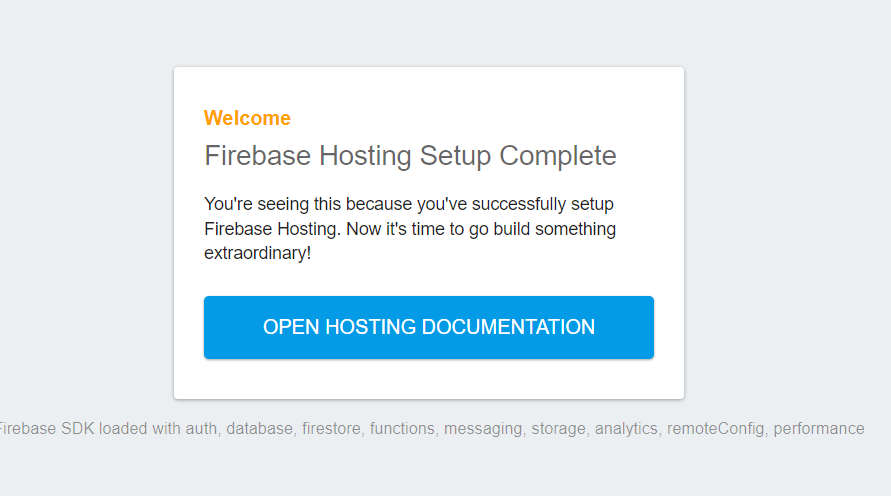
I have update my already deployed flutter project and deployed it again in firebase . It shows the deployment is complete ,but my hosted url leads me to a firebase documentation page like below :
I intially typed:
firebase init
firebase deploy
The url was working fine when I deployed it for the first time . I made some updation on my project and tried to deployed it again .What can I do now ?
CodePudding user response:
I have solved the issue , I shouldn't have overwrite the index.html .Overwriting index.html will produce a default index.html which is created by firebase .So when they ask File build/web/index.html already exists. Overwrite? No should be given .
CodePudding user response:
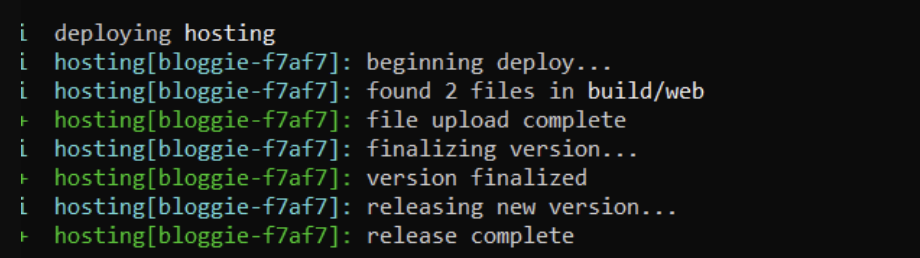
As I see your in image,it shows your build/web folder contains only 2 files in the folder. This is mostly happens if the deployment path incorrect.
