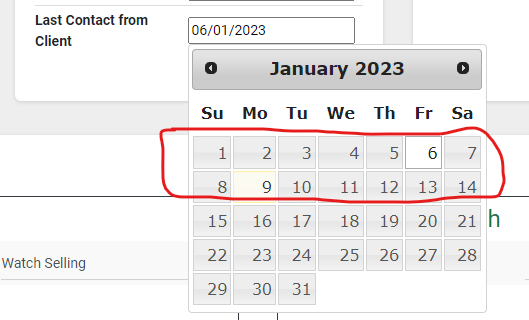
I have an issue where that when I click to show the calendar dropdown, where the dropdown overlays the bootstrap card in the next row, anything over the card-header cannot be clicked on.
If I scroll the page, the calendar position remains static, but the non-clickable area moves to wherever the card-header is positioned.
The z-index of the calendar is 9999, whilst that of the card-header is only 3.
I have tried adding
style="overflow: visible !important"
to the card based on another answer on stackoverflow, but no dice.
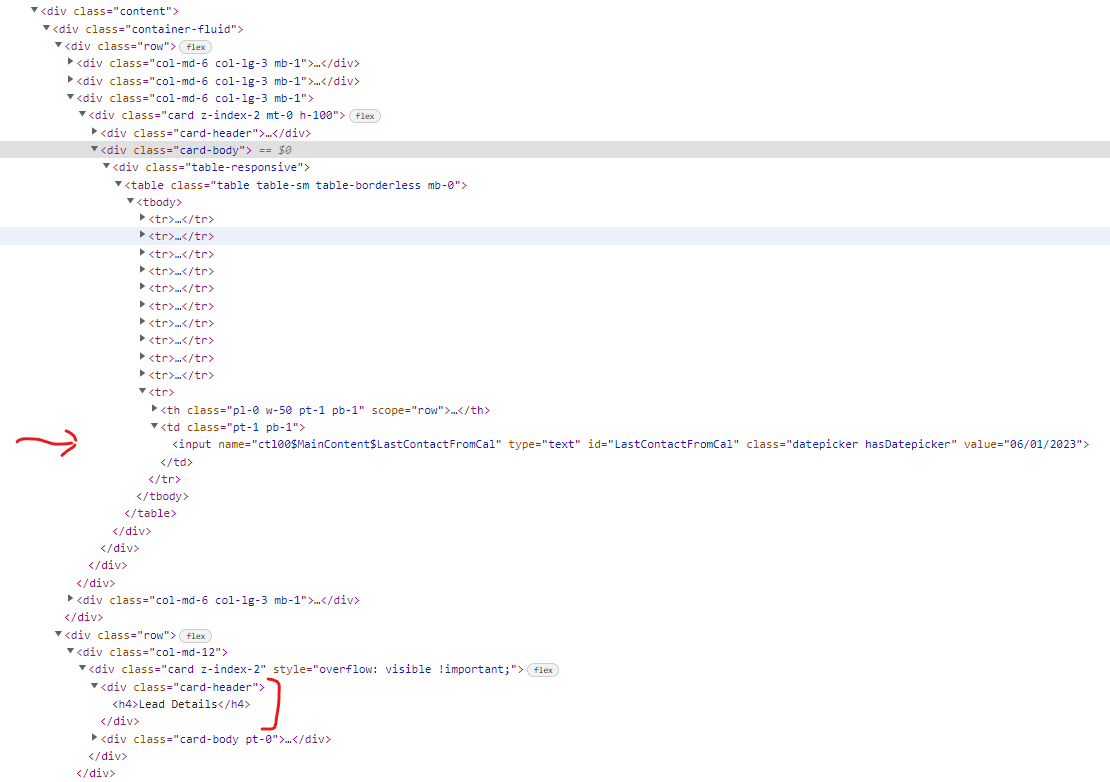
I have screenshot rendered html below, marking the datepicker, and the overlaid card-header:

In case relevant, I am using:
- Bootstrap 4.6
- ASP.NET Webforms
- Material Dashboard 2.1.0
- JQuery UI 1.13.2
- JQuery 3.6.0
Any ideas why this is happening, and how to resolve? Thanks.
Edit 1 - 2023-01-11
I have put up a minimal example Here
I have added an inline style to the card-header that is being overlaid to increase the height, so that the problem is more apparent.
(I have stripped out a load of script references for this example that are now causing a few console errors, but these are not related to the issue.)
CodePudding user response:
I am unable to replicate your code as it has links to content that is local to your web site. Consider the following more basic example.
$(function() {
$(".datepicker").datepicker({
dateFormat: 'dd/mm/yy'
});
});<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/smoothness/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<div >
<div >
<div >
<div >
<h4>Card with Datepicker</h4>
</div>
<div >
<div >
<table >
<tbody>
<tr>
<th scope="row"><strong>Select Date</strong></th>
<td >
<span ><input name="LastContactedCal" type="text" id="LastContactedCal" value="05/10/2022"></span>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div style="height: 200px;">
<h4>Another Card</h4>
</div>
<div >
<p>Some Stuff</p>
</div>
</div>
</div>
</div>This works as expected without the issue that you reported. I suspect that some other component that my example is not using is interfering with the click event in your sites code. I would suggest you remove all additional libraries except for Bootstrap and jQuery UI, then add them back in one at a time or in other orders, to see when the functionality you are seeing returns.