I've created a grid, and it's just supposed to be 4 rows at the moment, so to see the rows I added a border to them, however I'm only seeing a line, not borders of different divs in my grid.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body,html{
overflow-x: hidden;
font-family: "Poppins", sans-serif;
}
html{
background-color: black;
}
.webgl{
position: absolute;
top: 0;
left: 0;
z-index: 1;
}
nav{
color: white;
z-index: 2;
position: relative;
padding: 4rem 4rem;
display: flex;
justify-content: space-between;
}
nav a{
text-decoration: none;
color: white;
font-weight: bold;
}
nav ul{
list-style: none;
display: flex;
gap: 2rem;
}
main {
flex-grow: 1;
}
main > article {
display: grid;
height: 100%;
}
main > article > .article-section{
height: 100%;
border: 0.1px solid white;
background-color: white;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">
<title>Appearances</title>
</head>
<body>
<div >
<nav>
<a href="/">B-1 Series Battle Droid - Appearances</a>
<ul>
<li>Creation</li>
<li>Appearances</li>
</ul>
</nav>
</div>
<main>
<article>
<div id="section1"></div>
<div id="section2"></div>
<div id="section3"></div>
<div id="section4"></div>
<div id="section5"></div>
<div id="section6"></div>
</article>
</main>
</body>
</html>When you run the code, you can see a white line at the top but that's it. I'm not sure why this is happening, but it's possible it has something to do with the article? I'm fairly new to HTML and CSS so I'm not sure.
Any ideas?
CodePudding user response:
The problem you described is caused by your main not having a set height. Give it a height: 100vh to fix this.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body,html{
overflow-x: hidden;
font-family: "Poppins", sans-serif;
}
html{
background-color: black;
}
.webgl{
position: absolute;
top: 0;
left: 0;
z-index: 1;
}
nav{
color: white;
z-index: 2;
position: relative;
padding: 4rem 4rem;
display: flex;
justify-content: space-between;
}
nav a{
text-decoration: none;
color: white;
font-weight: bold;
}
nav ul{
list-style: none;
display: flex;
gap: 2rem;
}
main {
flex-grow: 1;
height: 100vh;
}
main > article {
display: grid;
height: 100%;
}
main > article > .article-section{
height: 100%;
border: 0.1px solid white;
background-color: white;
}
main > article> .article-section:nth-child(odd) {
background-color: grey;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">
<title>Appearances</title>
</head>
<body>
<div >
<nav>
<a href="/">B-1 Series Battle Droid - Appearances</a>
<ul>
<li>Creation</li>
<li>Appearances</li>
</ul>
</nav>
</div>
<main>
<article>
<div id="section1"></div>
<div id="section2"></div>
<div id="section3"></div>
<div id="section4"></div>
<div id="section5"></div>
<div id="section6"></div>
</article>
</main>
</body>
</html>CodePudding user response:
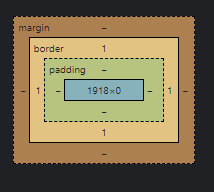
Because the row blocks are empty, and at the same time do not have a given min-height. Shows only the borders, and the height of the content is 0. Accordingly, they are superimposed on each other, and it looks like a white line.