Follow the steps to sovle the issue
- Enter
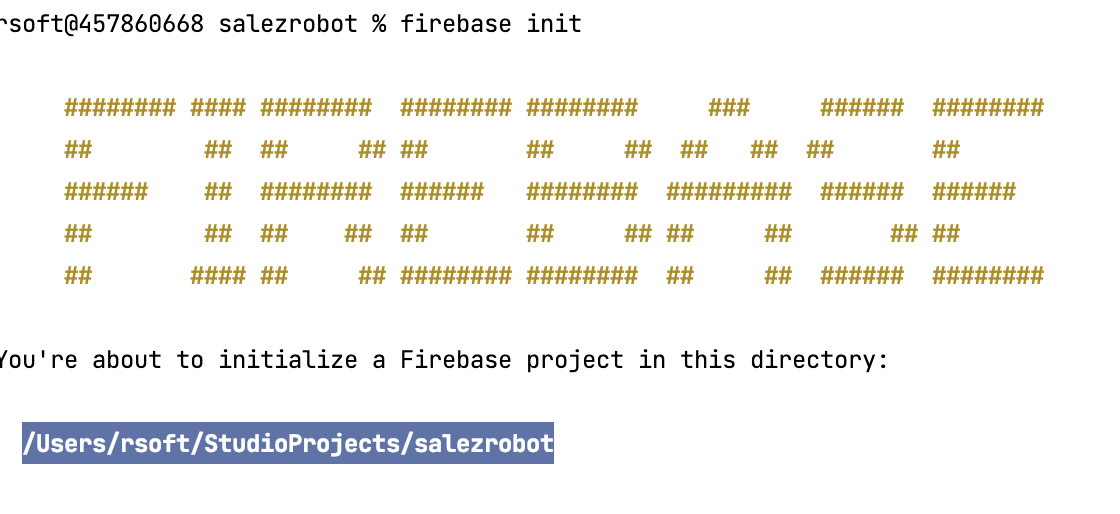
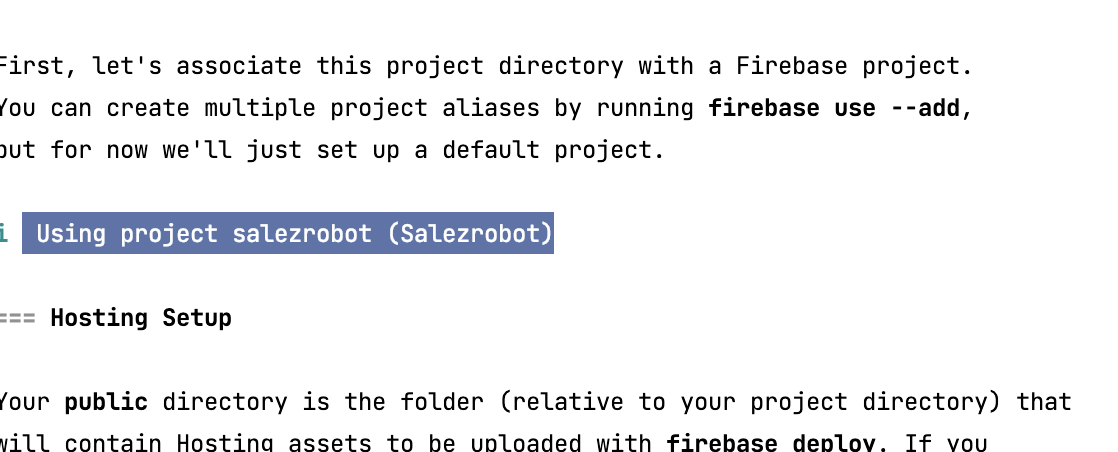
firebase init. After running this command it will show the parentfolder pathof your project as in the below image.
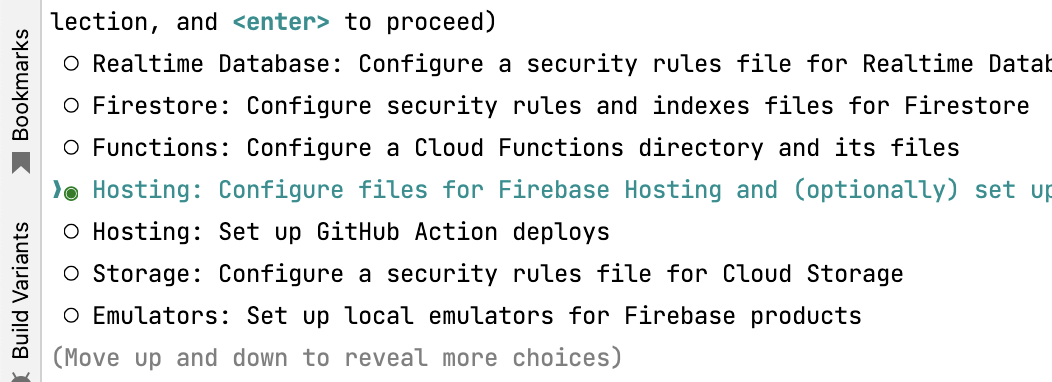
- After that select
Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploysthis future to host. And then hitenter button
