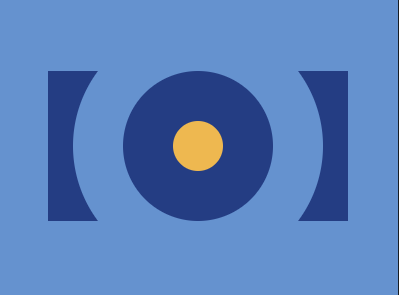
Im trying to possition 4 divs to get a result as on the image using only CSS.
Is there a way to get the same results but have CSS more optimized?
body {
margin: 0px;
padding: 0px;
background: #6592CF;
}
.box {
width: 300px;
height: 150px;
background: #dd6b4d;
margin-top: 75px;
margin-left: 50px;
position: absolute;
background: #243D83;
z-index: 1;
}
.out {
background: #6592CF;
width: 250px;
height: 250px;
border-radius: 50%;
margin-top: 25px;
margin-left: 75px;
position: absolute;
z-index: 2;
}
.blue {
background: #243D83;
width: 150px;
height: 150px;
border-radius: 50%;
margin-top: 75px;
margin-left: 125px;
position: absolute;
z-index: 3;
}
.yellow {
background: #EEB850;
width: 50px;
height: 50px;
border-radius: 50%;
margin-top: 125px;
margin-left: 175px;
position: absolute;
z-index: 4;
}<div ></div>
<div ></div>
<div ></div>
<div ></div>Tried to work with :before :after selectors but was not getting same result
CodePudding user response:
I would make a class for all the circles but it doesn't make a huge difference.
body {
margin: 0px;
padding: 0px;
background: #6592CF;
}
.box {
width: 300px;
height: 150px;
background: #dd6b4d;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
position: absolute;
background: #243D83;
z-index: 1;
}
.circle {
border-radius: 50%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.out {
background: #6592CF;
width: 250px;
height: 250px;
z-index: 2;
}
.blue {
background: #243D83;
width: 150px;
height: 150px;
z-index: 3;
}
.yellow {
background: #EEB850;
width: 50px;
height: 50px;
z-index: 4;
}<div ></div>
<div ></div>
<div ></div>
<div ></div>CodePudding user response:
Do you have to use this HTML structure? If not, you can have just 3 elements with less CSS:
body {
margin: 0px;
padding: 50px;
background: #6592CF;
}
.parent, .big-circle {
display: flex;
justify-content: center;
align-items: center;
}
.parent {
width: 300px;
height: 150px;
background: #243D83;
overflow: hidden;
}
.big-circle {
width: 250px;
height: 250px;
border: 50px solid #6592CF;
border-radius: 50%;
box-sizing: border-box;
}
.small-circle {
width: 50px;
height: 50px;
border-radius: 50%;
background: #EEB850;
}<div >
<div >
<div ></div>
</div>
</div>