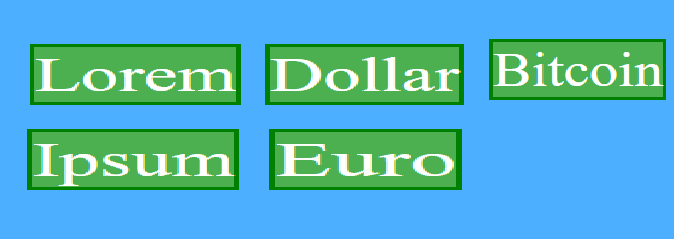
But this is what I'd like to see (all elements have equal width):
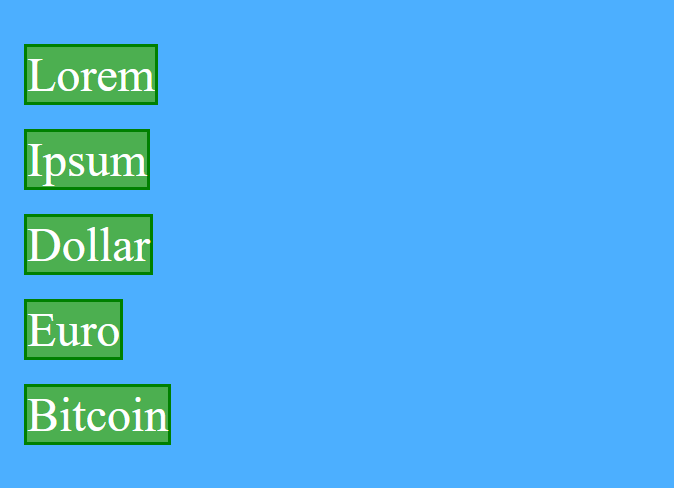
This is the code I've tried:
<div >
<div>
Lorem
</div>
<div>
Ipsum
</div>
<div>
Dollar
</div>
<div>
Euro
</div>
<div>
Bitcoin
</div>
</div>
* {
padding: 0;
margin: 0;
}
.columns {
columns: auto;
column-gap: 1rem;
background: #4cafff;
padding: 1rem 0;
}
.columns > div {
width: max-content;
background: #4caf50;
color: white;
font-size: 2rem;
border: 2px solid green;
margin: 1rem;
}
CodePudding user response:
max-content is not work like that. It is make the content not to wrap. I mean, width or height of content will be maximum size of your content. It will be fit.
If you want to equal width of all element, you can use specific pixel for width.
Like this:
.columns > div {
width: 95px;
text-align: center;
background: #4caf50;
color: white;
font-size: 2rem;
border: 2px solid green;
margin: 1rem;
}
CodePudding user response:
Try this CSS
* {
padding: 0;
margin: 0;
}
.columns {
display: flex;
flex-wrap: wrap;
background: #4cafff;
padding: 1rem 0;
}
.columns > div {
background: #4caf50;
flex: 1;
color: white;
font-size: 2rem;
border: 2px solid green;
margin: 1rem;
}