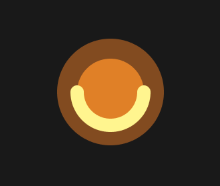
I know there are many different ways to draw in CSS but I want to draw this shape using CSS ::before and ::after pseudo-elements.
Only the yellow part I could not draw it.
.body{
width:100%;
height:100%;
background:#191919;
display: flex;
justify-content: center;
align-items: center;
}
.circle {
position: relative;
width: 160px;
height: 160px;
background: #824B20;
border-radius: 50%;
}
.circle::before{
content: "";
width: 100px;
height: 100px;
background: #E08027;
position: absolute;
border-radius: 50%;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.circle::after{
content:"";
/*color : #FFF58F */
}<div ><div ;div><div><div>CodePudding user response:
An idea using only gradients:
.box {
width: 200px;
aspect-ratio:1;
border-radius: 50%;
background:
radial-gradient(circle at 78% 50%, yellow 4%,#0000 4.5%),
radial-gradient(circle at 22% 50%, yellow 4%,#0000 4.5%),
radial-gradient(at top,#0000 33%,yellow 34% 45%,#0000 46%)
bottom/100% 50% no-repeat,
radial-gradient(#E08027 40%,#824B20 41%);
}<div ></div>CodePudding user response:
.body {
width: 100%;
height: 100vh;
background: #191919;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.circle {
box-sizing: border-box;
position: relative;
width: 160px;
height: 160px;
background: #E08027;
border: 30px solid #824B20;
border-radius: 50%;
}
.half-circle {
position: absolute;
width: 85px;
height: 85px;
border: 14px solid #FFF58F;
border-top-color: transparent;
border-left-color: transparent;
border-radius: 50%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotate(45deg);
}
.half-circle::before,
.half-circle::after {
content: "";
position: absolute;
top: 69px;
width: 14px;
height: 14px;
border-radius: 50%;
background: #FFF58F;
}
.half-circle::before {
left: 0;
}
.half-circle::after {
left: 71px;
transform: translate(-2px, -70px);
}<div >
<div >
<div ></div>
</div>
</div>