I have an SVG object and a path.
How can I move/run the object along with the PATH?
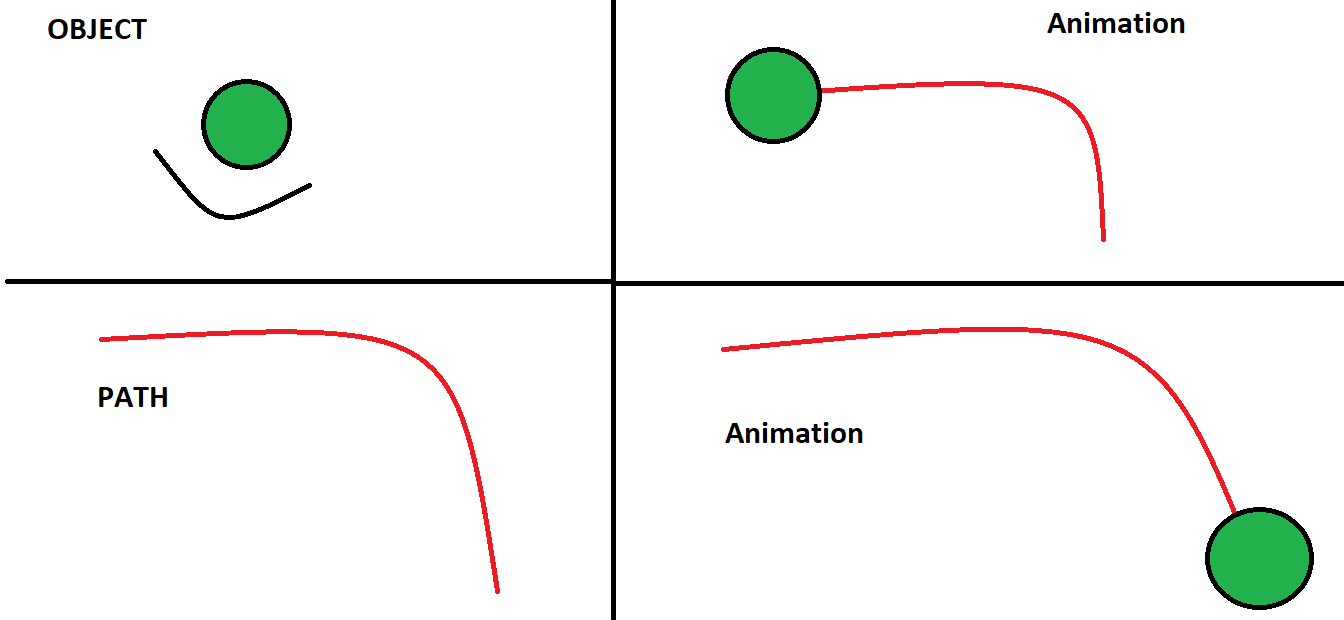
This is an example of what I mean
I tried to find docs but didn't find any proper docs in Framer Motion.
I'm expecting a proper solution for my code.
Thanks :)
CodePudding user response:
You can use Greensock GSAP to animate the circles.
gsap.registerPlugin(MotionPathPlugin);
useEffect(() => {
gsap.to("#circle1", {
duration: 5,
repeat: 12,
repeatDelay: 3,
yoyo: true,
ease: "power1.inOut",
motionPath: {
path: "#path1",
align: "#path1",
autoRotate: true,
alignOrigin: [0.5, 0.5]
}
});
}, []);
Note: I added some IDs to the circle and path for each of use.