I have an HTML template in flask which is defined as follows. I am using semantic UI and using some fading message to notify users when something has been copied to clipboard as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Scan</title>
<link rel="icon" href="data:;base64,=">
<script src="https://code.jquery.com/jquery-3.1.1.min.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/semantic.min.css">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/semantic.min.js"></script>
<script src="{{url_for('static', filename='clipboard.js')}}"></script>
<link href="{{url_for('static', filename='alerts.css')}}" rel="stylesheet">
<body>
<br />
<!--<h1 align="center">Please paste text in the box below</h1>-->
<div >
<div >
<div >HPO Extraction Results</div>
<br /><br />
<form >
<table id="hpos">
<thead>
<tr>
<th></th>
<th>Id</th>
<th>Text</th>
<th>Count</th>
</tr>
</thead>
<tbody>
<tr>
<td >
<div >
<input type="checkbox" checked=""> <label></label>
</div>
</td>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</tbody>
</table>
</form>
<br />
<button id="csv-button">Copy to Clipboard</button>
<script>
$("#csv-button").click(getCSV);
</script>
<div style="height:10px; width:100%"> </div>
<div float:left>Copied to clipboard</div>
<div float:left>Could not copy results</div>
<div style="height:20px; width:100%"> </div>
</div>
</div>
</body>
</html>
The CSS for this alert is defined as:
.alert-box {
padding: 15px;
margin-bottom: 20px;
border: 1px solid transparent;
border-radius: 4px;
}
.success {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
display: none;
}
The javascript function is simply:
function getCSV() {
$( "div.success" ).fadeIn( 300 ).delay( 1500 ).fadeOut( 400 );
}
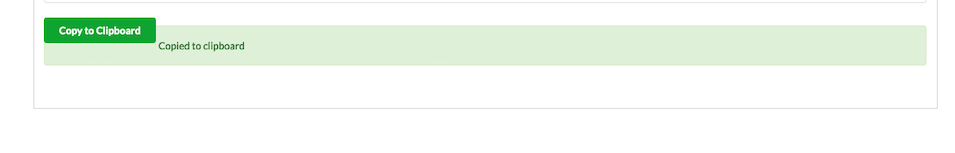
Now, my issue is no matter what I do, the alert gets overlapped with the button. I am trying to find a solution that would allow me to simply manage this without too much fuss as this is just a PoC. See, the screenshot below to see what happens:

CodePudding user response:
It must be caused by a style that you have not shared. It works with the code here.
Updated: It works if you remove the left floated classes from the original button.
$("#csv-button").click(getCSV);
function getCSV() {
$( "div.success" ).fadeIn( 300 ).delay( 1500 ).fadeOut( 400 );
}.alert-box {
padding: 15px;
margin-bottom: 20px;
border: 1px solid transparent;
border-radius: 4px;
}
.success {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
display: none;
} <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Scan</title>
<link rel="icon" href="data:;base64,=">
<script src="https://code.jquery.com/jquery-3.1.1.min.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/semantic.min.css">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/semantic.min.js"></script>
<script src="{{url_for('static', filename='clipboard.js')}}"></script>
<link href="{{url_for('static', filename='alerts.css')}}" rel="stylesheet">
<body>
<br />
<!--<h1 align="center">Please paste text in the box below</h1>-->
<div >
<div >
<div >HPO Extraction Results</div>
<br /><br />
<form >
<table id="hpos">
<thead>
<tr>
<th></th>
<th>Id</th>
<th>Text</th>
<th>Count</th>
</tr>
</thead>
<tbody>
<tr>
<td >
<div >
<input type="checkbox" checked=""> <label></label>
</div>
</td>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</tbody>
</table>
</form>
<br />
<button id="csv-button">Copy to Clipboard</button>
<div style="height:10px; width:100%"> </div>
<div float:left>Copied to clipboard</div>
<div float:left>Could not copy results</div>
<div style="height:20px; width:100%"> </div>
</div>
</div>
</body>
</html>