- This will show you the
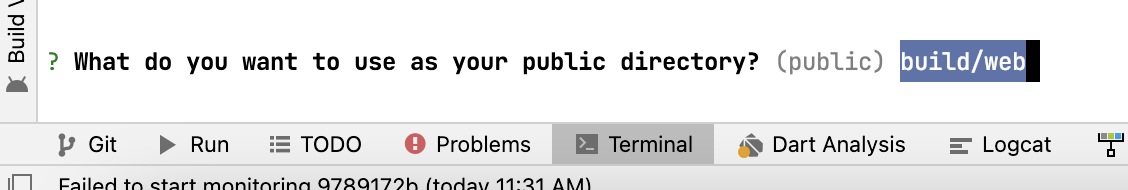
public directoryof your project as below
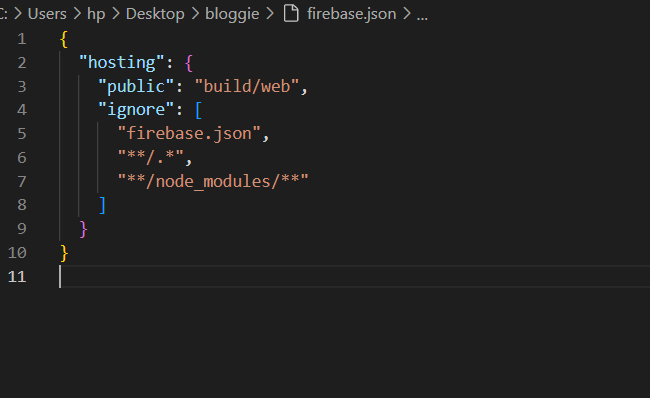
- After that enter your public directory as
build/web.
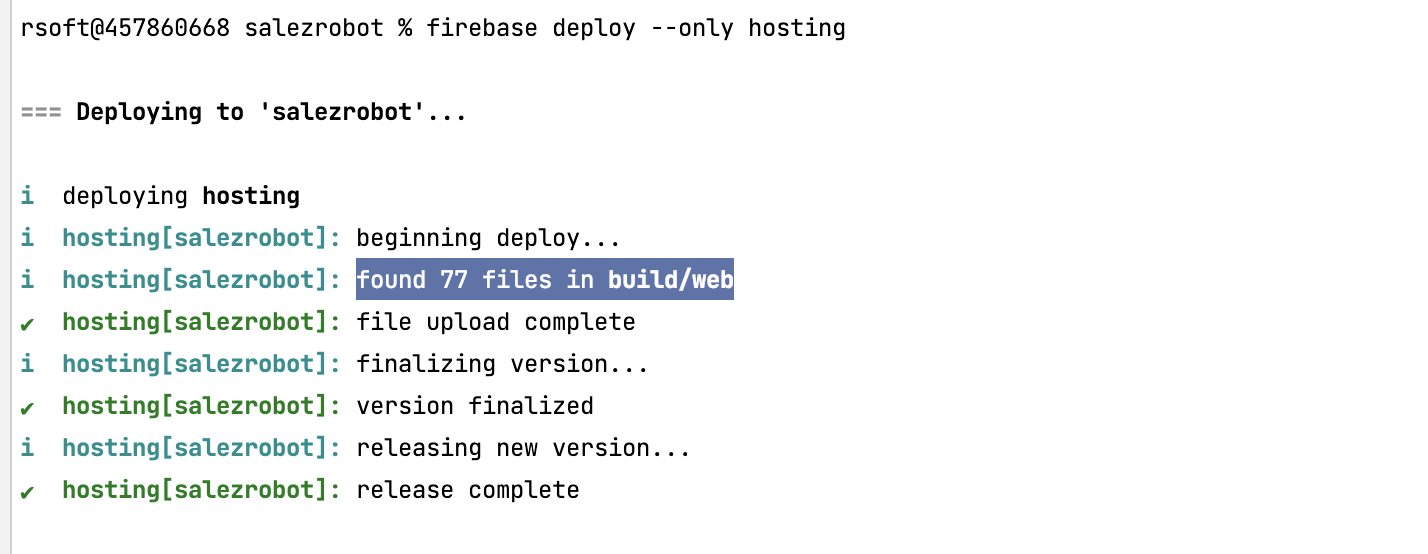
- If you do all the above steps correctly while deploying the code, your
build/webwill contains around more than 70 files as the below image
I hope this will solve your issue