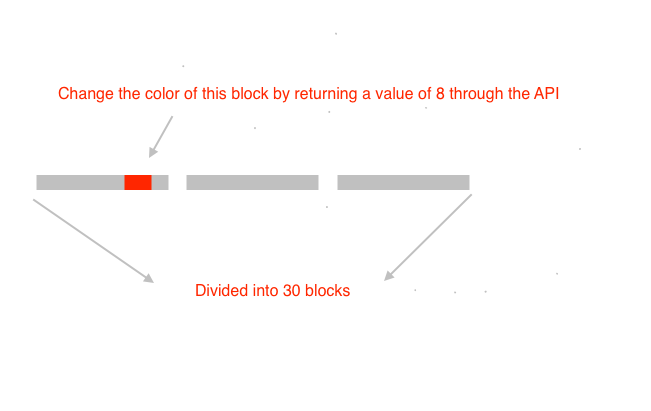
I have a requirement. There is a bar state diagram on the screen to display the current ranking of users. Respectively from left to right represent, behind, average, good. The backend will pass a value to me. The maximum value is 30 and the minimum value is 1. My task is to put this value in the position of the long status list. At present, my idea is as follows: Divide a long bar into three major blocks, and each block has 10 small blocks. I use the span tag to divide it. If the value transmitted from the backend is 8, then turn the block in the span that matches data-index = 8 into a red display. Since I am a novice in programming, the difficulty I have encountered at present is that I have an idea, but I don’t know how to write the programming part. I hope I can get help from everyone here, or if you have a better way, I hope you can Can share with me, thank you.
body {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.anking {
display: flex;
}
.anking .bar {
width: 200px;
height: 10px;
background-color: #ccc;
margin: 0px 3px;
border-radius: 10px;
}
.anking .bar span {
display: inline-block;
background-color: transparent;
width: 10px;
height: 10px;
}
.red {
width: 10px;
height: 10px;
background: red;
}<div >
<div >
<span data-index="1"></span>
<span data-index="2"></span>
<span data-index="3"></span>
<span data-index="4"></span>
<span data-index="5"></span>
<span data-index="6"></span>
<span data-index="7"></span>
<span data-index="8"></span>
<span data-index="9"></span>
<span data-index="10"></span>
</div>
<div >
<span data-index="11"></span>
<span data-index="12"></span>
<span data-index="13"></span>
<span data-index="14"></span>
<span data-index="15"></span>
<span data-index="16"></span>
<span data-index="17"></span>
<span data-index="18"></span>
<span data-index="19"></span>
<span data-index="20"></span>
</div>
<div >
<span data-index="21"></span>
<span data-index="22"></span>
<span data-index="23"></span>
<span data-index="24"></span>
<span data-index="25"></span>
<span data-index="26"></span>
<span data-index="27"></span>
<span data-index="28"></span>
<span data-index="29"></span>
<span data-index="30"></span>
</div>
</div>CodePudding user response:
Given that you have N number of blocks, and the server returns an index between 0 and N-1, then all you need to do is find the block element at the given index. Below is a demonstration of how to access a collection by index in JS.
Also note that your .red CSS class isn't specific enough to override your default styling. You need to make it more specific, again the demo below demonstrates how to do this:
const blocks = document.querySelectorAll('.bar > span');
const mockValueFromServer = 8;
blocks[mockValueFromServer - 1].classList.add('red')body {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.anking {
display: flex;
}
.anking .bar {
width: 200px;
height: 10px;
background-color: #ccc;
margin: 0px 3px;
border-radius: 10px;
}
.anking .bar span {
display: inline-block;
background-color: transparent;
width: 10px;
height: 10px;
}
.anking .bar span.red {
background: red;
}<div >
<div >
<span data-index="1"></span>
<span data-index="2"></span>
<span data-index="3"></span>
<span data-index="4"></span>
<span data-index="5"></span>
<span data-index="6"></span>
<span data-index="7"></span>
<span data-index="8"></span>
<span data-index="9"></span>
<span data-index="10"></span>
</div>
<div >
<span data-index="11"></span>
<span data-index="12"></span>
<span data-index="13"></span>
<span data-index="14"></span>
<span data-index="15"></span>
<span data-index="16"></span>
<span data-index="17"></span>
<span data-index="18"></span>
<span data-index="19"></span>
<span data-index="20"></span>
</div>
<div >
<span data-index="21"></span>
<span data-index="22"></span>
<span data-index="23"></span>
<span data-index="24"></span>
<span data-index="25"></span>
<span data-index="26"></span>
<span data-index="27"></span>
<span data-index="28"></span>
<span data-index="29"></span>
<span data-index="30"></span>
</div>
</div>